
多年来,我们发布了许多WordPress速度优化教程,其中包含优化和加速WordPress的方法。但有时试图在一个地方找到您需要的一切可能会令人困惑。因此,今天我们将与您分享我们所知道的关于WordPress涡轮增压的所有知识,超过15年的经验和吸取的惨痛教训,所有这些都在一本终极指南中。无论您是刚开始使用WordPress还是经验丰富的开发人员,我们保证您会在本指南中找到有用的东西!
超过43.0%的网络现在由WordPress提供支持。虽然这很棒,但这也意味着有成千上万种不同的主题、插件和技术必须共存。对于日常的WordPress用户来说,当他们的网站开始出现瓶颈并且他们不知道为什么甚至不知道从哪里开始故障排除时,这很快就会变成一场噩梦。
在我们之前的页面速度指南中,我们讨论了许多性能的基础知识以及它如何对您的业务成功产生巨大影响。但今天我们将深入探讨您现在可以采取的适用步骤,以查看您自己的WordPress网站的改进。我们还将分享一些对我们来说非常宝贵的资源。
- 执行速度测试
- 优化Core Web Vitals
- WordPress网站类型:静态或动态
- 选择高性能WordPress主机
- 选择离访问者最近的服务器
- 高级DNS优于免费DNS
- 您的WordPress主题很重要
- WordPress插件的秘密
- 最佳WordPress设置
- 为什么缓存如此重要
- 图像优化是必须的
- 微调您的数据库
- 使用内容交付网络 (CDN)
- 需要时卸载媒体和电子邮件
- 如何找到瓶颈和缓慢的插件
- 后端优化建议
- 前端优化和外部服务的技巧
- 始终以移动为先进行优化
执行速度测试

当您发现自己的网站出现滞后现象时,首先要做的就是进行速度测试,测量网站的速度和性能。你可以使用 GTmetrix、Pingdom 和 Google 的 Page Speed Insights 等工具。
为了演示这一过程,我们将引导您使用 GTmetrix 运行扫描。将网站 URL 复制并粘贴到文本字段 (1),然后点击 test your site (2)。

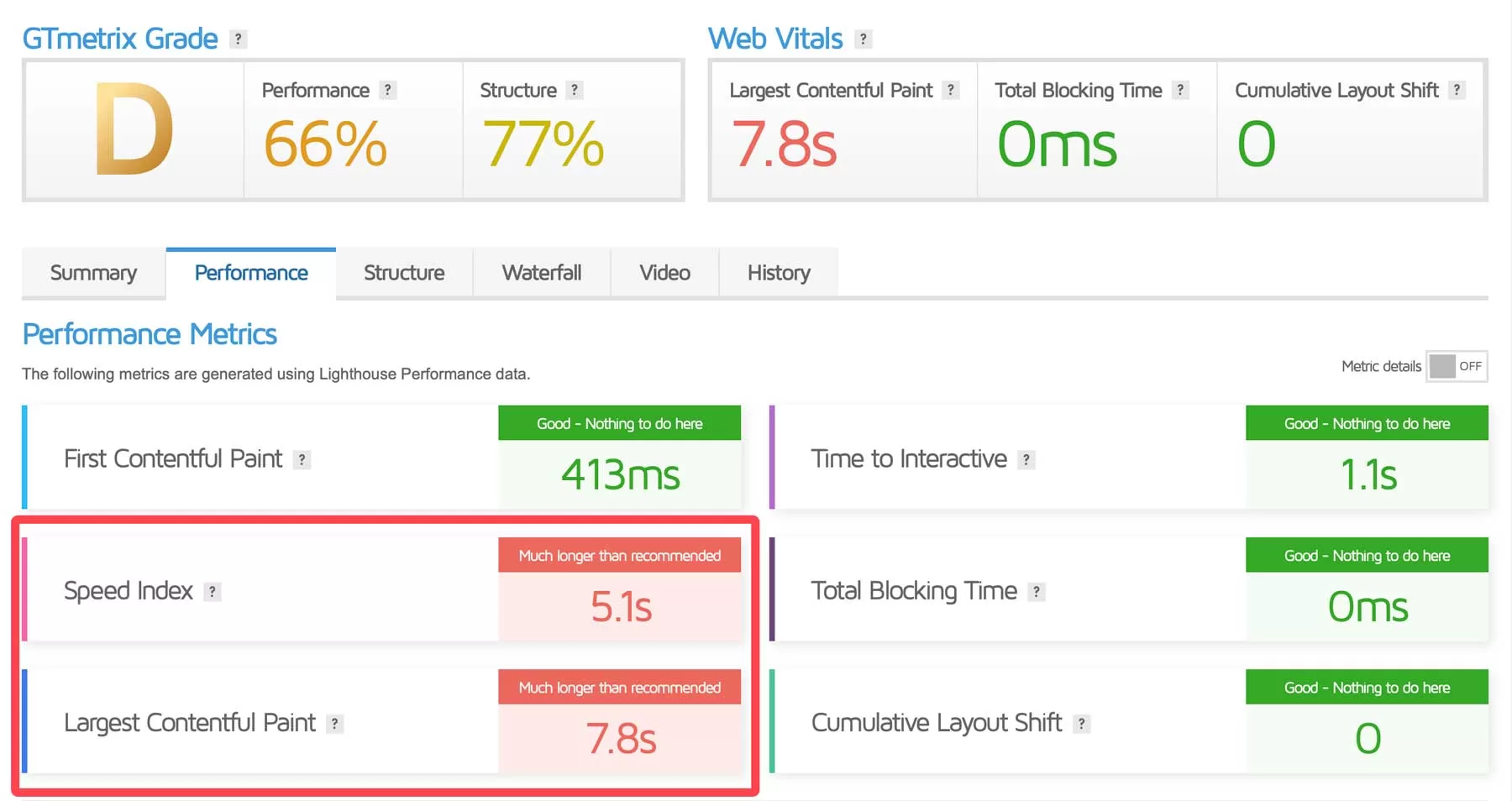
扫描需要几分钟才能完成。一旦完成,你就会明白为什么你的网站性能不佳。GTmetrix 可测量性能、结构、最大内容绘制、总阻塞时间和累积布局偏移:

结果分解
通过下面的截图,我们可以看到测试网站存在一些问题。在 “performance” 选项卡中,我们可以看到网站的最大内容绘制得分高于建议值,页面索引速度为 5.1。这意味着加载我们的页面需要 5.1 秒,其中最大的元素需要 7.8 秒才能完全加载。一般来说,网站的加载时间应少于 3 秒,这样才能留住访客。

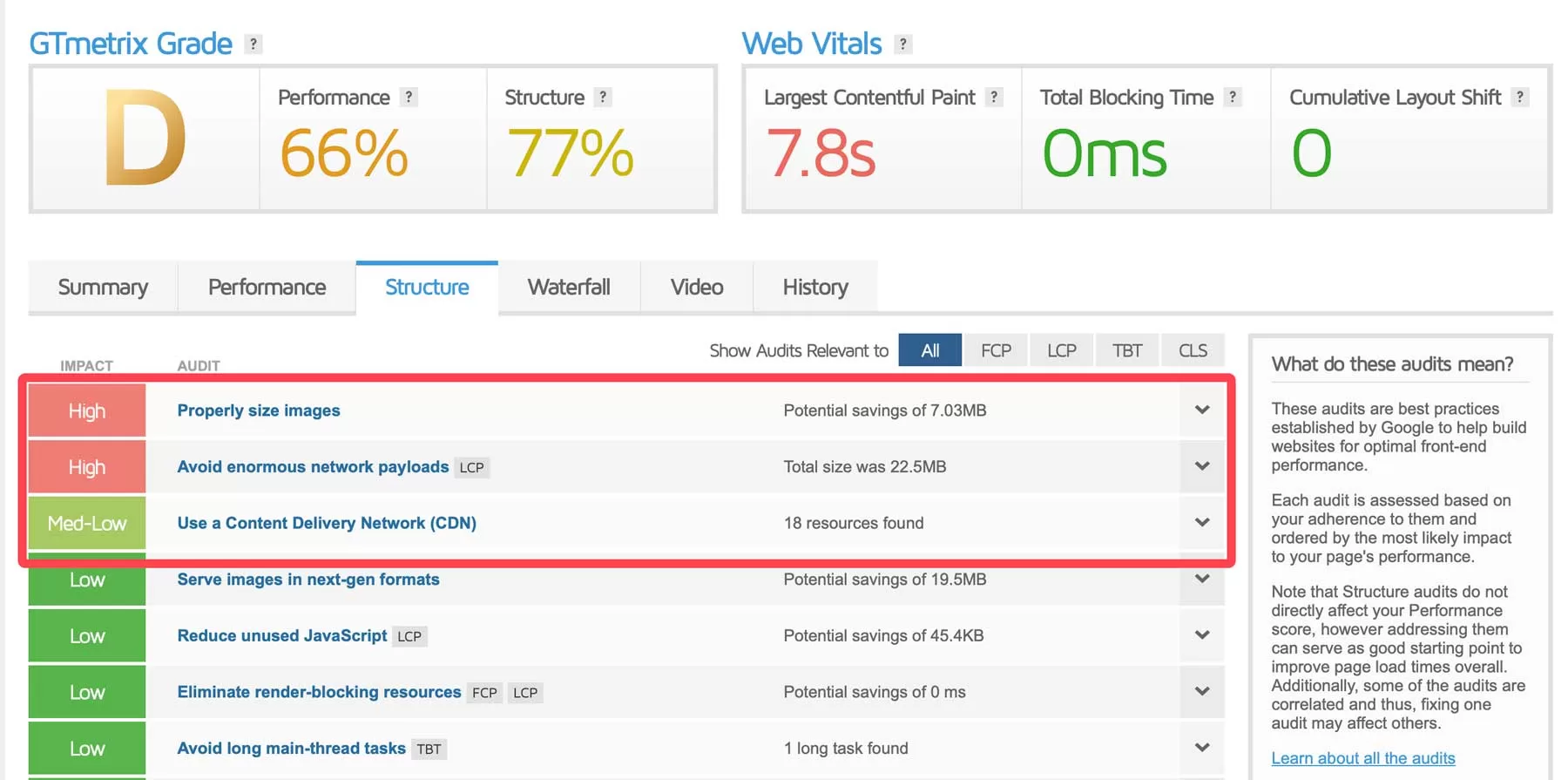
我们可以在 structure 选项卡上深入了解导致网站加载缓慢的原因。如您所见,我们有几张图片过大,导致页面加载缓慢。此外,由于 javascript 文件占用了资源,还存在一些大的网络有效负载问题。

您所看到的结果将因您网站的需求而异,但正如您所看到的,GTmetrix 将为您提供所有必要的信息,以便您采取措施加快 WordPress 的运行速度。
优化Core Web Vitals

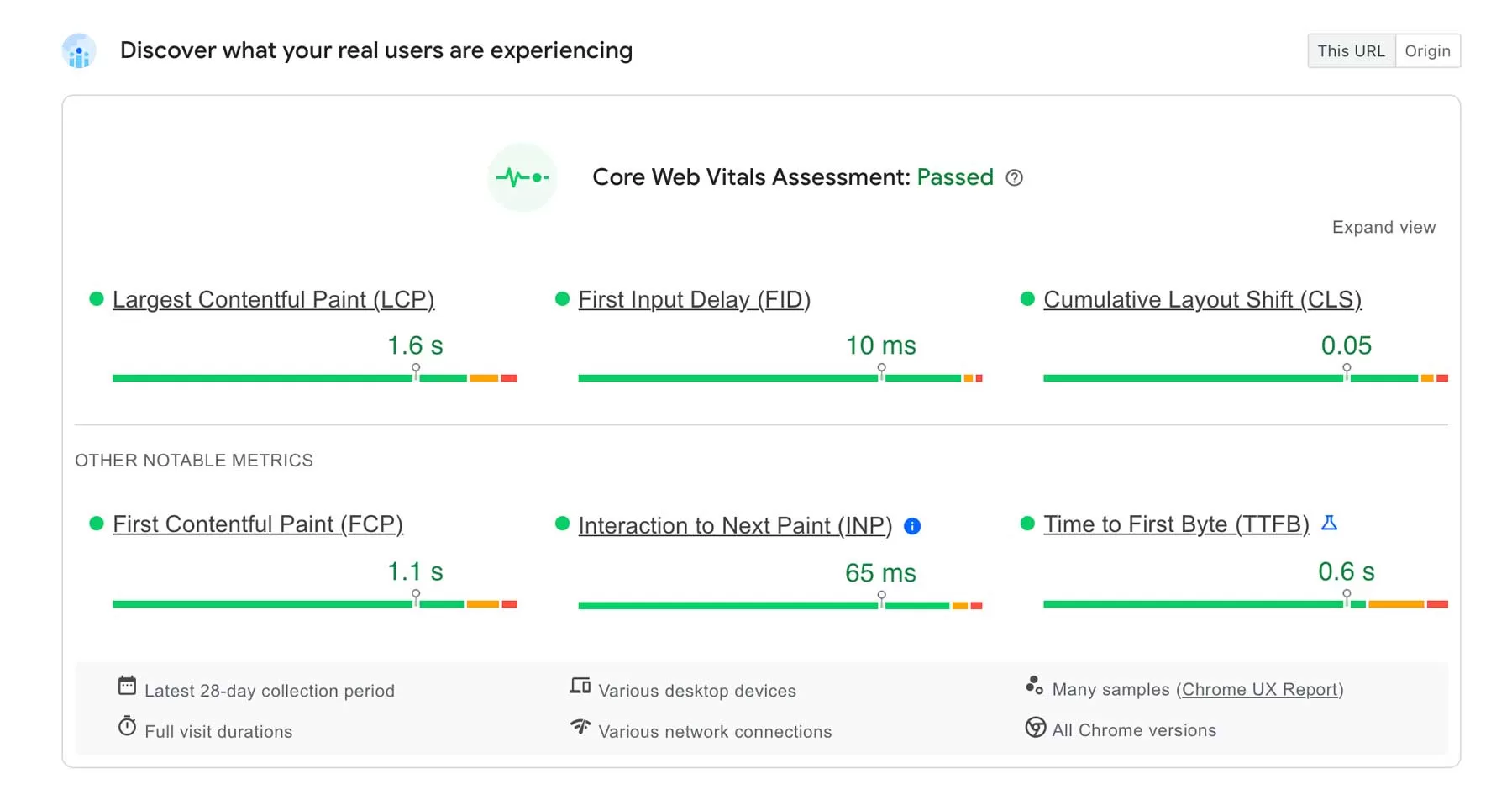
如前所述,您应该熟悉 Google 的核心网络指标以及每个指标的含义。这些指标对您的网站在搜索结果中取得成功至关重要,因此必须时刻关注这些指标。为了帮助您了解每项指标的作用,以下是每项指标的简单定义:
- 最大内容绘制 (LCP): 加载页面上最大图片或文本所需的时间。
- 首次输入延迟 (FID): 测量从用户第一次点击到浏览器开始处理响应的时间。
- 累积布局偏移 (CLS): 测量页面上意外的布局偏移。当可见元素从一帧到下一帧的位置发生变化时(布局偏移)。
- 首次内容绘制 (FCP): 测量第一个元素(文本、图像、视频等)加载后加载页面所需的时间。
- 交互到下一步绘制 (INP): 评估页面对用户交互(点击、轻触等)的整体响应。
- 首字节加载时间(TTFB): 计算从请求资源到加载第一个字节信息所需的时间。
推荐阅读:如何优化网站以符合谷歌的Core Web Vitals标准
WordPress网站类型:静态或动态
在我们深入研究WordPress速度优化之前,首先要了解并非所有WordPress站点都相同,这一点很重要。这就是许多用户遇到问题的原因,因为您无法以相同的方式解决所有问题。我们总是给WordPress网站一个分类:静态或动态。因此,让我们首先探讨这两种类型的网站之间的差异。
主要是静态站点
静态通常包括博客、小型企业网站、低容量新闻网站、个人、摄影网站等网站。静态是指这些WordPress网站上的数据不经常更改 (可能每天更改几次)。甚至我们网站的大部分内容也会被视为静态网站。
这变得非常重要,因为可以以闪电般的速度直接从服务器上的缓存中处理许多请求!别担心;我们将在下面深入探讨缓存的主题。这意味着他们将有更少的数据库调用,并且不需要那么多资源来实现谷歌性能。
高度动态的站点
另一方面,我们拥有高度动态的网站。其中包括电子商务(WooCommerce或Easy Digital Downloads)、社区、会员、论坛(bbPress或BuddyPress)和学习管理系统 (LMS) 等网站。动态,我们的意思是这些WordPress站点上的数据经常变化 (服务器事务每隔几分钟甚至每秒发生一次)。这意味着并非所有对服务器的请求都可以直接从缓存中得到服务,并且需要额外的服务器资源和数据库查询。
这些站点通常也有大量的并发访问者和会话。在大部分是静态的信息或企业WordPress网站上,访问者可能会停留5或10分钟,直到找到他们需要的东西(这是一个很大的数字,通常跳出率要高得多)。在动态网站上,情况正好相反。访问者通常来到该网站是为了与某事或某人互动。如果他们正在学习在线课程,那么他们待上几个小时并不罕见。
你可以看到这是怎么回事。连接到您的WordPress主机的并发访问者增加得很快。更糟糕的是,除了“无法缓存的内容”问题之外,还有大量并发访问者。
选择高性能WordPress主机
WordPress主机是一家存储您网站所有数据的公司。您注册了一个计划,您的所有图像、内容、视频等都位于位于主机数据中心的服务器上。WordPress主机为您提供了一种访问数据、管理数据并将其路由给访问者的简单方法。很简单吧?嗯,不完全是。
您会在网络上遇到三种非常不同类型的 WordPress 主机。让我们深入探讨每种方法的优缺点。从一开始就选择正确的方法很重要,否则,您只会让自己头疼并浪费时间。
1. 共享WordPress主机
第一种也是最受欢迎的WordPress托管类型是我们所说的“共享托管”。其中包括业内最大的主机,例如Bluehost和HostGator等EIG公司,以及Siteground、GoDaddy、Media Temple、OVH、GreenGeeks和InMotion Hosting等提供商。他们通常使用cPanel,普通客户通常每月支付3至25美元。
任何使用此类托管的人都会在某个时候体验缓慢,这只是时间问题。为什么?因为共享主机往往会服务器人满为患,这反过来又会影响您站点的性能。站点暂停或频繁出现 500 错误是您经常遇到的事情,因为它们必须限制一切并整合资源才能生存。或者更糟糕的是,网站停机时间。即使您不知道,您的WordPress站点很可能与200多个其他人位于同一台服务器上。其他网站出现的任何问题都可能渗透到您的网站。

