
大多数用户都希望有一个优雅的网络浏览体验,而JavaScript长期以来一直是开发者的最爱,以提供这种高级的体验。
然而,JavaScript不仅是为了让网站看起来更漂亮。它还直接影响到网站的性能和成功。 加快网站速度或缩短页面加载时间–这两个概念是JavaScript开发的核心–是改善用户体验的关键因素。
如果你想在最短的时间内提升网站的性能,你需要熟悉JavaScript的最小化。它将帮助你从你的JavaScript源代码中排除所有不必要的字符而不改变其功能。更重要的是,它将减少你的网站的加载时间和带宽使用。
JavaScript的最小化可能是很棘手的。在这篇文章中,我们将制定一个方案,帮助你为WordPress和非WordPress网站的JavaScript代码进行最小化。
- 什么是JavaScript?
- 什么是代码最小化?
- 为什么要对JavaScript代码进行最小化?
- 最小化、美化和压缩的区别
- 如何最小化JavaScript代码
什么是JavaScript?

JavaScript (图片来源: Medium)
JavaScript是一种面向文本的脚本语言,用于在客户端和服务器端创建互动网站。与大多数语言相比,它是一种更简单、更不复杂的语言,这也是它被广泛使用的原因。
HTML和CSS构建了一个网站的结构,而JavaScript增加了复杂的功能,为你的网站带来互动性,以吸引用户。例如,JavaScript提供了复杂的元素,如滚动的视频点唱机、2D/3D视频和互动地图。
值得注意的是,网络浏览器可以理解JavaScript。因此,与HTML和CSS一起,如果你对网络开发感兴趣,它是一个熟练的选择。如果你需要创建一个高度互动的网站,并在所有浏览器中无障碍运行,那么JavaScript是你可以采用的最可靠的选择。
什么是代码最小化?
最小化也被称为最小化。代码最小化意味着优化代码,以节省空间,减少页面加载时间,并降低网站带宽使用。然而,最大的问题是在不改变功能的情况下最小化代码。
代码最小化在所有核心编程技术中都是可能的,包括HTML、CSS,以及–正如我们即将看到的–JavaScript。然而,这个过程并不是一蹴而就的。在保持代码功能的同时,还要做一些工作来使其更加紧凑。
为了最小化JavaScript代码,你必须解析它,压缩它,并获得输出。一旦它被最小化,它应该是肉眼几乎无法阅读的。你已经删除了所有不必要的空白、注释、换行符,以及最初使代码可读的一切。
你可能还需要对代码做一些进一步的修改–例如,内联函数、删除块定界符、使用隐含条件,或者重写局部变量。
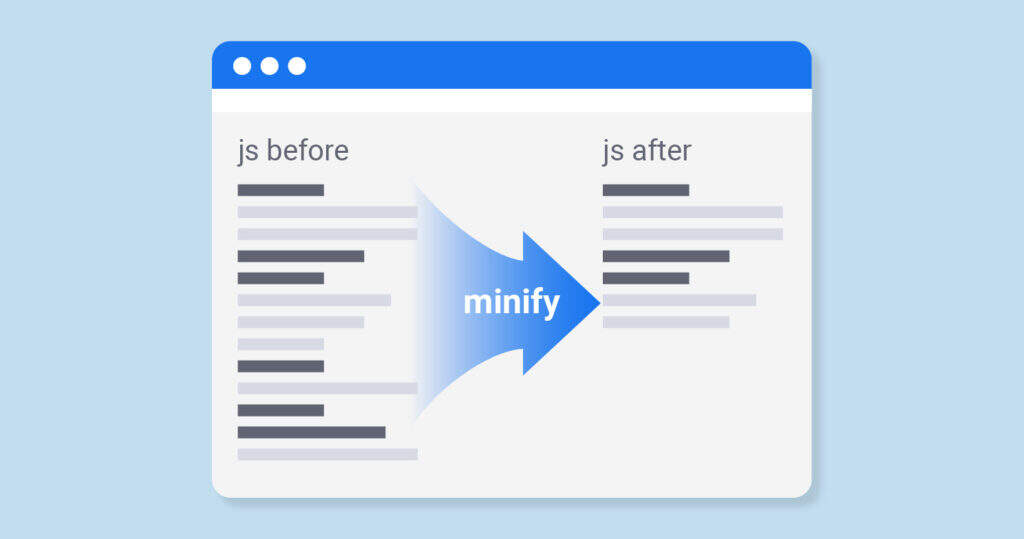
未简化与简化的JavaScript代码示例
让我们来看看一些示例代码。这第一块是普通的、没有经过删减的JavaScript。
// program to check if the string is palindrome or not
function checkPalindrome(str) {
// find the length of a string
const len = string.length;
// loop through half of the string
for (let i = 0; i
现在,让我们看看同样的代码在被简化后的样子:
function checkPalindrome(n){const t=string.length;for(let n=0;n正如你所看到的,第二个代码块要小得多,也更紧凑。这意味着它将更快地加载和渲染,减少页面加载时间,加快内容速度。
在这里,我们将529个字节减少到324个字节,获得了205个字节的自由空间,减少了几乎40%的页面负载。
这就像把一本529页的书,浓缩成324页的书。当然,人读起来会很费劲,但机器读起来会很快,没有任何问题。
当把多个JavaScript文件连接成一个单独的小型化文件时,代码小型化减少了对服务器的HTTP请求的数量。这也降低了网站的带宽消耗。此外,代码最小化减少了脚本运行的时间–所有这些都会降低你的首字节时间(TTFB)。