WordPress托管共享主机
无论您如何计算,扣除费用后,每月3美元都不会为托管公司带来任何收入。尤其是当您将支持归因于此时。只是一个小的共享主机订单,他们必然处于亏损状态。他们赚大钱的方式是追加销售和隐藏费用。这些追加销售包括迁移、域注册、SSL证书等。另一种常见的策略是提供巨大的注册折扣。但是,一旦续订到来,您就会得到真正的账单。
这些主机中的大多数都提供他们所谓的“无限资源”计划。你可能都看到了这一点。好吧,现实世界中没有无限资源这样的东西。主机在幕后所做的是限制客户端消耗大量资源。反过来,这最终会导致那些愤怒的客户离开,为更多不使用大量资源的客户腾出空间。最后,您将陷入一个恶性循环,即托管公司推出廉价计划并注册他们希望不会使用大量资源并会购买追加销售的客户。
由于站点数量与支持代表相比,共享主机的客户服务和支持几乎总是低于标准。共享主机必须将自己分散得很细才能盈利,这通常会给客户带来不愉快的体验。
2. VPS主机
第二种类型是VPS主机,或“在虚拟专用服务器上自己动手”。这群人通常由引导初创公司和具有更多开发、服务器管理和WordPress经验的用户组成。他们是DIY人群。这些人通常仍在努力省钱,但他们通常也关心绩效并意识到绩效对他们业务成功的重要性。Commons设置可能包括使用第三方VPS提供商,例如Digital Ocean、Linode或Vultr;以及像ServerPilot这样的工具来更轻松地管理它。
DigitalOcean的小型VPS起价为每月5美元,ServerPilot的流行计划起价为每月10美元。因此,根据您的设置,您可能会看到每月5到15美元或更多的费用。DIY方法可以降低成本,但这也意味着如果出现问题,您需要负责并优化服务器的性能。
DIY方法可能很棒,但如果您不小心,它也会适得其反。如果您不精通技术或只是因为您想修补,请不要走这条路!你的时间很值钱,你应该把它花在发展你的业务上。
3. WordPress托管主机
第三种类型专业WordPress托管主机。这些类型的主机为您处理所有与后端服务器相关的任务,并在您需要时提供支持。它们通常经过微调以与WordPress配合使用,并且通常包括一键暂存环境和自动备份等功能。由于他们每天专注于一个平台,因此他们的支持团队在了解他们绕过CMS的方式时将更加了解。
托管WordPress托管的计划通常从每月25美元到150美元不等,甚至更多,具体取决于您网站的大小和需求。jQuery、Intuit、Plesk、Dyn、Nginx甚至白宫等大公司都在使用WordPress来托管他们的网站。您可能熟悉或目前正在使用的一些流行的托管WordPress主机包括WP Engine、Flywheel、Pressable、Media Temple、Pressidium和Pagely。
PHP 7或更高版本以获得最佳性能
PHP是一种开源的服务器端脚本和编程语言,主要用于Web开发。大部分核心WordPress软件都是用PHP编写的,以及您的插件和主题,这使得PHP成为WordPress社区非常重要的语言。您应该确保您的WordPress主机至少提供PHP 7或更高版本。
您的主机将在您的服务器上为您提供不同版本的PHP,较新的PHP 7.3提供了巨大的性能改进。
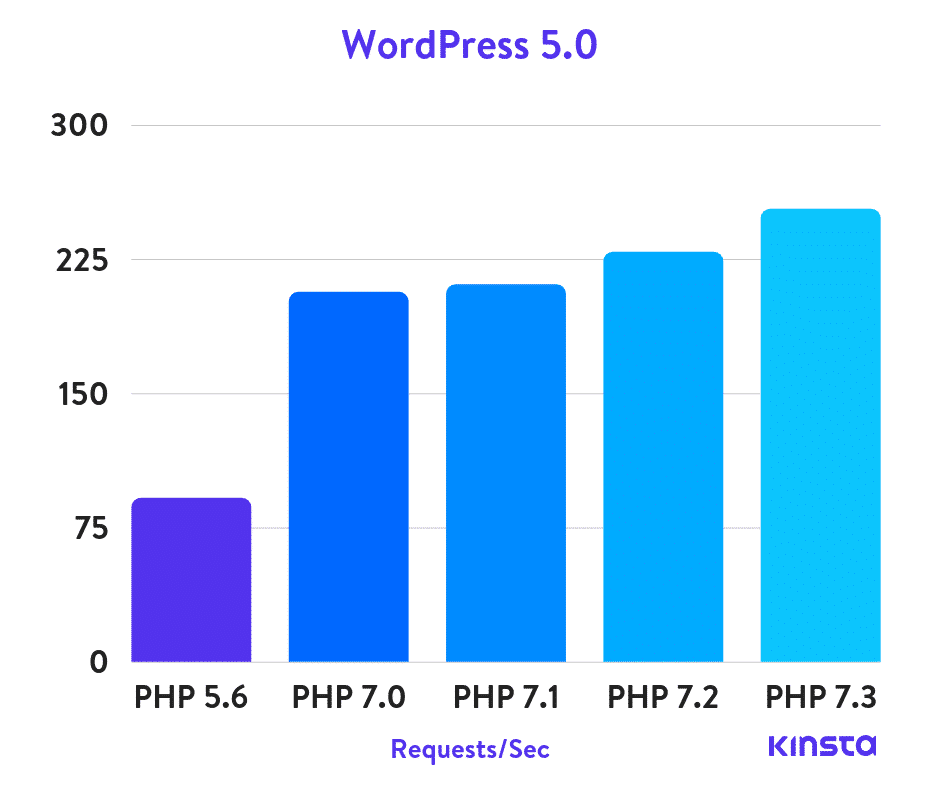
事实上,在我们最近的PHP基准测试中,如果将PHP 7.3与PHP 5.6进行比较,它每秒可以处理3倍的请求(事务)!PHP 7.3也比PHP 7.2平均快9%。这也会影响您的WordPress管理仪表板响应能力。

WordPress 5.0 PHP基准测试
并警惕任何提供HHVM作为PHP替代品的WordPress主机。HHVM不再是WordPress托管的合适解决方案。
选择使用Nginx的主机
在幕后,每个WordPress主机都使用网络服务器来支持您的WordPress网站。最常见的选择是Nginx和Apache。
我们强烈建议使用使用Nginx的主机,因为它的根源在于规模下的性能优化。Nginx在基准测试中的表现往往优于其他流行的Web服务器,尤其是在静态内容或高并发请求的情况下。

一些使用Nginx的知名公司包括 Autodesk、Atlassian、Intuit、T-Mobile、GitLab、DuckDuckGo、Microsoft、IBM、Google、Adobe、Salesforce、VMWare、Xerox、LinkedIn、Cisco、Facebook、Target、Citrix Systems、Twitter、Apple 、英特尔等等。(来源)
据W3Techs称,Apache为所有网站的44.0%提供支持,使其成为使用最广泛的选项。但是,如果您查看高流量网站中最受欢迎的Web服务器(前10,000个),Nginx为其中的41.9%提供支持,而Apache仅提供18.1%的支持。现有的一些资源最密集的网站都在使用它,包括Netflix、NASA,甚至WordPress.com。
在我们的Web服务器对比文章阅读更多:Nginx与Apache。
您主机的网络很重要
在选择WordPress主机时,您甚至可能不会考虑询问或研究他们使用的网络,但您应该这样做。网络会对您网站的性能甚至WordPress仪表盘的快速性产生巨大影响。许多主机将把这排除在他们的营销之外,因为他们会选择最便宜的网络来降低成本。
以下是您应该问的几个问题:
- 您通过哪些网络传输数据? 其中大部分是通过公共ISP网络还是私有基础设施(例如Google或Microsoft)?这些大型提供商拥有专为低延迟和速度而构建和优化的网络。他们甚至在海底拥有自己的互联网电缆!
- 您使用的网络是否冗余?如果电缆被意外切断会怎样?这种情况发生的频率比你想象的要高。
早在2017年,谷歌就宣布了其标准层网络,这是一种速度较慢但成本较低的网络。
据谷歌称,高级网络通过减少公共互联网上的旅行时间来提高网络性能;数据包进入(和离开)谷歌的网络尽可能靠近用户,然后在到达虚拟机之前在谷歌的主干上传播。标准层通过公共交通 (ISP) 网络而非Google网络将GCP的出站流量传送到互联网。

谷歌云平台高级网络(图片来源:谷歌)
换一种可能更容易理解的方式:
- 高级数据包在Google的网络上花费更多的时间,更少的反弹,因此性能更好(但成本更高)。
- 标准层数据包在Google网络上花费的时间更少,而在公共网络上花更多的时间玩烫手山芋,因此性能更差(但成本更低)。
这有多大影响?好吧,对于跨大陆传输的数据,高级层网络平均比标准层网络快41%。对于传输到附近地区(同一大陆)的数据,高级层的速度大约快8%。虽然网络只占页面总加载时间的一小部分,但每一毫秒都会加起来!
冗余也是关键,这就是为什么Google在Google网络上的任意两个位置之间使用至少三个独立路径(N+2冗余)的原因,以帮助确保即使在发生中断的情况下,流量也能在两个位置之间继续流动。
正如您现在可能知道的那样,在网络方面,幕后正在发生很多事情。确保您的WordPress主机使用的是信誉良好的主机,并且不会选择较低的级别来降低成本。
HTTP/2是必备的
HTTP/2是2015年发布的一种网络协议,旨在加快网站的交付速度。由于浏览器支持,它需要HTTPS (SSL)。如果您的WordPress主机不支持HTTP/2,您应该开始寻找新的提供商。随着整个网络迁移到HTTPS,这不再只是一个很好的功能;这是必需品。
HTTP/2的性能提升是由于多种原因,例如支持更好的多路复用、并行性、使用Huffman编码的HPACK压缩、ALPN扩展和服务器推送。在通过HTTPS运行时,曾经有相当多的TLS开销,但现在由于HTTP/2和TLS 1.3少了很多。
HTTP/2的另一大优势是,对于大多数WordPress站点,您不再需要担心连接(组合文件)或域分片。这些现在是过时的优化。
选择离访问者最近的服务器
托管WordPress网站时,您应该做的第一件事就是确定您的大多数访问者或客户来自哪里。为什么这很重要?因为您托管网站的位置在确定您的整体网络延迟和TTFB方面起着重要的作用。它还会影响您的SFTP速度和WordPress管理仪表盘响应能力。
网络延迟:这是指通过网络传输数据所涉及的时间和/或延迟。换句话说,一个数据包从一个点到另一个点需要多长时间。如今,这通常以毫秒为单位。但是,这可能是几秒钟,具体取决于网络。越接近零越好。
TTFB:这代表第一个字节的时间。简而言之,这是衡量浏览器在从服务器接收第一个字节数据之前必须等待的时间。获取该数据所需的时间越长,显示您的页面所需的时间就越长。同样,越接近零越好。
查看我们关于TTFB的深入文章。
我们不会在这篇文章中详细介绍所有技术细节,您只需要知道您希望网络延迟和TTFB尽可能低。实现此目的的最简单方法之一是选择离访问者最近的服务器。您可以按照以下提示确定最佳位置。
Tip 1 – 在Google Analytics中检查访问者的地理位置
您可以做的第一件事就是在Google Analytics(或者其他统计工具)中查看访问者的地理位置。您可以在“Audience → Geo → Location”下找到它。
在下面的这个示例中,您可以看到超过90%的流量来自美国。因此,在大多数情况下,您希望将WordPress网站放在美国的服务器上。您还可以将数据进一步过滤到城市。如果您是本地公司,这一点尤其重要。但通常我们会推荐像美国爱荷华州这样的中心位置。

谷歌分析地理定位
Tip 2 – 检查电子商务数据
如果您经营电子商务商店,请确保还检查您的客户来自哪里。这当然是您产生收入的方式,因此这些是您最重要的访问者。这应该与您上面的流量一致;然而,这并非总是如此。如果您在Google Analytics中有电子商务数据设置或目标,您可以轻松地将该信息叠加在地理位置数据之上,以做出更明智的决定。或者检查存储在电子商务平台数据库中的位置信息。
Tip 3 – 进行快速延迟测试
有很多方便的免费工具可以为不同的云提供商测量您当前位置的延迟。这可以帮助您快速评估哪个区域可能是您站点的最佳选择。
- GCP Ping(测量到Google Cloud Platform区域的延迟)
- CloudPing.info(测量到Amazon Web Services区域的延迟)
- Azure延迟测试(测量到Azure区域的延迟)
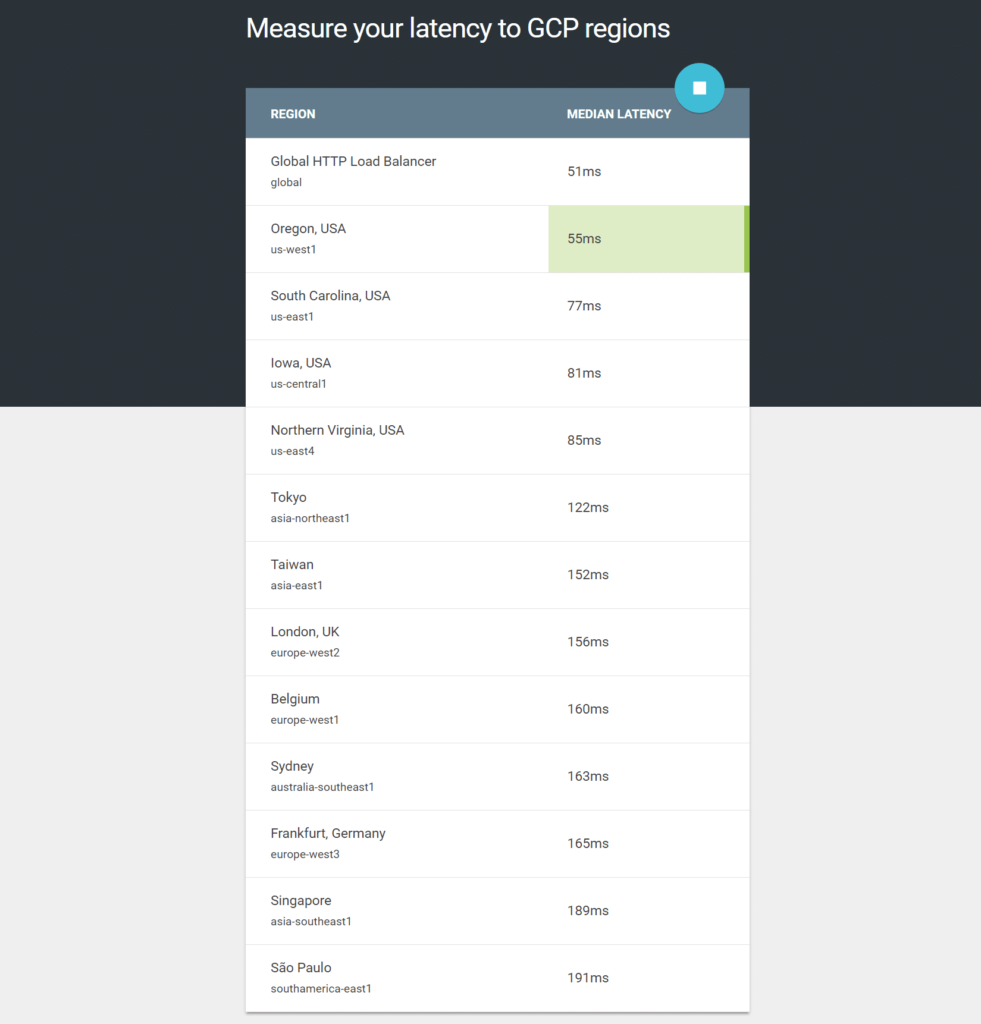
在下面的这个例子中,我们可以看到美国俄勒冈州 (us-west1) 是我们所在位置最快的。但是,如果您为整个美国的客户提供服务,最好选择美国爱荷华州 (us-central1) 以确保来自西海岸和东海岸的访客的延迟低。

测量Google Cloud Platform延迟
减少延迟和TTFB的其他方法
除了选择一个靠近的服务器位置之外,这里还有其他一些减少延迟的方法。
- 在您的WordPress网站上实施缓存。在我们的测试中,缓存使我们的TTFB减少了90%!
- 利用内容交付网络 (CDN) 为来自全球POP的缓存资产提供服务。这有助于消除可能不在您的主机服务器附近的访问者的网络延迟。
- 借助并行化,利用HTTP/2协议最大限度地减少往返次数。
- 减少外部HTTP请求的数量。每个都可以根据其服务器的位置增加自己的延迟。
- DNS在TTFB中发挥作用,因此您应该使用具有快速查找时间的优质DNS提供商。
- 在页面加载时利用预取和预渲染在后台执行任务。
别担心;我们将在这篇文章的下面进一步介绍上面提到的所有建议。
SFTP速度和WordPress管理仪表盘
您的访客和客户应该始终是您的首要任务。但许多人没有谈论的另一个方面的绩效是其中一些决定如何影响您的日常工作。您选择的数据中心位置会影响您的SFTP下载和上传速度(使用FTP客户端传输文件)的速度,以及您的WordPress管理仪表盘的响应能力。
因此,虽然您想确保并选择最适合访问者的位置,但也要记住它会影响站点管理。当您的站点托管在离您更近的数据中心时,诸如将文件上传到 WordPress 媒体库之类的任务会更快。
高级DNS优于免费 DNS
DNS是域名系统的缩写,是网络环境中最常见但最容易被误解的组件之一。简而言之,DNS通过将域名与实际的Web服务器连接来帮助引导Internet上的流量。从本质上讲,它需要一个人性化的请求——一个像wbolt.com这样的域名——并将它转换成一个对计算机友好的服务器IP地址——比如216.58.217.206。

DNS的工作原理
您可以找到免费DNS和高级DNS,比如DNSpod。
除主机托管外,还要选择信誉良好的域名注册商,如 Namecheap,他们提供高级域名系统 (DNS)。高级 DNS 是 DNS 提供商为提高网站域名解析过程的性能、安全性和可靠性而提供的付费服务。基本上,DNS 将人类可读的域名(如 wbolt.com)转换为 IP 地址,计算机使用 IP 地址来定位互联网上的服务器。
与免费 DNS 服务相比,高级 DNS 具有一些优势,如更快的性能、更强的安全性、更好的可靠性、DDoS 保护和更多的自定义选项。高级 DNS 提供商通常拥有更广泛的服务器网络,这些服务器战略性地分布在世界各地。这有助于缩短用户请求得到解决的时间,从而加快加载速度。
选择优质DNS的一大原因是速度和可靠性。查找DNS记录和引导流量需要时间,即使只是几毫秒的时间。
通常,您从域名注册商处获得的免费DNS相对较慢,而高级DNS通常提供更好的性能。例如,在我们的测试中,我们发现免费的NameCheap DNS比Amazon Route 53高级DNS慢33%。此外,高级DNS可以提供更好的安全性和可用性,尤其是当您受到DDoS攻击时。
您可以使用SolveDNS速度测试等工具 来检查您的DNS查找时间。DNSPerf还提供了所有顶级DNS提供商的出色性能数据。
为了在您的域注册商提供的免费DNS和高级DNS之间取得良好的中间立场,Cloudflare DNS是一项免费服务,它仍然提供高级DNS的许多好处。而且它们在全球范围内的平均响应时间都在20毫秒以下(如下所示)。

Cloudflare免费DNS速度测试
但是,Cloudflare的一个警告是,它的停机时间也比许多其他提供商更长。如果您主要为美国的访问者提供服务,那么DNS Made Easy是您可能想要查看的另一家优质DNS提供商。在过去十年中,他们以提供一些最佳DNS正常运行时间而闻名。
在过去30天内,DNSPerf显示这些提供商的以下正常运行时间:
- DNS Made Easy:99.99%,相当于每月400万23.0秒的停机时间。
- Amazon Route 53:99.88%,相当于每月5200万35.7秒的停机时间。
- Cloudflare:99.85%,相当于每月1h5m44.6s停机时间。
停机时间对DNS提供商来说有那么重要吗?答案是肯定的,也不是。DNS通常使用DNS记录上的生存时间值 (TTL) 与ISP一起缓存。因此,如果DNS提供商宕机10分钟,您很可能不会注意到任何事情。但是,如果提供商持续出现较长时间和频繁的中断,或者您的ISP和DNS记录都使用非常低的TTL值,那么停机时间确实很重要。
您的WordPress主题很重要
每个人都喜欢一个全新的WordPress主题,但在你出去之前要小心,抓住一个具有所有新的闪亮功能的主题。关于性能,您在主题中看到的每个元素都会对您网站的整体速度产生一些影响。不幸的是,有成千上万的主题在野外,有好的也有坏的。
那么你应该如何知道选择哪一个呢?我们建议使用以下两个选项之一:
- 一个快速轻量级的WordPress主题,仅包含您需要的功能,仅此而已。
- 功能更丰富的WordPress主题,但您可以禁用未使用的功能。
诸如Google字体、Font Awesome图标、滑块、画廊、视频和视差脚本等。如果您不使用它们,这些只是您应该能够关闭的众多功能中的一小部分。您不想在事后尝试手动调整这些。我们不会向您展示 50 种不同的剥离方法。相反,您应该开始或切换到从一开始就轻量级或为您提供这些选项的WordPress主题。
以下是我们推荐的几个WordPress主题,您不会出错!相信我们,你以后会感谢我们的。
下面提到的每个主题都与WooCommerce和Easy Digital Downloads、WPML、BuddyPress和bbPress完全兼容。我们使用以下配置对每个主题运行一些速度测试:
- 运行WordPress 4.9.8
- PHP 7.3和SSL (HTTPS)
- CDN
- Imagify用于自动压缩图像。
GeneratePress
GeneratePress是一个快速、轻量级(压缩后小于1MB)、移动响应的WordPress主题,在构建时考虑了速度、搜索引擎优化和可用性。由加拿大开发商Tom Usborne建造。它正在积极更新并得到很好的支持。
有免费和高级版本可用。如果您查看WordPress主题库,免费版本目前有超过200,000次活跃安装、2+百万次下载。

GeneratePress
GeneratePress的一大优点是所有选项都使用本机WordPress定制器,这意味着您可以在按下发布按钮之前立即看到所做的每项更改。这也意味着您不必学习新的主题控制面板。
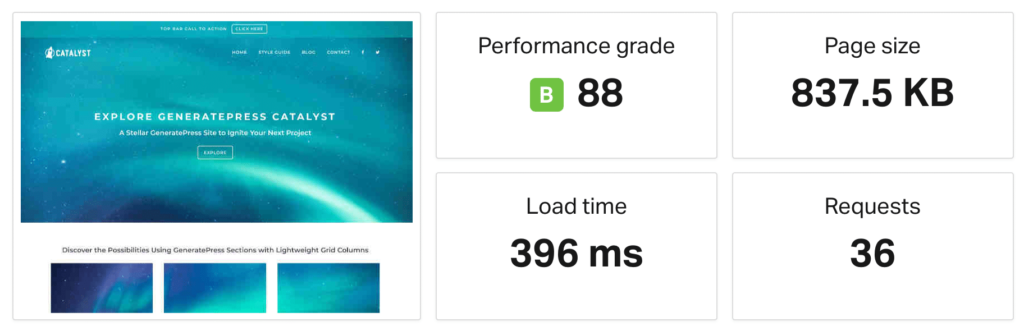
它有多快?我们重新安装了GeneratePress,在Pingdom中进行了五次速度测试,并取了平均值。总加载时间为305毫秒,总页面大小仅为16.8KB。进行基线测试以了解主题在原始性能方面的能力总是好的。

GeneratePress全新安装速度测试
然后,我们使用GeneratePress站点库中的一个预构建主题运行了另一组测试。这包含图像、背景、新部分等。 GeneratePress的一个优势是它有很多不需要页面构建器插件的预构建主题。您可以看到它的时钟仍然低于400毫秒。

GeneratePress全网站速度测试
当然,在现实环境中,您可能会运行其他东西,例如Google Analytics、Facebook remarketing pixel、Hotjar等。但是您应该能够轻松地将目标锁定在1秒以内。在woorkup上查看对GeneratePress的深入评价。
我们将在下面向您展示更多优化和加速WordPress的方法。
OceanWP
OceanWP主题是轻量级和高度可扩展的。它使您能够创建几乎任何类型的网站,例如博客、作品展示、商业网站或WooCommerce店面,设计精美且专业。由Nicolas Lecocq构建,它也得到了积极的更新和良好的支持。
就像GeneratePress一样,有免费版和高级版。如果您查看WordPress主题库,免费版本目前有超过400,000次活跃安装。

OceanWP
它有多快?我们重新安装了OceanWP,在Pingdom中进行了五次速度测试,并取了平均值。总加载时间为389毫秒,总页面大小仅为230.8KB。OceanWP中的脚本稍大,但没有什么可写的。

OceanWP全新安装速度测试
然后,我们使用OceanWP站点库中的一个演示主题运行了另一组测试。这包含图像、背景、新部分和所需的Elementor页面构建器插件。您可以看到它的时钟仍然低于600毫秒。

OceanWP全站速度测试
Astra
Astra是一个快速、完全可定制且美观的主题,适用于博客、个人作品集、商业网站和WooCommerce店面。它非常轻巧(前端小于50KB)并提供无与伦比的速度。由Brainstorm Force团队构建,它得到了积极的更新和良好的支持。您可能会认为他们是流行的All In One Schema Rich Snippets插件的创建者,该插件已经存在多年。
就像GeneratePress和OceanWP一样,有免费和高级版本可用。如果您查看WordPress主题库,免费版本目前有超过400,000次活跃安装、1.6+万次下载。

WordPress主题-Astra
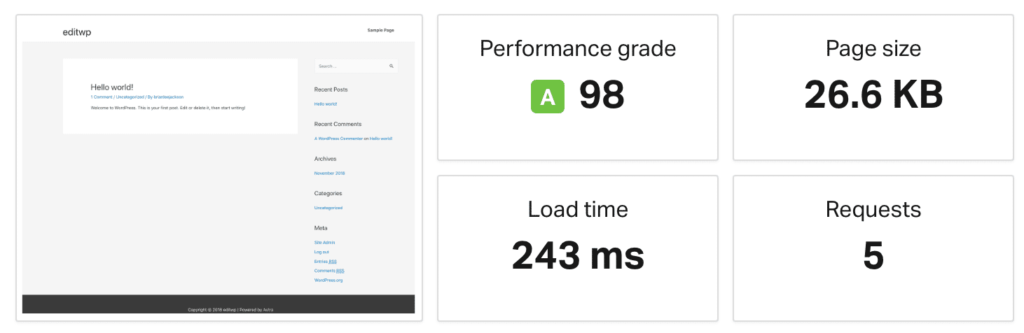
它有多快?我们重新安装了Astra,在Pingdom中进行了五次速度测试,并取了平均值。总加载时间为243毫秒,总页面大小仅为26.6KB。

Astra全新安装速度测试
然后,我们使用Astra Starter套件站点库中的一个演示主题运行了另一组测试。这包含图像、背景、新部分和所需的Elementor页面构建器插件。您可以看到它的时钟仍然低于700毫秒。注意:这个演示中的图像是完全压缩的,但他们从一开始就选择了非常高分辨率的图像。