为什么要对JavaScript代码进行最小化?
在编写最初的代码时,大多数开发人员主要关注的是如何完成工作。在这条路上,他们倾向于使用大量的注释、间距和变量,以使代码对将来使用它的其他人更有可读性。
尽管是一种优秀的编程语言,但JavaScript通过减慢速度影响网页。为了重新获得空间并提高页面的加载速度,你必须将JavaScript代码最小化。
最小化版本的JavaScript代码可以减少多达30-90%的文件大小。因此,JavaScript的最小化已经成为所有开发人员熟悉的仪式。
每个主要的JavaScript库开发商(Angular、Bootstrap等)都提供了一个最小化的JavaScript版本,用于生产部署。每个人都使用min.js扩展来表明这一点。
最小化JavaScript代码的好处
以下是采用JavaScript最小化后你将获得的好处的简要概述:
- 减少页面加载时间
- 减少你的网站的带宽消耗
- 降低脚本执行时间
- 减少对服务器的HTTP请求(以及更轻的负载)。
- 盗窃保护(最小化或丑化的版本很复杂,无法阅读和窃取再利用)。
缩小、美化和压缩之间的区别
JavaScript的最小化、美化或压缩在功能上是相似的。然而,它们有不同的目的。
JavaScript的uglification重写了代码,使其不那么容易被人阅读。这个过程删除了空白、分号和注释,同时重命名变量和内联函数,使代码难以阅读。
JavaScript有一个名为UglifyJS的库,可以自动对代码进行美化。它提高了性能,降低了可读性,使代码安全,对盗贼的吸引力降低。
压缩与最小化或美化不同。它使用像GZIP这样的压缩算法,将代码重写成二进制格式,使其更小,加载更快。
最小化是指减少空白和注释,而完全丑化则是通过改变函数名、变量名等将代码转变为不可读的形式。而压缩则是将代码以二进制形式重写,以减少文件大小。
最小化和压缩都是可逆的,这意味着你可以将代码变回原来的形式,但丑化是不可逆转的。
如何最小化JavaScript代码
你可以通过各种方式来简化你的JavaScript代码。这些方法中的每一种都采取了与其他方法不同的方法。
手动将大的JavaScript文件中的所有代码最小化,这几乎是不可能的。手动最小化JavaScript文件只可能用于小文件,因为它是如此的耗时。
要开始手动减化JavaScript的过程,你会在你最喜欢的文本编辑器中打开你的JavaScript文件,然后一个接一个地手动删除所有的空格。这将需要几分钟时间来删除所有为JavaScript文件设置的空格和注释。有些文本编辑器甚至可能支持正则表达式,这可以大大加快这一过程。
另一个选择是在你的电脑上安装最小化工具,并从命令行中使用它们。你必须选择你想要最小化的文件,并将其与目标文件一起添加到命令行开关中。然后,最小化工具就会处理其余的事情了。
如何利用工具手动最小化JavaScript
开发人员依靠几个JavaScript最小化工具来最小化代码并实现更好的性能。然而,每个开发者都有自己的个人偏好,选择不同的工具。现在有很多的JavaScript最小化工具,它们都有独特的品质,所以你需要仔细考虑你的选择。
我们并没有根据任何排名或类别来列出这些工具。我们只包括最有效和最流行的JavaScript最小化工具。
这里是最好的JavaScript最小化工具,可以帮助你提高你的网络性能。
1. JSMin
JSMin是一个专门的命令行JavaScript最小化工具和库,用于最小化JavaScript代码,使代码尽可能轻量化。只要把JSMin安装成一个全局脚本,它就会非常有效地删除代码中所有的空白和不必要的注释。因此,它可以立即将你的JavaScript文件大小减少50%左右。
所以,减少的大小会给快速下载带来机会。你还会注意到,作为下载新的、文学性的自我文件的代价,更多的交流性的编程风格也在增加。
然而,JSMin有一个缺点,它不能产生最佳的节省。由于其简单的算法,它使许多换行字符没有改变。否则,它可能会在代码中引入新的错误。