Astra全站速度测试
重要的是要对这三个主题的速度测试之间的差异持保留态度。问题是几乎不可能进行完全准确的并排比较。我们想向您展示的重要一点是,所有这些WordPress主题都非常快速,无论是开箱即用还是完整演示!
关于页面构建器的警告
您可能已经注意到,OceanWP和Astra都要求页面构建器使用他们的站点库主题。在使用页面构建器插件时,请记住以下几点:
- 某些页面构建器可能会增加您网站的加载时间。这是因为他们必须加载额外的CSS和JS才能在没有代码的情况下为您工作。魔法就是这样发生的!我们始终建议 在安装页面构建器之前和之后对您的WordPress网站进行速度测试。
- 您正在提交并将自己锁定在该页面构建器中进行设计。确保您选择一个定期更新并拥有长期所需的一切。
话虽如此,我们仍然是Elementor和Beaver Builder等页面构建器的忠实粉丝。在大多数情况下,它们的开发都考虑到了性能,只增加了一点点开销。对于大多数人来说,功能和可用性是值得的,因为这些插件允许您创建任何您能想到的东西!在某些情况下,它们也可能更快,因为它们可能会替代5个以上的其他插件,否则您将不得不使用它们。
但是,如果您不需要页面构建器插件,无论如何,不要只安装一个就可以了。看看新的古腾堡编辑器将如何在未来几年的网站设计中发挥作用也很有趣。
WordPress插件的秘密
现在是关于WordPress插件的独家新闻。您可能被告知不应安装太多插件,否则会降低WordPress网站的速度。虽然有时确实如此,但这并不是最关键的因素。插件的数量不如插件的质量重要。 在那里,我们说了。
就像主题一样,插件的开发方式以及它是否在构建时考虑了性能都很重要。有许多客户正在运行30-40个插件,他们的网站仍然可以在不到一秒的时间内加载。
虽然向您的网站添加代码很有趣,但由于以下原因,这并不总是可行的:
- 您必须自己维护代码并随着标准的变化保持更新。人们都很忙,为什么不依靠比大多数人更了解标准的优秀开发人员呢?
- 大多数情况下,编码良好的插件不会引入比代码本身更多的开销。
- 您必须记住,大多数WordPress社区不像开发人员那样精通技术。插件是帮助解决问题的解决方案。
话虽如此,当然糟糕的插件是您想要远离的。相信我们,代码编写乱七八糟的插件都直接导致了性能问题。
Francesco有一篇有趣的文章,他深入研究了WordPress插件的负载测试,以了解它们在WordPress站点的后端(在大多数情况下未缓存)上的性能如何。我们将在下面深入探讨如何在您的网站上找到不良插件。
然而,不容忽视的是,人们喜欢WordPress的一大原因是其庞大的第三方插件库。但是,仅WordPress.org就列出了56,000多个免费插件,其他地方还列出了数千个,因此很难找到您需要的一个插件。谈论大海捞针!
我们只尝试分享我们每天使用的东西。是的,我们和其他人一样在我们的网站上使用WordPress插件。
WordPress插件的一大问题
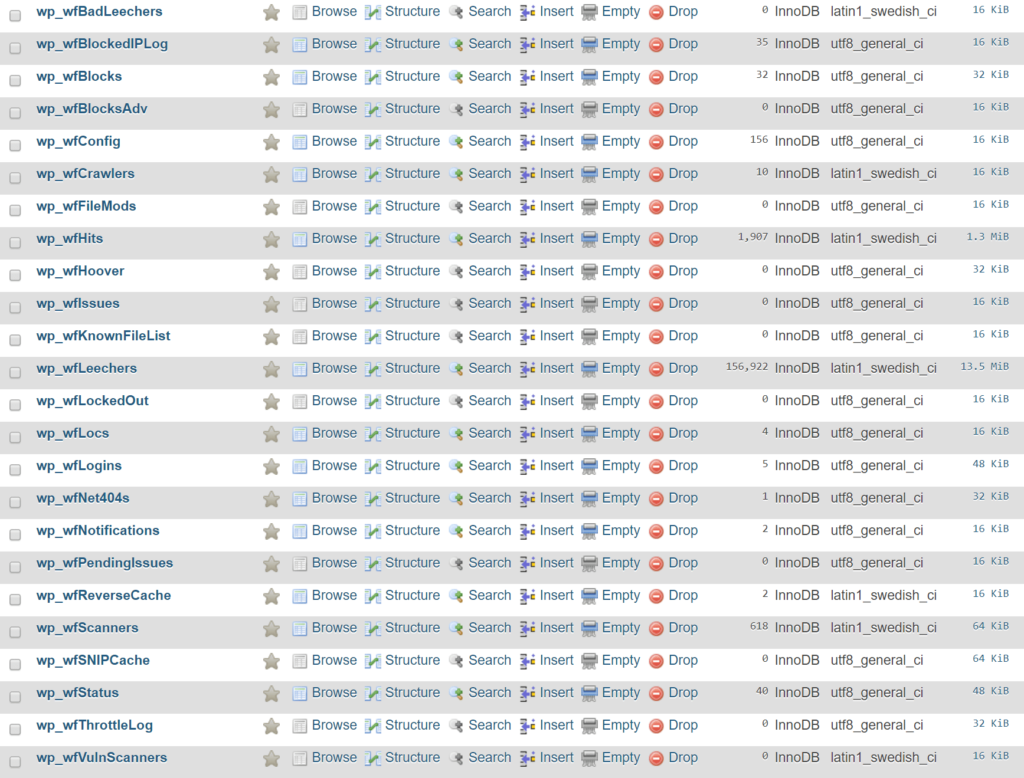
WordPress插件的一大问题是卸载过程。每当您安装WordPress插件或主题时,它都会将数据存储在数据库中。问题在于,当您使用其中一种标准方法删除插件时,它通常会在数据库中留下表和行。随着时间的推移,这可能会增加大量数据,甚至会开始减慢您的网站速度。在我们的示例中,我们卸载了Wordfence安全插件,它在我们的数据库中留下了24个表(如下所示)。如果它们遗留一些数据在wp_options表,那就更糟了。

WordFence数据表
除了数据库之外,很多插件还会留下额外的文件夹和文件。根据我们的经验,这在创建用于日志记录的额外目录的安全和缓存插件中很常见。例如,删除Wordfence插件后,我们在wp-content目录中留下了一个“wflogs”文件夹。我们并不是刻意要说Wordfence,市场上的大多数插件和主题都是这样工作的。

WordFence日志
开发人员为什么要这样做?
所以你可能想知道,为什么开发人员在卸载和删除插件时没有自我清理选项?嗯,他们确实如此。但是,这里有几个原因,为什么它们可能不那么明显。
- 他们希望保留用户的设置。如果您删除WordPress插件并决定稍后再试,您的所有设置和数据仍将存在。虽然这非常方便,但并不是最有效的方式。
- 他们不在乎性能。一些开发人员可能会争辩说,留下表不会影响性能。但想象一下,一个网站在过去十年中使用了数百个插件,可能生成了数千行或表格。数据库查询对您的WordPress站点的性能有重大影响, 如果开发人员不小心, 插件可能会发出大量此类请求。通常,一个编写良好的插件应该只查询它所关联的表或行,但是,情况并非总是如此。由于wp_options表中不必要的自动加载数据而导致网站长数据库查询 被遗留下来。
- 他们犯了一个错误。WordPress插件手册甚至说:“缺乏经验的开发有时会用失活钩用于此目的的错误。”
好消息?有一些方法可以正确清理和删除插件。查看我们的以下教程:
- 如何卸载WordPress插件
- 如何手动清理遗留的表
最佳WordPress设置
现在继续优化WordPress设置。您可以进行以下几项更改,以帮助加快WordPress网站的速度。其中许多是非常微妙的变化,但一切都有帮助!
更改您的WordPress登录URL
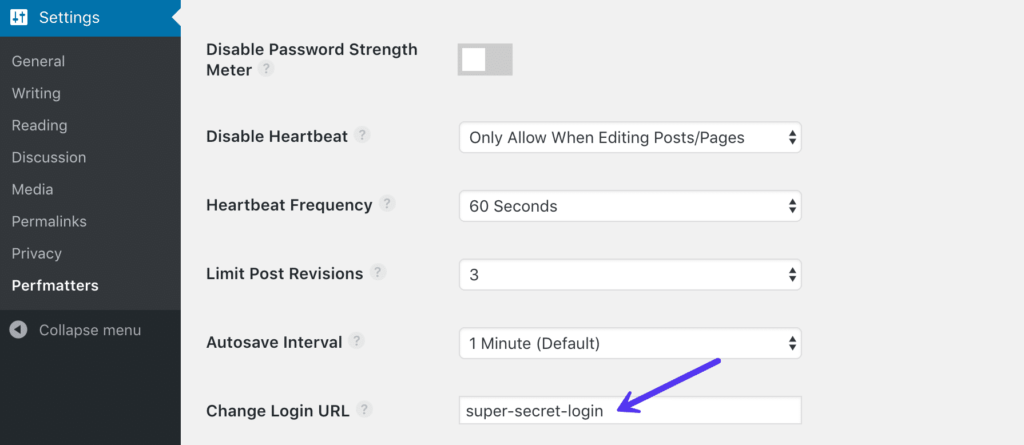
默认情况下,您的WordPress站点的登录URL是domain.com/wp-admin/. 这样做的问题之一是所有的机器人、黑客和脚本都知道这一点。通过更改URL,您可以减少自己的目标,更好地保护自己免受暴力攻击,并减少重复访问此URL的机器人使用的带宽。
更改您的WordPress登录URL还有助于防止诸如“429 Too Many Requests”之类的常见错误。这不是万能的解决方案,它只是一个小技巧,可以帮助保护您并减少该页面上的负载。
要更改您的WordPress登录URL,我们建议使用以下插件之一:
- WPS Hide Login(免费)
- Perfmatters(高级版,但包括其他性能优化设置。)

在Perfmatters中更改WordPress登录URL
禁用或调整插件和主题更新
缓慢的WordPress管理仪表盘可能会受到网络、数据中心位置甚至PHP版本的影响。但另一个很少有人谈论的因素是在后台运行的WordPress更新检查器。这是拥有大量WordPress插件和主题可能会伤害您的一种情况。WeFoster有一篇关于此的很棒的博客文章,他们创造了“第三方插件更新检查综合症”或TPPUCS这一短语。
本质上,问题在于内置的WordPress更新检查器在幕后发出外部GET请求 ( https://third-party-plugin/update-check.php)。有时这可能是周期性的或非常频繁的。如果它一直发生,这可能会使您的管理仪表板陷入困境。
这更多是WordPress中的更新检查器构建方式的问题。如果您正遭受WordPress管理仪表盘加载时间缓慢的困扰,您可能想尝试一下。补救措施是禁用自动更新。警告:仅当您打算手动检查更新时才这样做。许多更新包括安全性和错误修复。
要禁用更新,我们建议使用以下插件之一:
- Disable All WordPress Updates:完全免费,无需设置。做它说的很好。
- Easy Updates Manager:提供对选择性更新的更多控制。核心版本是免费的。
您可以轻松地为自己设置日历提醒,每周禁用一次插件,检查更新,然后重新启用它。
禁用Pingback
Pingback是被创建时,另一个博客链接到你的自动化评论。当您链接到自己博客中的文章时,也可以创建Self-Pingbacks。
我们建议您简单地禁用它们,因为它们会在您的网站上生成毫无价值的查询和额外的垃圾邮件。请记住,您的WordPress网站呼叫越少越好,尤其是在高流量网站上。更不用说在您自己的网站上进行pingback非常烦人的事实。请按照以下步骤禁用pingback。
步骤 1 – 禁用来自其他博客的Pingback
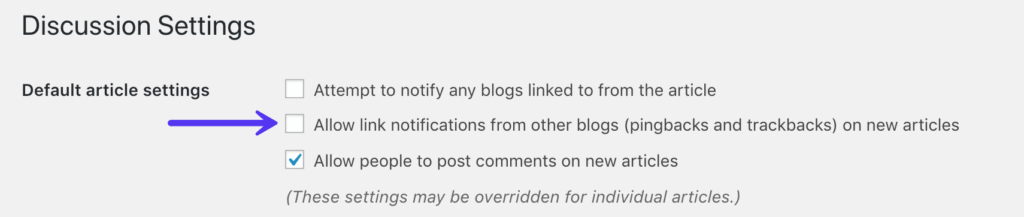
在您的WordPress仪表盘中,单击“设置 → 讨论”。在“讨论设置”部分下,取消选中“ 允许其他博客发送链接通知(Pingback和Trackback)到新文章”选项。

在WordPress中禁用pingback
第 2 步 – 禁用Self-Pingbacks
在禁用Self-Pingbacks时,您有几种选择。您可以使用免费的No Self Pings插件。或者你可以使用像Perfmatters这样的高级插件 。

使用Perfmatters禁用自pingback
或者,您也可以通过将以下代码添加到您的WordPress主题functions.php文件来禁用Self-Pingbacks 。警告,如果操作不当,编辑WordPress主题的源可能会破坏您的网站。提示,您可以使用免费的代码片段插件轻松添加这样的PHP片段。这意味着您永远不必触及您的主题。
function wpsites_disable_self_pingbacks( &$links ) {
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, get_option( 'home' ) ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'wpsites_disable_self_pingbacks' );
限制Feed项目及页面文章数量
无论您的博客Feed设置为主页还是网站的另一个页面,您都不需要同时加载50个缩略图。对于那些运行高流量博客的人来说,您的主页是您网站中最重要的页面,您希望它能够快速加载。请求和媒体越少,性能就越好。
此外,这正是发明分页的原因(如下所示)。分页是您在博客Feed末尾看到的内容,可让您浏览到下一页。通常这些是数字,或者他们可能使用“下一个/上一个”文章。您的WordPress主题很可能已经内置了自定义分页。

分页
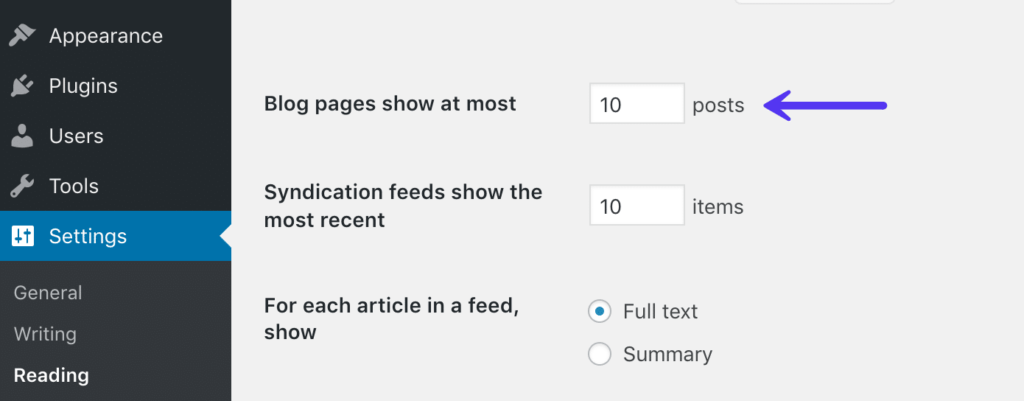
默认情况下,WordPress将新WordPress安装的限制设置为10,但我们已经看到这种变化太多次了,我们已经数不清了。因此,请务必仔细检查您使用的值。我们推荐8到12之间的某个值。
您可以在WordPress管理仪表盘的“设置 → 阅读”下找到此选项。然后,您可以更改“最多显示博客页面”的值。

WordPress限制列表文章数量设置
为什么缓存如此重要
到目前为止,缓存是加速WordPress最重要和最简单的方法之一! 但在我们向您展示如何使用缓存之前,必须首先了解它的工作原理以及可用的不同类型的缓存。
说到加快 WordPress 网站的速度,添加缓存插件肯定会有所帮助。每次用户登陆网站时,浏览器都会向网站服务器发送请求以查看页面。根据图片、视频和其他元素的数量,这可能会耗费大量时间。使用缓存插件后,您网站的文件将被临时存储,并以更快的速度提供给访问者。大多数托管 WordPress 托管提供商都会在托管计划中提供缓存功能,但对于那些没有这种选项的人来说,WP Rocket 等插件是一个很好的选择。
什么是缓存?
简而言之,在您的WordPress站点上访问的每个网页都需要向服务器发出请求,由该服务器进行处理(包括数据库查询),然后将最终结果从服务器发送到用户的浏览器。结果是您的网站,包含所有文件和元素,使其看起来像它的样子。
例如,您可能有一个标题、图像、一个菜单和一个博客。由于服务器必须处理所有这些请求,因此将完整的网页交付给用户需要一些时间——尤其是对于笨重或较大的网站。
这就是WordPress缓存插件发挥作用的地方!缓存指示服务器将一些文件存储到磁盘或RAM,具体取决于配置。因此,它可以记住并复制过去提供的相同内容。基本上,它减少了生成页面视图所需的工作量。因此, 您的网页加载速度更快,直接从缓存中加载。
缓存的其他一些好处包括:
- 您的服务器使用更少的资源——这与速度有关,因为资源越少,网站速度就越快。但是,它也减轻了您服务器的压力。这对于高度动态的站点(例如会员站点)以及确定可以和不可以从缓存中提供的内容非常重要。
- 你会看到更低的TTFB -缓存是降低你的最简单的方法之一TTFB。事实上,在我们的测试中,缓存通常会将TTFB减少多达90%!
缓存类型
对于缓存类型,常用的有两种不同的方法:
- 服务器级缓存
- 使用插件缓存
1. 服务器级缓存
到目前为止,服务器级别的缓存对于最终用户来说是最简单的方法之一。这意味着WordPress托管服务提供商会为您处理。您可以使用以下四种类型的缓存,它们都是在软件或服务器级别自动完成的:
- 字节码缓存
- 对象缓存
- 页面缓存
- CDN缓存
这意味着您无需担心弄乱任何复杂和令人困惑的缓存插件。
页面缓存配置为与标准WordPress一起开箱即用。你什么都不用做!只需启动您的WordPress网站,页面缓存就会开始发生。
您还可以为WooCommerce和Easy Digital Downloads等电子商务网站制定了缓存规则。默认情况下,某些不应该被缓存的页面,例如购物车、我的账户和结帐,被排除在缓存之外。当做服务器缓存时,必须设定一些cookie及用户操作规则,以便于用户触发规则时自动绕过缓存,以确保结帐过程顺利且同步。
如果做服务器级别的缓存策略,最好能够有快速清理缓存的路径,比如在WordPress仪表盘添加清理缓存入口,或者一键清除缓存的命令行等等。
2. 使用插件缓存
如果您的托管服务提供商不提供缓存,您可以使用第三方WordPress缓存插件。根据我们的经验,我们建议以下之一:
- WP Rocket (付费)
- Cache Enabler (免费)
- W3 Total Cache (免费)
您还可以在我们关于WordPress缓存插件的深入文章中查看一些其他选项。
无缓存与缓存
缓存有多大帮助?
下面是做与不做服务器级缓存的一些速度测试,因此您可以看到它在整体速度和TTFB方面的差异。
无缓存
我们首先在没有启用缓存的情况下在Pingdom上运行了五个测试并取了平均值。

无缓存速度测试
无缓存TTFB
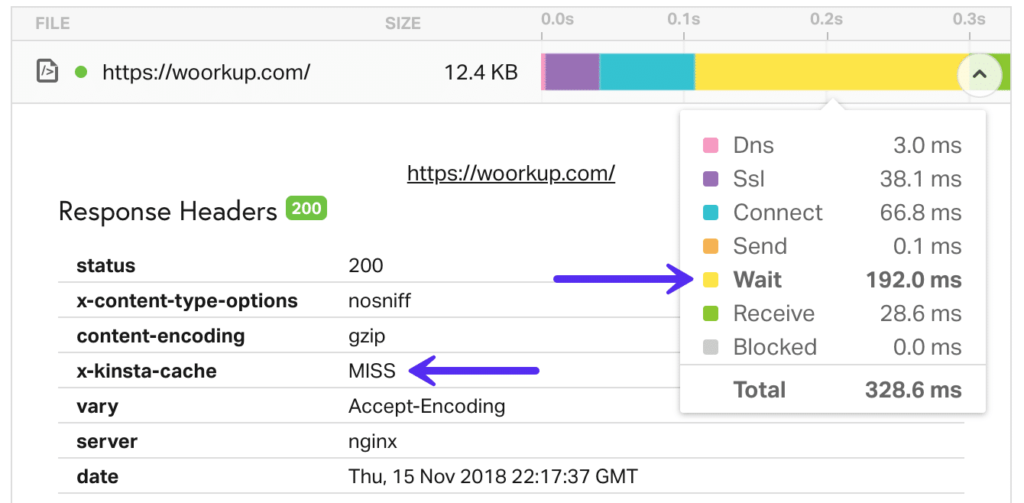
同样重要的是要注意TTFB没有缓存和有缓存的区别。Pingdom中的TTFB由黄色的“等待”栏表示。如您所见,没有缓存的TTFB为192毫秒。您可以看到它不是从缓存中提供的,因为x-kinsta-cache标头显示的是MISS。

TTFB无缓存
启用缓存
然后我们启用服务器级缓存并在Pingdom上运行五次测试并取平均值。

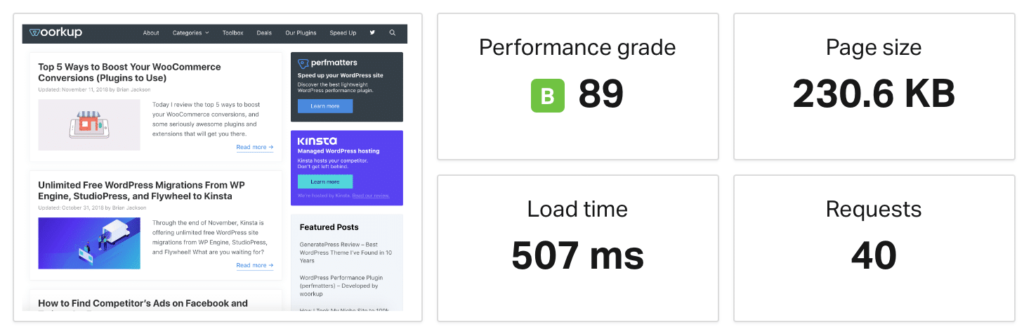
缓存启用速度测试
如您所见,服务器级缓存将我们的页面加载时间减少了33.77%! 这不需要任何额外的工作。我们测试的这个站点也经过了相当的优化,因此较大的未优化站点必然会看到更大的差异。
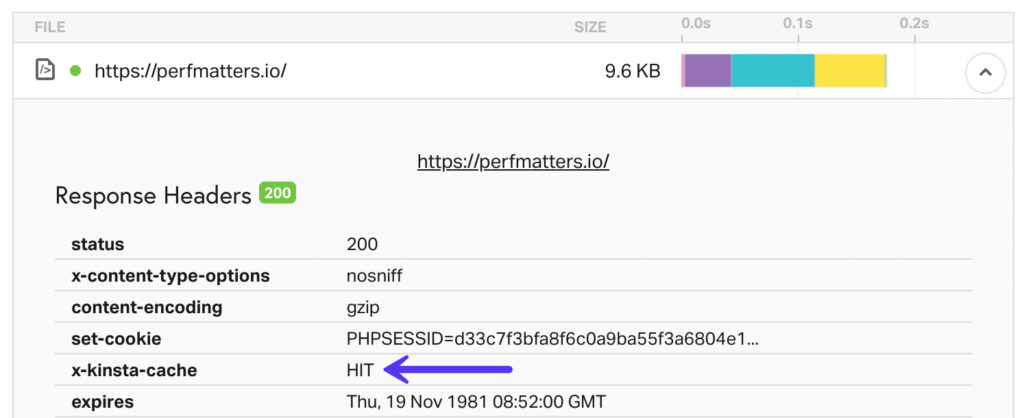
启用缓存的TTFB
现在,如果我们查看启用缓存的TTFB,我们可以看到它低于35毫秒。您可以看到它是从缓存中提供的,因为x-kinsta-cache标头显示了HIT。

带缓存的TTFB
CDN缓存也与来自WordPress主机的缓存同样重要。我们将在下面进一步深入研究CDN。
缓存和会员站点的问题
会员网站包含许多无法缓存的内容和不断变化的页面。诸如社区成员的登录页面(根据站点的大小可能会不断被点击)、数字商品或课程的结帐页面以及讨论板等内容是常见的罪魁祸首和痛点,因为这些通常无法缓存。
然而,它还不止于此。在标准WordPress站点上,WordPress仪表盘也不会为“登录”用户缓存。当您只有少数作者和管理员时这很好,但是当您突然有数千名成员使用仪表板时,这会立即导致性能问题,因为它无法从服务器上的缓存中提供服务。这意味着您需要幕后的力量和架构来支持它。在这些情况下,共享主机提供商通常会瘫痪。
高动态站点的对象缓存
对于WordPress会员站点,您的常用缓存设置通常是不够的,因为它们并不总是充分利用它。这就是对象缓存发挥作用的地方。
对象缓存存储数据库查询的结果,以便下次需要特定位的数据时,无需查询数据库即可从缓存中传送。这加快了PHP的执行时间并减少了数据库的负载。这对于会员网站变得非常重要!使用WordPress,您可以通过几种不同的方式实现对象缓存:
- 第三方缓存解决方案,例如W3 Total Cache
- Redis(推荐)
- 内存缓存
分析缓存
还记得x-kinsta-cache 我们上面提到的那个标题吗?根据您的托管服务提供商或缓存解决方案,标头的名称可能略有不同。每次从您的WordPress站点发出请求时,标头都有一个值,例如HIT、BYPASS、MISS和EXPIRED。这使您可以查看缓存的执行情况。
提高WordPress网站的缓存命中率很重要,因为您希望尽可能多的网站从缓存中获得服务。您可以分析缓存日志中的数据, 以确定是否存在可以缓存的缓存BYPASSing GET请求或可以消除的POST请求。
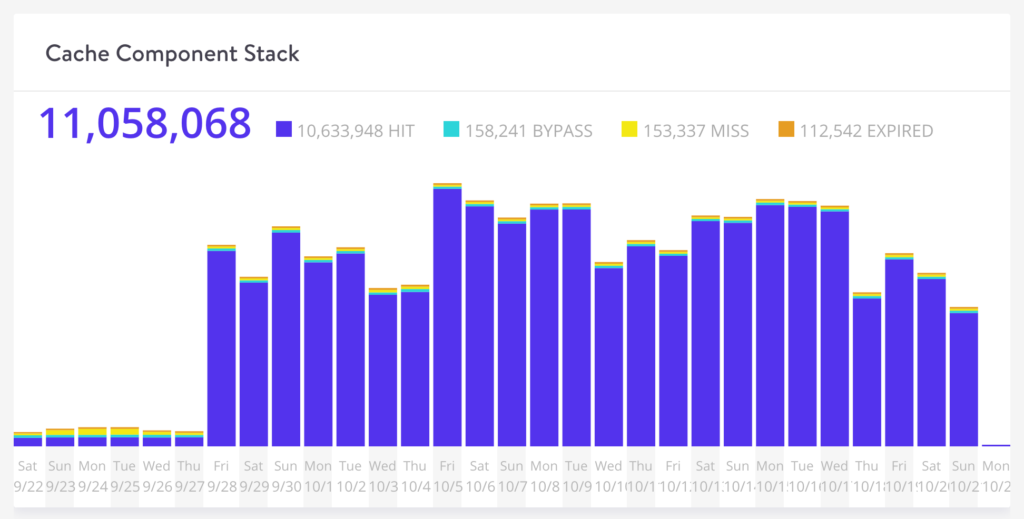
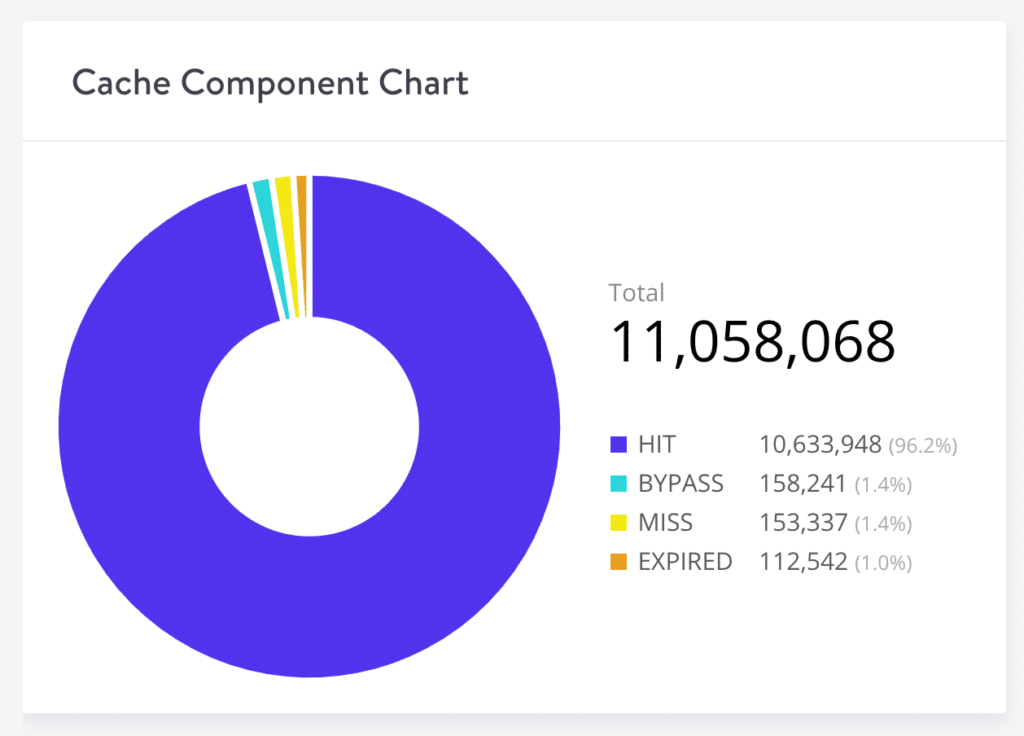
缓存组件堆栈(如下所示)让您可以查看每个请求的状态,无论是HIT、BYPASS、MISS还是EXPIRED。您可以按过去24小时、7天或30天过滤数据。

缓存组件栈
缓存组件图表让您一目了然您的缓存比率。您从缓存中提供的请求越多越好。正如您在下面的示例中看到的,这个WordPress站点的HIT缓存率为 96.2%。哪个好!

缓存组件图
顶部缓存绕过部分可让您查看哪些请求未从缓存中提供。通常,这些可能包括CRON作业、admin-ajax请求、电子商务结帐页面、查询字符串和UTM参数等。

WordPress顶级缓存绕过
图像优化是必须的
WordPress 最大的速度障碍之一就是图片。如果尺寸不正确,它们会破坏您的 TTFB。它们还会损害搜索引擎优化和您在 SERP 中的排名。为了避免这种情况,请始终确保图片大小正确。虽然您可以手动操作,但拥有成百上千张照片的网站需要一个更实用的解决方案:图片优化插件。这些插件可以调整现有图片的大小,并自动调整上传图片的大小。Ewww Image Optimizer 就是一个不错的选择,它可以在上传图片时调整图片大小,移除嵌入的元数据,并使用懒加载功能压缩图片。此外,它还能将网站上的图片转换为 WebP 格式,从而大大减小图片文件大小。
图像优化是您可以做的另一件简单的事情,它会对您的整体页面加载时间产生重大影响。这不是可选的;每个网站都应该这样做!
大图像会减慢您的网页速度,从而导致不太理想的用户体验。优化图像是使用插件或脚本减小文件大小的过程,从而加快页面的加载时间。有损和无损压缩是常用的两种方法。
根据HTTP Archive,截至2019年8月,图像平均占网页总重量的34%。因此,在难以优化的视频之后,图像是您应该首先开始的地方!它比JavaScript、CSS和字体更重要。具有讽刺意味的是,良好的图像优化工作流程是最容易实现的事情之一,但许多网站所有者却忽略了这一点。

每页平均字节数 (KB)
早在2017年12月,图像平均占页面总重量的54%。因此,整个网络似乎在图像优化方面变得越来越好!但34%仍然是一个不容忽视的数字。如果您的网站上没有任何视频内容,图像可能仍然是您的页面权重的第一痛点。
找到平衡点(文件大小和质量)
格式化图像的主要目标是在最小文件大小和可接受的质量之间找到平衡。执行几乎所有这些优化的方法不止一种。最基本的方法之一是在上传到 WordPress 之前压缩它们。通常,这可以在Adobe Photoshop或Affinity Photo等工具中完成。或者使用来自Google的新的在线Squoosh应用程序。但是,这些任务也可以使用插件自动执行,我们将在下面详细介绍。
需要考虑的两个主要事项是文件格式和您使用的压缩类型。通过选择正确的文件格式和压缩类型组合,您可以将图像大小减少多达5倍。您必须对每种图像或文件格式进行试验,以了解哪种格式效果最好。
在开始修改图像之前,请确保您选择了最佳文件类型。您可以使用多种类型的文件:
- PNG – 生成更高质量的图像,但也具有更大的文件大小。被创建为无损图像格式,尽管它也可能是有损的。
- JPEG – 使用有损和无损优化。您可以调整质量级别以获得质量和文件大小的良好平衡。
理想情况下,您应该对具有大量颜色的图像使用JPEG(或JPG),对简单图像使用PNG。
您还应该考虑在您的网站上使用WEBP图片。
GIF呢?动画GIF总是很有趣,但它们会扼杀网络性能。许多GIF的大小超过1MB。我们建议为社交媒体和Slack保留这些。如果您的博客文章中有一个您离不开它,请查看如何压缩GIF动画。
压缩质量与大小
这是一个示例,说明过度压缩图像会发生什么。第一种是使用非常低的压缩率,从而获得最高质量(但文件更大)。第二种是使用非常高的压缩率,这会导致图像质量非常低(但文件大小较小)。注意:未修改的原始图像为2.06MB。

低压缩(高质量)JPG – 590KB

高压缩(低质量)JPG – 68KB
如您所见,上面的第一张图片是590KB。对于一张照片来说,这是相当大的!通常最好将网页的总重量保持在1或2MB 以下。590 KB已经是四分之一。第二张图片看起来很可怕,但它只有68KB。您想要做的是在您的压缩率(质量)和文件大小之间找到一个合适的媒介。
所以我们再次以中等压缩率拍摄图像,如下所示,现在质量看起来不错,文件大小为151KB,对于高分辨率照片来说是可以接受的。这几乎比低压缩率的原始照片小4倍。我们尽量将大部分图像保持在100KB 标记以下以获得最佳性能。

中等压缩(高质量)JPG – 151KB
有损与无损优化
了解您可以使用两种类型的压缩也很重要,有损和无损。
有损压缩涉及消除图像中的一些数据。因此,这意味着您可能会看到性能下降(质量下降或某些人称之为像素化)。所以你必须小心你减少了多少图像。不仅是因为质量,还因为你无法逆转这个过程。当然,有损压缩的一大好处以及为什么它是最流行的压缩方法之一是您可以将文件大小减少相当多。