2. Microsoft Ajax Minify
Microsoft Ajax Minifier使你能够通过减少JavaScript和CSS文件的大小来提高你的Web应用程序的性能。它删除了注释、不必要的空间、分号、函数和括号。
除了缩短局部变量、函数名、引号/双引号,合并相邻的变量声明,删除未执行的代码。
使用AjaxMin,你可以分析生产力,并在后台对JS minifier进行收费。而且,当它完成了minification后,你可以打开生产力文件夹。
3. Google Closure Compiler
Google Closure Compiler是另一个优秀的JavaScript最小化工具。它制定了JavaScript的快速下载和更流畅的性能。它还验证了语法和可更改的建议,删除了死代码和类型,并通知你有关JavaScript的缺点。这个工具收集你的JavaScript,评估它,删除多余的代码,并重写它。
另外,它还对非法的JavaScript和潜在的危险操作提供警告。此外,它是一个适当的编译器,从普通的JavaScript到一个更好的和最小化的JavaScript。
4. YUI Compressor
YUI compressor是一个命令行的JavaScript和CSS最小化工具,它保证你比其他大多数工具有更高的压缩率。它是一个用Java编写的最小化工具,依靠Rhino对源JavaScript文件进行标记。
首先,YUI检查源JavaScript文件以确定其结构。然后,它打印出令牌流。然后,它删除尽可能多的空白字符,并用1(或2,或3)个字母符号替换所有的局部符号。
由于YUI压缩器是开源的,你可以检查源代码以了解它的工作原理。此外,YUI是最安全的JavaScript最小化工具,具有雄辩的压缩率。
5. UglifyJS
UglifyJS是最流行的JavaScript最小化工具之一。它可以解析、减化和压缩JavaScript代码。此外,该工具在压缩的同时会生成一个源码地图文件,以追踪到你的原始代码。
而且,它可以同时接受多个输入文件,先解析输入文件,再解析选项。
UglifyJS按顺序解析输入文件并应用任何压缩选项。文件是在同一个全局范围内解析的,这意味着一个文件对另一个文件中声明的变量/函数的引用将被适当匹配。
如何利用在线工具自动最小化JavaScript
有大量的在线JavaScript最小化工具可以在线压缩你的代码。几乎所有的在线JavaScript最小化工具都遵循一个类似的最小化过程。
首先,你会复制并粘贴你的JavaScript源代码,或者在工具上上传源代码文件。然后,如果有选项的话,你将优化最小化工具的设置,以获得基于特定要求的输出。
最后,你会拿着这个最小化的文件在网站上使用,而不是原始的、扩展的代码(当然你应该把原始的源代码文件保存起来,以防万一)。
这里有5个最好的在线JavaScript最小化工具,可以帮助你丰富你的网络性能。虽然我们没有按任何特定的顺序或类别列出这些工具,但我们只包括最流行和最有效的JavaScript最小化解决方案。
1. Toptal JavaScript Minifier 
Toptal JavaScript最小化工具
Toptal JavaScript Minifier提供了一个高效而直接的在线JavaScript minifier,你可以在几秒钟内浓缩你的JavaScript。它还允许你将代码转换为一个.js文件,以便将来使用。
2. JSCompress

JSCompress可以将你的JavaScript最小化并减少80%的大小。它提供了一个简单的点击操作界面,你可以粘贴你的代码或上传你的.js文件进行减化。 你将会收到压缩后的输出,作为干净的、可复制的代码,而不是一个.js文件。值得注意的是,该工具使用UglifyJS和Babel-minify来最小化和压缩JavaScript。
3. Minifier.org 
Minifier.org JavaScript最小化工具