有损压缩比较
与有损压缩不同,无损压缩不会降低图像质量。这怎么可能?它通常通过删除不必要的元数据(由捕获图像的设备生成的自动生成的数据)来完成。但是,这种方法的最大缺点是您不会看到文件大小的显着减小。换句话说,它会随着时间的推移占用大量磁盘空间。
您将想要尝试最适合您的方法。但是对于大多数用户, 我们建议使用有损压缩, 因为您可以轻松地将图像压缩70%以上(有时甚至超过90%!)而不会造成太大的质量损失。将此乘以页面上的15张图像,它将在减少您网站的加载时间方面发挥重要作用。
图像压缩插件
好消息是,您可以使用一些出色的WordPress图像压缩插件来自动化整个过程。以下是我们推荐的一些插件:
- Imagify (有损和无损——从外部优化图像)
- WP Smush (有损和无损——从外部优化图像)
- Optimole(有损和无损——从外部优化图像)
- EWWW Cloud(有损和无损 – 从外部优化图像)
- ShortPixel (有损和无损——从外部优化图像)
选择图像优化插件时最重要的事情是使用它在其服务器上从外部压缩和优化图像。反过来,这会减少您网站上的负载。以上都是这样做的。
您可以尝试下Imagify插件(国内服务器不太好用,速度慢)。当我们将图像上传到WordPress媒体库时,它会自动压缩图像。所以我们永远不必担心任何事情。随着时间的推移,您可以了解要使用的图像压缩级别。它提供Normal, Aggressive和Ultra三种模式。
我们使用Aggressive模式 ,通常会根据图像节省60-70% 。注意:我们使用的PNG比JPEG多得多,因为我们的大多数图像都是图标和插图,而不是照片。

图像压缩文件节省
如果您使用图像压缩,您的WordPress网站会快多少?这完全取决于原始图像的大小以及压缩后的大小。但是,我们进行了一些速度测试,发现高质量的图像压缩解决方案可以将页面加载时间减少80%以上!
延迟加载
如果你有很多图片,你可以考虑延迟加载它们。这是一种优化技术,可加载可见内容,但会延迟出现在首屏下方的内容的下载和呈现。
查看我们的指南,了解如何在WordPress中实现延迟加载。这对于包含来自评论的大量gravatar图标的博客文章尤其重要。Google也刚刚发布了他们对延迟加载的建议。
其他图像优化技巧
这里有一些最终的图像优化技巧可供选择。
- 上传大小仅为列或DIV宽度的图像的时代已经结束。响应式图像在WordPress中开箱即用(自 4.4 版起),并将自动向移动用户显示较小的图像尺寸。
- SVG可以是使用图像的另一种很棒的替代方法。SVG 的文件大小通常要小得多,但并非总是如此。查看我们的教程, 了解如何在您的WordPress网站上使用SVG。
- 使用图标字体而不是在图像中放置文本——它们在缩放时看起来更好,占用的空间更少。如果您使用字体生成器,则可以进一步优化它们。
微调您的数据库
接下来是有关如何微调WordPress数据库的一些提示。就像汽车一样,您的数据库需要维护,随着时间的推移它会变得臃肿。
会员站点尤其使它变得棘手,因为它们通常会生成更复杂的查询,这反过来会增加从MySQL数据库检索信息的额外延迟。这在很大程度上是由于所有额外的移动部件和大量数据站点所拥有的。这也可能是由严重依赖搜索查询进行导航或使用的站点引起的 WP_Query。
更不用说,您还有大量并发用户不断查询数据库。
加快 WordPress 运行速度的另一种方法是保持网站数据库的清洁。随着时间的推移,帖子修订、评论和其他无主数据可能会堆积起来,使网站数据库变得臃肿,增加不必要的工作量。为确保数据库快速、无杂乱,可以考虑安装一个数据库优化插件,如 WP-Optimize。
WP-Optimize 是清理数据库、压缩图片、精简笨重的 CSS 和 JS 文件的一体化解决方案。对数据库进行优化后,可以限制可能出现的错误,同时控制图片和脚本文件的大小。在优化数据库之前,请务必先进行备份。否则会导致数据库错误,从而破坏网站文件和数据库之间的连接。
但如果你要更全面,更深入地优化您的 WordPress 网站数据库,请继续阅读以下内容:
使用MySQL存储引擎InnoDB
许多较旧的站点仍在其数据库中使用MyISAM存储引擎。近年来,InnoDB表现得更好 ,更可靠。
以下是InnoDB相对于MyISAM的几个优势:
- InnoDB具有行级锁定。MyISAM只有完整的表级锁定。这使您的查询处理速度更快。
- InnoDB具有所谓的参照完整性,它涉及支持外键 (RDBMS) 和关系约束,而MyISAM没有 (DMBS)。
- InnoDB支持事务,这意味着您可以提交和回滚。MyISAM没有。
- InnoDB更可靠,因为它使用事务日志进行自动恢复。MyISAM没有。
所以现在你可能想知道,你运行的是InnoDB还是MyISAM?如果您在一个较新的WordPress站点上运行,您很可能已经在使用MySQL存储引擎InnoDB。但是对于较旧的WordPress网站,您可能需要快速检查一下。一些站点甚至可能混合并匹配了MyISAM和InnoDB表,您可以通过将它们全部转换来看到改进。
请按照以下这些简单的步骤进行检查。
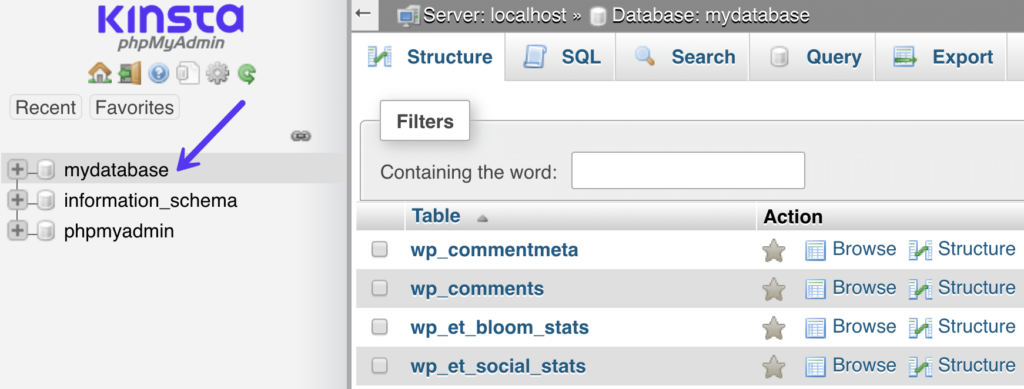
第1步
登录到phpMyAdmin并单击您的MySQL数据库。

phpMyAdmin数据库
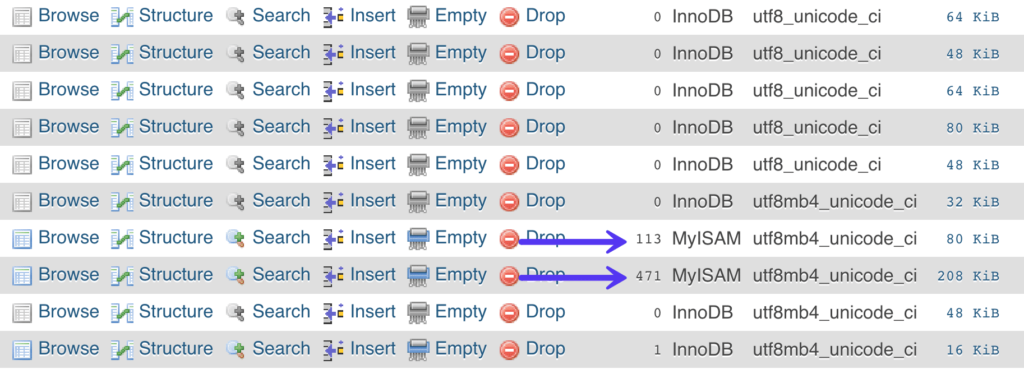
第2步
快速扫描或对“Type”列进行排序,您就可以看到您的表正在使用哪些存储引擎类型。在下面的这个示例中,您可以看到其中两个表仍在使用MyISAM。

MyISAM数据库表
如果您找到了一些,那么可能是时候将它们移动到InnoDB了。我们始终建议您联系您的房东并询问他们是否可以为您执行此操作。
但是您始终可以按照以下这些教程手动将MyISAM表转换为InnoDB:
- 使用phpMyAdmin将MyISAM转换为InnoDB
- 使用WP-CLI将MyISAM转换为InnoDB
删除和限制页面并发布修订
每当您在WordPress中保存页面或文章时,它都会创建所谓的修订版本。这发生在草稿和已更新的已发布文章中。如果您需要恢复到以前版本的内容,WordPress修订版本可能会有所帮助。

WordPress修订版本
但是,修改也会损害WordPress网站的性能。在大型站点上,这可能会很快增加到数据库中数千行不一定需要的行。并且您拥有的行数越多,您的数据库的大小就越大, 这会占用存储空间。虽然索引是为此目的而创建的,但我们仍然看到这个问题削弱了WordPress网站。您可以做几件事。
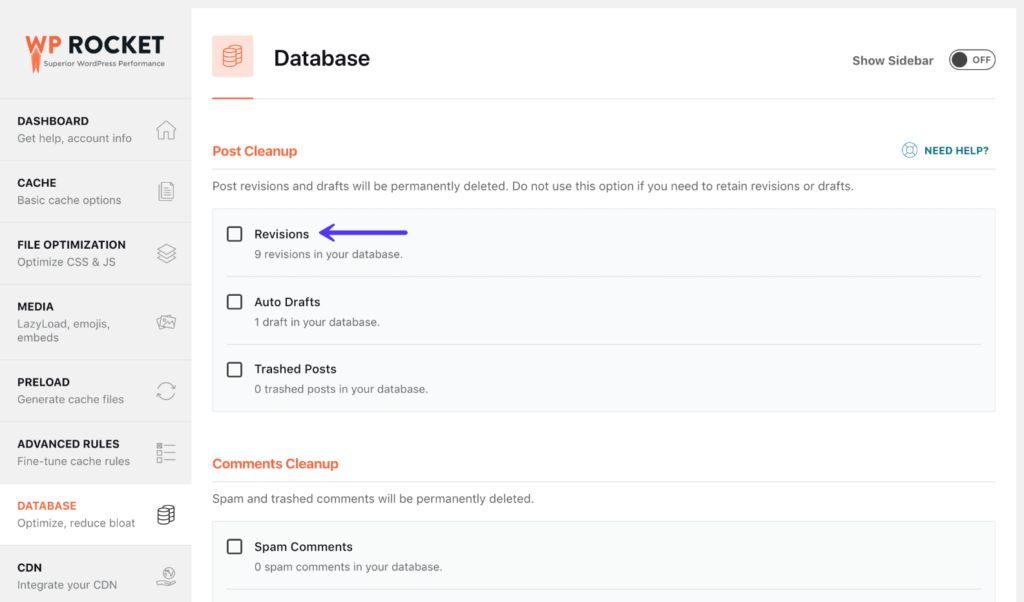
1. 删除旧版本
如果您有一个包含大量页面和文章的旧WordPress网站,可能是时候进行快速清理并删除那些旧的修订版了。您可以使用MySQL执行此操作,但是由于网络上到处都是错误的代码片段,我们建议您备份您的站点并使用免费插件,例如WP-Sweep。
另一个我们最喜欢的插件WP Rocket也有一个数据库优化功能来清除修订。

WP Rocket数据库优化
如果您使用WP-CLI很方便,那么您可以使用几个命令。
通过SSH登录到您的服务器并运行以下命令以获取和查看数据库中当前的修订数量。
wp revisions list

WP-CLI修订列表
如果出现错误,您可能需要先 使用以下命令安装wp-revisions-cli包:
wp package install trepmal/wp-revisions-cli
然后,您可以运行以下命令来清理修订:
wp revisions clean
2. 限制修订
另一个好策略是限制每个文章或页面可以存储的修订数量。即使将其设置为10左右,也可以防止修订失控,尤其是在进行大量更新时。
要限制修订,您可以将以下代码添加到您的wp-config.php文件中。下面的代码需要插入到 ‘ABSPATH’ 上方,否则将无法工作。您可以将数量更改为要在数据库中保存的修订数量。
define('WP_POST_REVISIONS', 10);

限制wp-config.php中的后期修订
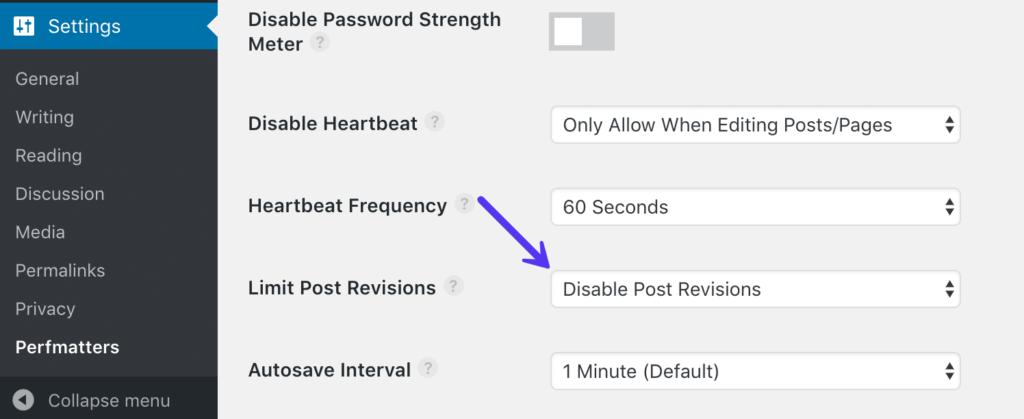
或者您可以使用Perfmatters之类的插件来限制修订。

使用Perfmatters插件限制后期修订
3. 禁用修订
最后但并非最不重要的一点是,您还可以完全禁用站点上的修订。如果您要走这条路线,我们强烈建议您按照上面的第一个选项删除修订,然后再禁用它们。这样您的数据库就完全没有所有旧的修订版,并且不会再添加新的修订版。
要禁用修订,您可以将以下代码添加到您的wp-config.php文件中。下面的代码需要插入到 ‘ABSPATH’ 上方,否则将无法工作。
define('WP_POST_REVISIONS', false);

在wp-config.php中禁用后期修订
或者您可以使用Perfmatters之类的插件来禁用修订。

使用Perfmatters插件禁用后期修订
清理您的wp_options表和自动加载的数据
当谈到整体WordPress和数据库性能时,wp_options表经常被忽视。特别是在较旧的大型网站上,由于第三方插件和主题遗留的自动加载数据,这很容易成为您网站上查询时间缓慢的罪魁祸首。相信我们; 我们每天都看到这个!
wp_options表包含您的WordPress站点的各种数据,例如:
- 站点URL、主页URL、管理员电子邮件、默认类别、每页文章、时间格式等
- 插件、主题、小工具的设置
- 临时缓存的数据

WordPress数据库中的wp_options表
该表包含以下字段(列):
- option_id
- option_name
- option_value
- autoload(这是我们在性能方面关心的)

自动加载数据
了解wp_options表的重要事项之一是autoload字段。这包含yes或no值(标志)。这基本上控制它是否由wp_load_alloptions() 函数加载 。自动加载的数据是在WordPress网站的每个页面上加载的数据 。就像我们向您展示了如何禁止某些脚本在站点范围内加载一样,同样的想法在这里也适用。默认情况下,开发人员的自动加载属性设置为“yes”,但并非每个插件理论上都应该在每个页面上加载他们的数据。
WordPress网站可能遇到的问题是wp_options表中有大量自动加载的数据。这通常是以下原因造成的:
- 当数据应该设置为“no”时,插件会自动加载数据。一个很好的例子就是联系表单插件。它需要在每个页面上加载数据还是只在联系页面上加载数据?
- 插件或主题已从WordPress站点中删除,但它们的选项仍留在
wp_options表中。这可能意味着每次请求都会查询不必要的自动加载数据。 - 插件和主题开发人员正在将数据加载到
wp_options表中,而不是使用他们自己的表。这方面存在争议,因为一些开发人员更喜欢不创建额外表的插件。但是,wp_options表也不是为容纳数千行而设计的。
太多自动加载的数据是多少?这当然可以变化,但理想情况下,您希望它在300KB到1MB之间。一旦开始接近3-5 MB范围或更多,很可能可以优化或删除自动加载的内容。任何超过10MB 的内容都应该立即解决。这并不总是意味着它会导致问题,但这是一个很好的起点。
因为这是一个这样的问题,我们有一个完整的单独教程,您需要阅读有关如何对自动加载的数据进行故障排除以及如何清理它的内容。
清理瞬态
除非您使用对象缓存,否则WordPress会在wp_options表中存储临时记录。通常这些都有一个过期时间,应该会随着时间的推移而消失。然而,情况并非总是如此。我们已经看到一些数据库中有数千条旧的临时记录。事实上,在一个站点中,我们处理了一些损坏的临时记录,其中在wp_options表中生成了超过695,000行。

wp_options表中的损坏瞬态
同样重要的是要注意瞬态默认情况下不会自动加载。您可以使用如下查询来查看是否有任何自动加载的瞬态数据。
SELECT * FROM `wp_options` WHERE `autoload` = 'yes' AND `option_name` LIKE '%transient%'
更好、更安全的选择是使用免费插件,如Transient Cleaner 或Delete Expired Transients,它们只能从您的wp_options表中清除过期的瞬态。但是,现在WordPress中似乎有一个函数,添加在4.9中,用于保存过期的瞬态。。所以希望这会在您的网站上自动发生。
WP Rocket还能够在其数据库优化选项中清除瞬态。

使用WP Rocket清理瞬变
清理WordPress会话
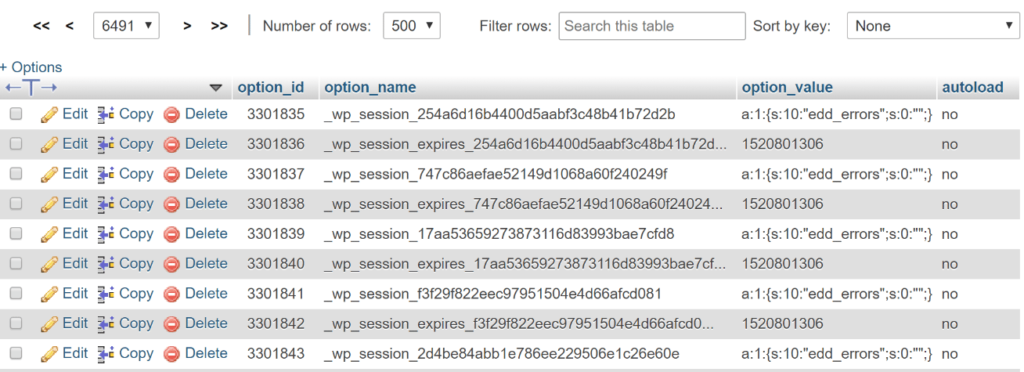
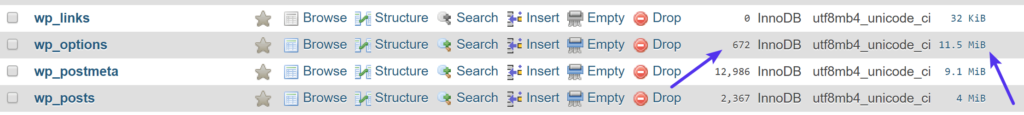
我们看到的另一个常见问题是有时cron作业不同步或不能正确触发,因此会话没有得到清理。您可能会在数据库中获得大量_wp_session_行。在下面的这个例子中,有问题的站点在他们的 wp_options表中结束了超过300万行。并且该表的大小已增长到600 MB以上。

具有数百万行的wp_options表
您可以使用如下所示的查询来查看您是否遇到此问题:
SELECT * FROM `wp_options` WHERE `option_name` LIKE '_wp_session_%'

wp_session行
在大多数情况下,您可以使用以下命令安全地删除这些(作为cron作业应该具有的):
DELETE FROM `wp_options` WHERE `option_name` LIKE '_wp_session_%'
清理完所有剩余的 _wp_session_行后,该表只有不到1,000行,大小减少到11MB。

WP会话已清理
它还修复了站点在MySQL中出现的峰值。

MySQL网络事务
添加索引以自动加载
如果清理你的wp_options表还不够,你可以尝试在自动加载字段中添加一个“index”。这基本上可以帮助它更有效地搜索。10up的出色团队在wp_options表上执行了一些测试场景,其中包含典型数量的自动加载记录,以展示向wp_options查询添加自动加载索引如何提高性能。

wp_options查询时间 (Img src: 10up )
我们还建议您从WP Bullet查看这两个额外的资源:
- 如何将MySQL索引添加到wp_options表
- 使用WP-CLI清理wp_options表
使用Redis作为WordPress的持久对象缓存
Redis是一种开源的内存数据结构存储。在WordPress的上下文中,Redis可用于 持久存储WordPress的本机对象缓存生成的值, 以便可以在页面加载之间重用缓存的对象。
使用持久对象缓存(如Redis)允许重用缓存的对象, 而不需要为同一对象第二次查询MySQL数据库。结果是Redis可以减少网站MySQL数据库的负载,同时减少网站的响应时间并提高网站扩展和处理额外流量的能力。

不能很好地利用页面缓存的高度动态的网站(WooCommerce、会员网站、论坛、讨论板、具有非常活跃的评论系统的博客)是持久对象缓存选项(如 Redis)的潜在候选者。
使用Elasticsearch加速WordPress搜索
Elasticsearch是一个开源的全文搜索引擎。它用于索引数据并以惊人的速度搜索该数据。
在WordPress的上下文中,Elasticsearch可用于加速WordPress数据库的查询。这是通过构建站点数据库内容的索引,然后使用Elasticsearch比MySQL查询能够执行相同搜索更快地搜索该索引来完成的。

如果您有时间和能力,可以由知识渊博的WordPress和Elasticsearch开发人员将Elasticsearch与WordPress站点集成。如果您的站点相对标准地使用WP_Query,也可以通过安装ElasticPress来集成Elasticsearch ,这是一个来自10up的免费WordPress插件, 可从WordPress.org获得,它会自动与WP_Query对象集成以使用Elasticsearch而不是MySQL生成查询结果。
任何大量使用WP_Query的站点都可以从Elasticsearch中受益。可以从Elasticsearch中受益的站点示例:
- 以搜索为主要导航方式的网站。
- 具有大量订单的WooCommerce站点,站点管理员需要能够定期搜索订单列表。
- 任何拥有大量帖子的站点,其中MySQL查询会产生令人无法接受的缓慢结果。
禁用数据库密集型的非关键功能
这可能看起来有点明显,但如果您禁用数据库密集型的非关键插件和主题功能,它会产生很大的不同。
- 流行的和/或相关的文章小部件和插件很糟糕。他们通常有大量的站点范围内的查询。
- 使用您的服务器压缩图像的图像优化插件。您应该始终使用从外部优化图像的图像优化插件。
比如文章末尾,所谓的“精选”相关文章。这些如果由我们手动选择并分配给文章。这将查询减少到几乎没有,并且不会损害整个站点的性能。需要做更多的工作吗?是的,但它可以更好,因为您可以选择希望读者看到的内容。

WordPress相关文章
如何做到这一点的呢?我们使用了惊人的高级自定义字段插件,然后将这些字段分配给我们的博客文章类型。这允许我们搜索和分配我们想要的任何相关内容到我们的每篇博客文章(如下所示)。

分配相关文章
我们还建议您远离为您的网站添加查看/发布计数器的插件,除非您绝对需要它。例如,避免在论坛帖子中用户头像旁边出现“792个文章”或在列出论坛帖子时出现“5,243 次浏览”之类的内容。当您进行长时间的讨论时,这些计数器将对您的数据库造成巨大损失。一般来说,尽量减少计数器的使用,只在必要时使用它们。
这也适用于许多社交柜台。例如,在下面的这个站点上,您可以看到流行的Social Warfare插件的响应时间是它下面的下一个插件的30倍。缓存已启用,但显然,此插件对性能造成了相当大的损失。禁用站点上的插件后,加载时间立即得到改善,WordPress管理仪表盘的响应能力得到改善。

social-warfare加载时间
使用内容交付网络 (CDN)
如果您正在寻找加快 WordPress 运行速度的方法,那么使用内容分发网络(CDN)是一个极佳的选择。CDN 是用于存储网站文件的计算机服务器集合。它通常包括世界各地的服务器,根据访问者的位置向他们提供网站文件。通过从离网站访问者最近的地方向他们提供文件,网站的加载速度会更快。CDN 还能起到故障保护作用。例如,如果存放文件的一台服务器宕机,另一台服务器就能及时赶到,确保网站正常运行。根据您的主机提供商,您可能已经可以访问免费的 CDN。大多数信誉良好的托管服务提供商,如 SiteGround,都会向客户提供免费的 CDN,作为托管套餐的一部分。
CDN是内容分发网络的简称。这些是遍布全球的服务器网络(也称为POP)。它们旨在托管和交付WordPress站点的静态(有时是动态)内容的副本,例如图像、CSS、JavaScript和视频流。
首先,您不想让CDN与您的WordPress主机混淆。这些是完全独立的服务。CDN不是您的托管服务提供商的替代品,而是提高网站速度的另一种方式。
CDN的工作原理
CDN究竟是如何工作的?好吧,例如,当您使用一个固定的数据中心托管您的网站时,您必须选择物理数据中心位置,例如美国、欧洲、亚太地区或南美洲。
假设您选择美国中央。这意味着您的网站实际上位于爱荷华州康瑟尔布拉夫斯的“主机服务器”上。当欧洲的人们访问您的网站时,加载时间比来自德克萨斯州达拉斯的人访问它的时间更长。
为什么?因为数据必须传输更远的距离。这就是所谓的延迟。延迟是指通过网络传输数据所涉及的时间和/或延迟。距离越远,延迟越大。
CDN的类型
有两种不同类型的内容交付网络:
- 传统拉式CDN
- 反向代理CDN
传统的拉式CDN会缓存您所有内容和媒体的副本,但来自客户端的请求仍会直接发送给您的托管服务提供商。KeyCDN和CDN77是传统CDN的示例。
反向代理CDN略有不同。虽然它仍然像CDN一样,但它会拦截所有传入的请求并充当客户端和主机之间的中间服务器。Cloudflare和Sucuri是反向代理CDN的示例。这就是为什么您必须将DNS直接指向这些提供商而不是您的主机的原因之一。
这些的好处是因为它们充当中间服务器,它们可以提供强大的Web应用程序防火墙,可以帮助阻止不良流量访问您的WordPress站点和/或托管服务提供商。这样做的一个缺点是,与传统的拉式CDN相比,它们在性能方面确实带来了一些额外的开销。但是有了额外的性能和安全功能,这可以说是微不足道的。
以下是在客户站点上启用Sucuri后发生的情况的示例。正如您所看到的,它对通过的不良流量产生了巨大影响。最后,这些类型的服务可以帮助您节省托管成本。

Sucuri WAF之后的资源
CDN速度测试
早些时候我们谈到了WordPress缓存的巨大好处。嗯,CDN缓存也超级强大。这是因为CDN通常比托管提供商拥有更多的服务器位置。这意味着他们可以将您的所有资产(图像、JS、CSS)缓存在离访问者更近的地方,并以闪电般的速度提供服务。
让我们进行一些快速测试,看看您的网站使用CDN可以提高多少。
没有CDN
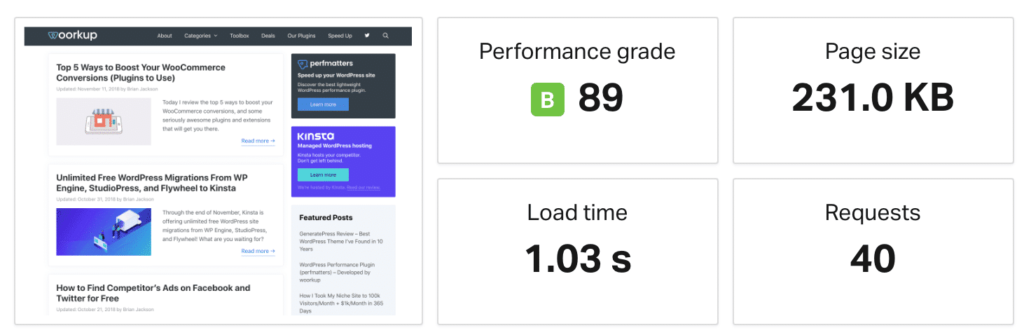
我们的测试网站托管在美国一服务器,实际位于美国爱荷华州的数据中心。我们首先在Pingdom中进行了五次速度测试(未启用CDN),并取平均值。重要提示:我们正在使用Pingdom的欧洲 – 英国 – 伦敦位置来展示CDN的真正力量。总加载时间为1.03 秒。

没有CDN的速度测试
有CDN
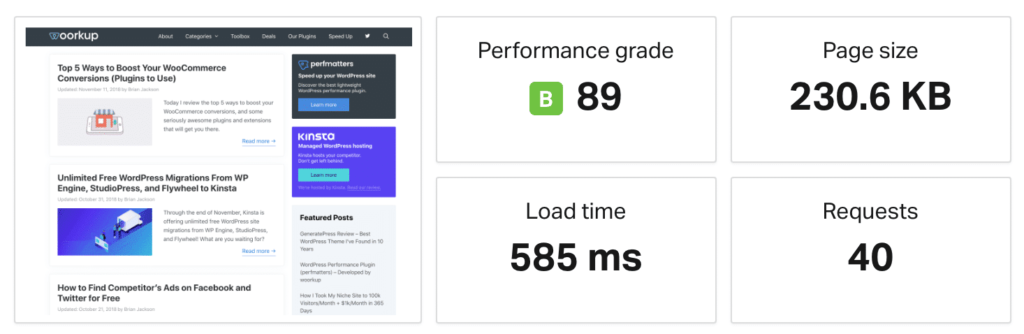
然后我们启用了我们的CDN并在Pingdom中运行了五个额外的速度测试。 从欧洲-英国-伦敦Pingdom测试地点,我们的总加载时间现在是585毫秒。因此,通过使用CDN,我们能够将页面加载时间减少43.2%!

使用CDN进行速度测试
造成如此巨大差异的原因是因为CDN在伦敦有一个数据中心。这意味着所有资产都缓存在该位置并准备好以最小的延迟提供服务。
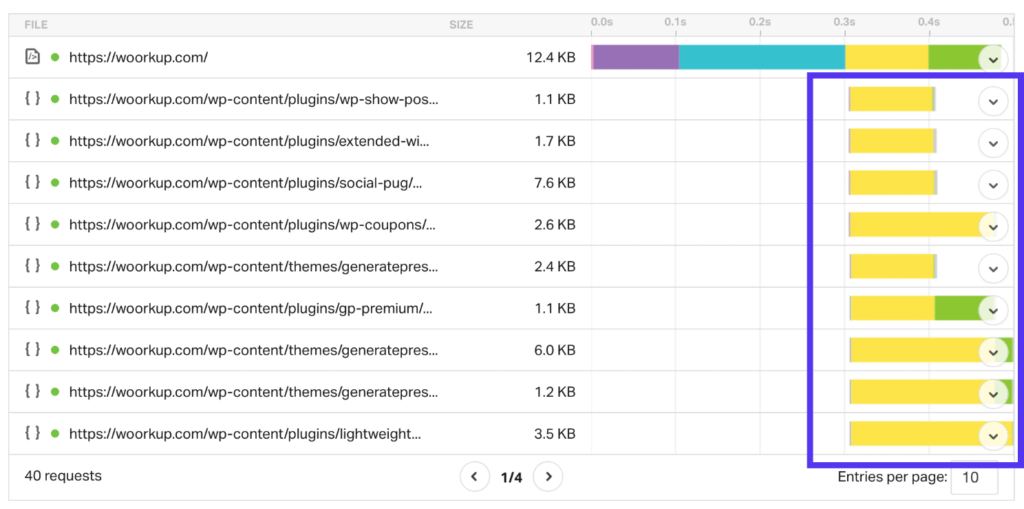
没有CDN的TTFB
请记住,Pingdom中的黄色条代表等待时间,即到第一个字节的时间 (TTFB)。在我们没有CDN的速度测试中,资产的平均TTFB大约为98毫秒。

没有CDN的TTFB
带CDN的TTFB
启用CDN后,资产的平均TTFB下降到平均15毫秒。因此,通过使用CDN,我们的平均TTFB下降了84.69%。这主要是因为资产是直接从CDN的缓存中提供的。