Minfier.org是最简单的JavaScript最小化器之一,你可以利用它来最小化你的代码。它使用多种方法来最小化JavaScript代码。该工具对你的JavaScript代码在最小化之前和之后的大小都进行了衡量。然后,它计算出脚本在最小化后的收益,并将其显示在屏幕上。
4. TutorialsPoint
Tutorialspoint JavaScript最小化工具
你可以输入一个.js文件,提供一个URL,或者直接将你的原始代码粘贴到TutorialsPoint JavaScript最小化工具。该工具有一个可编辑的字段,如果你愿意,可以直接编码。此外,它还有一个单次点击减化的选项,你可以将减化后的代码下载到一个.js文件中。
5. Packer: Dean Edwards JavaScript Compressor 
Packer JavaScript最小化工具
如果你需要压缩你的JavaScript代码,Dean Edwards的Packer可以为你提供最满意的在线JavaScript压缩体验之一。它适用于JavaScript标记/原子,以及比特和字节模式。
此外,它可以让你在压缩代码时实现Base62编码和收缩变量选项。要最小化你的JS代码,将其复制并粘贴到JavaScript中,然后按下打包按钮。它将自动为你生成最小化的代码。
如何在WordPress中最小化JavaScript
在WordPress中,JavaScript的最小化遵循一个不同的程序。对JavaScript进行最小化需要主机支持或安装一个WordPress插件。安装一个WordPress的最小化插件后,它将为你处理最小化过程。
有许多JavaScript最小化的WordPress插件。这些插件中的大多数都遵循相同的最小化程序,可以从WordPress仪表板上运行。
让我们来探索一些在WordPress中修改JavaScript的最有效的工具。
1. W3 Total Cache 
W3 Total Cache
W3 Total Cache可以让你对JavaScript、CSS和HTML进行细化控制。此外,它允许你对内联、嵌入或任何第三方的JavaScript或CSS代码进行最小化。除了最小化之外,它还可以延迟JavaScript和CSS,以加快页面加载。此外,该插件为WordPress网站提供了多种JavaScript减化机会。
2. WP-Optimize 
WP-Optimize
WP-Optimize是一个WordPress优化插件,它提供了一个先进的最小化工具,在清除缓存和优化你的WordPress网站的同时,对CSS和JavaScript进行最小化。此外,它还使你有能力推迟CSS和JavaScript。因此,网站在主页面加载后再加载非关键资产,提高页面性能。
3. Autoptimize 
Autoptimize
Autoptimize是一个WordPress的最小化插件,它可以聚合、最小化和缓存非聚合的CSS和JavaScript,以减少页面加载时间,提高网站的性能。它可以对脚本进行最小化和缓存,内联关键的JavaScript,并异步处理非聚合的JavaScript。
如果你正在寻找一个WordPress的JavaScript最小化插件,它将主要关注你的网站性能,Autoptimize是一个很好的选择。
4. Fast Velocity Minify 
Fast Velocity Minify
Fast Velocity Minify为WordPress用户提供先进的JavaScript、CSS和HTML最小化。当第一个未缓存的请求发生时,它就会在前台进行粉碎处理。此外,该插件有一个直截了当的用户界面和简单易用性。
小结
要从你的网页中获得最终的性能,需要注意一些小细节。因此,将HTML、CSS和JavaScript最小化进入你的网站性能待办事项清单。
我们已经探索了许多工具和插件,它们可以协助你进行JavaScript最小化。然而,每一个提到的工具或插件都有相同的目的,并有效地运行。
根据你的使用情况,从这个列表中选择一个工具,开始最小化你的JavaScript代码,以提高网站性能。

 成为VIP
成为VIP