带CDN的TTFB
如何启用CDN
在您的WordPress网站上启用CDN并不难,它很容易!只需按照以下步骤操作即可。
第1步
选择CDN提供商并订阅他们的服务。这些通常按月计费或按数据使用量计费。大多数提供商都会有一个计算器来估算您的费用。
- 如果您正在考虑自己部署KeyCDN,我们建议您阅读这篇关于CDN for dummies的文章 。每个CDN提供商还应该有帮助您入门的文档。
- 如果您的网站海外并且面向海外用户,可以考虑安装Cloudflare或者安装Sucuri。
第2步
如果您使用的是传统的拉式CDN,您可以使用免费插件(如CDN Enabler、 WP Rocket或Perfmatters)将其与您的 WordPress站点集成。这些插件会自动将您的资产链接到CDN。您无需做任何工作即可将您的内容放到 CDN 上;这都是放手的!反向代理 CDN 通常不需要任何插件,尽管有时它们可以启用附加功能。

使用Perfmatters在WordPress中启用CDN
额外的CDN优化
以下是您可能想要查看或考虑的一些其他CDN优化。
- 如果你有很多评论,gravatars可以产生很多请求。他们从
secure.gravatar.com. 查看本教程,了解如何从CDN加载Gravatar 。 - 您可以从CDN托管自定义Web字体,甚至可以在 CDN 上托管 Google 字体。查看我们关于本地字体的深入教程。
- 确保从CDN加载您的网站图标。尽管它很小,但每个请求都很重要!
需要时卸载媒体和电子邮件
生成请求的所有内容都会以某种方式影响您网站的性能。对于托管数十万个文件或大型媒体的站点,完全卸载它可能是明智的。卸载与通过CDN提供服务不同。使用CDN时,原始数据仍驻留在您的主机上,CDN只是拥有它的多个副本。
当您的CDN资源上的缓存过期时,它会重新查询您的主机以获取文件的最新副本。CDN旨在长时间缓存文件。但由于它们有如此多的POP,当缓存在不同区域过期时,可能会进行大量重新查询。
当您卸载媒体或文件时,这意味着实际上将它们的原始物理位置从您的托管服务提供商处移开。因此,虽然看起来文件是从您的站点提供的,但它们实际上完全位于其他地方。除了减少对主机的额外查询之外,第一个原因显然也是节省磁盘空间。
将媒体迁移至Amazon S3
最流行的存储解决方案之一是Amazon S3。 Amazon S3是一种存储解决方案,并且是Amazon Web Services许多产品的一部分。通常这用于需要额外备份或提供大文件 (下载、软件、视频、游戏、音频文件、PDF等)的大型站点 。亚马逊拥有非常可靠的良好记录,并且由于其庞大的基础设施,它们可以提供非常低的存储成本。S3的部分客户包括Netflix、Airbnb、SmugMug、Nasdaq等。

因为它们完全处理大容量存储,所以您几乎可以保证定价会比您的WordPress主机便宜。将媒体存储到AWS是一种省钱的好方法,并且第一年免费(最多5GB存储)。此外,由于对您的媒体的请求是直接从亚马逊提供的,这会减少您的WordPress网站的负载,这意味着更快的加载时间。
国内站长当然可以考虑将媒体迁移至如阿里云的OSS和腾讯云的COS。
将媒体迁移到Google Cloud Storage
另一种流行的存储解决方案是Google Cloud Storage。由于Google的庞大基础设施以及它们处理批量存储的事实,它们可以提供非常低的存储成本。他们的一些客户包括Spotify、Vimeo、可口可乐、飞利浦、Evernote和摩托罗拉。

卸载事务和营销电子邮件
无论您是否认为,电子邮件确实会对您的服务器和服务器资源产生影响。对于某些主机,尤其是共享主机,滥用此功能甚至可能导致您被暂停。对于那些试图发送大量电子邮件的人来说,这尤其成为一个问题。这就是为什么存在第三方交易电子邮件提供商以及为什么许多托管提供商完全阻止标准端口上的电子邮件传送的原因。我们从不建议使用您的托管服务提供商发送电子邮件。
如果您要发送时事通讯或批量电子邮件,我们始终建议您使用以下替代方法以获得最佳效果:
- 使用 不属于WordPress的第三方专业电子邮件营销软件
- 使用事务电子邮件服务提供商 (HTTP API或SMTP)和WordPress
使用第三方服务的其他优势包括:
- 更好的电子邮件送达率。让电子邮件提供商做他们最擅长的事情!
- 被列入黑名单的机会更少。
- 可能并不总是可以与您的托管服务提供商设置DMARC记录。
电子邮件营销工具
营销电子邮件的一些示例包括时事通讯、产品和功能公告、销售、活动邀请、入职提醒等。以下是我们推荐的一些电子邮件营销工具:
- MailChimp
- Mailerlite
- Drip
事务性电子邮件服务
事务性电子邮件的一些示例包括来自WooCommerce或EDD的购买收据、帐户创建通知、送货通知、应用程序错误消息、密码重置等。 依靠第三方SMTP提供商来确保高送达率. 但根据您的数量,我们始终建议将其移至异地。以下是我们推荐的一些交易电子邮件服务:
- SendGrid
- Mailgun – 了解如何在WordPress中配置Mailgun。
- Sparkpost
如何找到瓶颈和缓慢的插件
现在,我们将深入探讨有关如何在您的WordPress网站上找到瓶颈以及您可以采取哪些措施的一些技巧。
使用New Relic识别慢速插件和数据库查询
市场上有一些很棒的工具可以帮助您查明和识别耗时的数据库查询和插件。New Relic是一个PHP监控工具,可用于获取网站上的详细性能统计信息。
但是,请谨慎使用New Relic,因为它会影响站点性能。它将JavaScript添加到您的网站。我们建议您在需要对性能进行故障排除时启用它,然后再禁用它。
寻找缓慢的插件
当WordPress插件导致整体缓慢时,症状会根据插件执行的活动而有所不同。但是,在许多情况下,您会发现一个缓慢的插件会影响WordPress网站的每个页面。对于您在下图中看到的数据的站点,在站点的每个前端页面上都观察到整体缓慢。以下是New Relic对网站插件性能的评价。

缓慢的插件
您可以立即看到adinjector插件消耗的时间是下一个最慢插件的15倍以上。
当您看到这样的数据时,很容易立即将插件视为编码不佳或以某种方式无效而不予理会。虽然有时是这种情况,但并非 总是 如此。插件配置错误、数据库缓慢或响应缓慢的外部资源可能会导致插件消耗大量时间。
因此,当您看到响应缓慢的插件时,最好检查New Relic中的其他几个屏幕以查找其他信息。在决定停用插件是最好的还是唯一的方法之前,应该检查事务、数据库和外部资源。
数据库不堪重负导致整体缓慢
优化不当的数据库可能会导致WordPress网站的整体运行缓慢。早些时候,我们讨论了很多不同的事情你可以做来解决这个问题。在New Relic中,这种与数据库相关的缓慢很可能会出现在两个地方:
- 首先,您将在概览中看到大量的MySQL活动。
- 其次,您会在数据库选项卡中看到一个或多个数据库表占用了大量时间。
从概览屏幕开始,一个有困难数据库的站点可能看起来像这样:

网络事务时间
要更好地处理导致问题的数据库表或查询,请前往数据库选项卡。

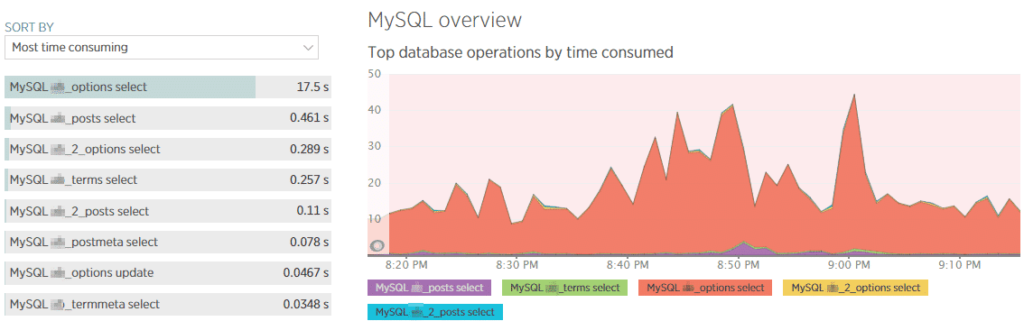
MySQL概述
数据库选项卡将指出表和消耗最多时间的查询类型。如果您选择列表中的条目之一,您可以看到更多详细信息,包括一些示例查询。

慢查询 – wp_options表
在这种情况下,数据指向wp_options表中自动加载的数据。请记住,我们之前已经讨论过了。果然,对该wp_options表的快速分析证实,从该表自动加载了近250MB的数据,使该站点成为数据库维护和优化的明显候选站点。
请务必查看我们关于如何使用New Relic调试WordPress网站性能问题的深入教程。
使用免费查询监视器插件
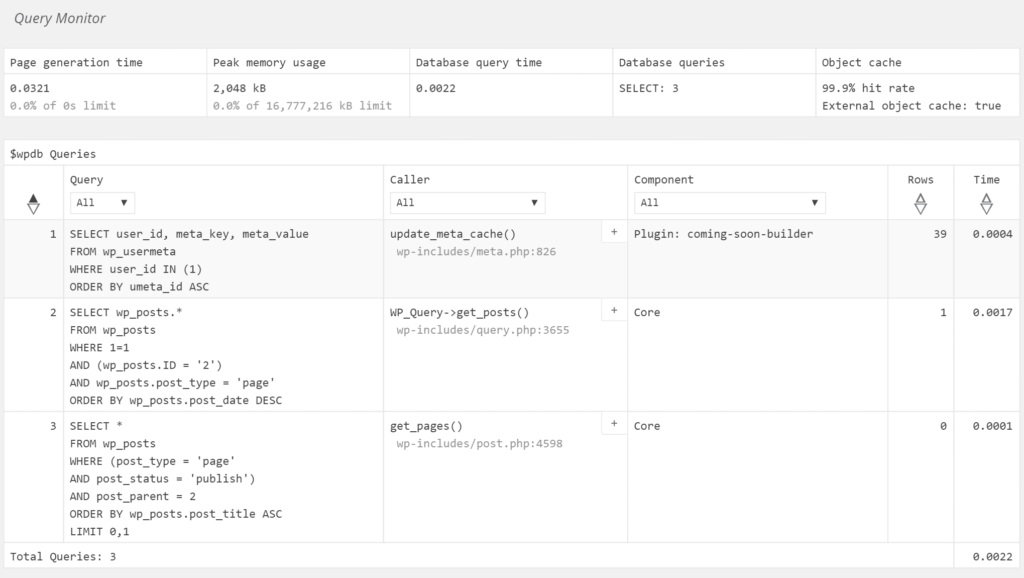
您还可以使用免费的WordPress插件Query Monitor。使用它来识别和调试缓慢的数据库查询、 AJAX调用、REST API请求等等。此外,该插件还会报告网站详细信息,例如脚本依赖项和依赖项、在页面生成期间触发的WordPress钩子、托管环境详细信息、当前页面满足的条件查询标签等等。

查询监视器插件中的WordPress查询
该插件由John Blackbourn开发, 他是WordPress的核心提交者,目前是Human Made的一名开发人员,之前曾受雇于WordPress VIP — 换句话说,他是一位对WordPress非常了解的人。Query Monitor于 2013年被添加到WordPress插件目录中 ,目前拥有超过10,000次活动安装——对于开发插件来说,这是一个令人印象深刻的总数。该插件的用户评分为五颗星,这有助于解释它在开发人员中的受欢迎程度。
查看我们关于如何使用Query Monitor的完整教程。
在不涉及生产的情况下利用临时站点
我们不知道没有暂存环境我们会做什么。在解决性能问题时,这些是非常宝贵的。如果您的WordPress主机不提供登台环境,您也可以使用WP Staging之类的插件 ,尽管这并不容易。
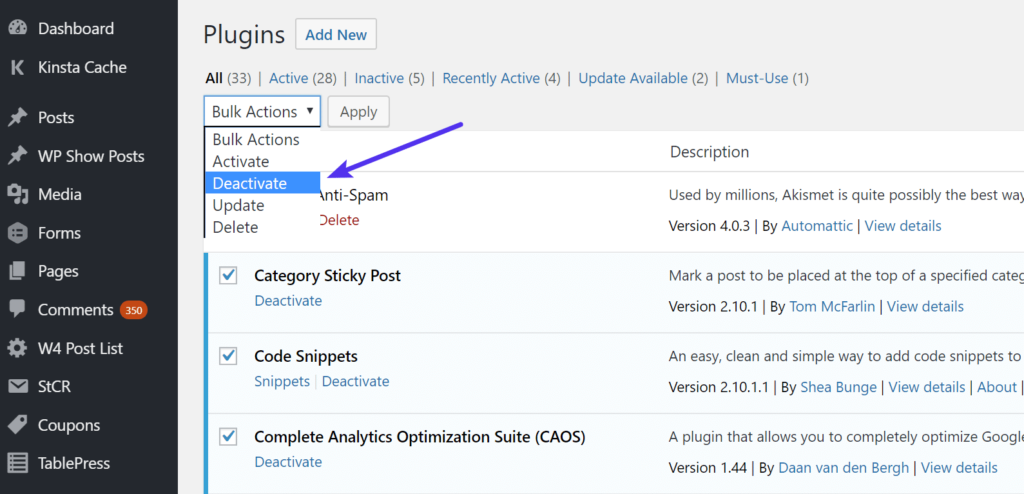
在您启动并运行临时站点后,您可以做的第一件事就是禁用所有插件。由于这是您实时站点的副本,因此您不必担心会破坏任何内容。这是迄今为止缩小问题范围的最简单方法之一。只需转到插件,选择所有插件,然后从批量选项中选择“停用”。

禁用所有WordPress插件
执行此操作后,您可以在New Relic或Query Monitor中监控响应时间,看看会发生什么。在下面的这个例子中,网站上的响应时间立即回落到正常,所以我们知道这是导致问题的插件之一。然后,您可以一一重新启用它们,重复相同的过程,直到找到罪魁祸首。

正常响应时间
以下是我们启用导致问题的插件时发生的情况的示例。加载时间(网络事务时间)立即回升。

再次响应时间长
找到导致运行缓慢的插件后该怎么办?以下是我们的建议:
- 如果您还没有将您的插件和主题更新到最新版本。
- 联系插件或主题的开发人员并寻求他们的帮助。
- 找到可以提供相同功能的替代插件。
- 也许您的PHP版本导致了问题。将您的PHP引擎更改为较低版本,然后查看插件或主题是否有效。
您还可以聘请WordPress开发人员来解决该问题。如果它与性能有关,我们必须向WP Bullet的Mike Andreason发出个人呼声。他是一名专攻性能优化的全职Codeable开发人员,他帮助很多WordPress网站提升到一个新的水平。

WP Bullet之前和之后
检查您的错误日志
检查错误日志从来都不是一件有趣的事情,但可以揭示很多关于WordPress插件的性能问题。如果您是宝塔面板,则可以直接从仪表盘-安全管理-Web日志管理,轻松查看错误日志、缓存日志和访问日志。

宝塔面板中的错误日志
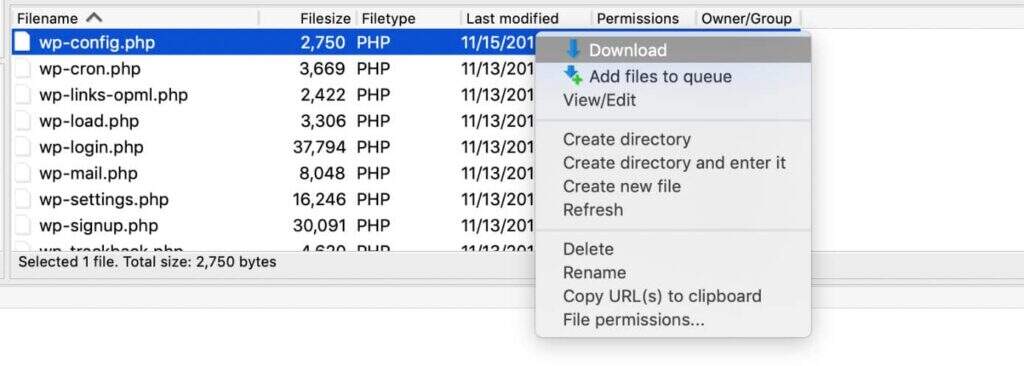
您还可以通过向wp-config.php 文件中添加一些代码来启用错误日志 。首先,您需要通过SFTP连接到您的站点。然后下载您的, wp-config.php 以便您可以对其进行编辑。注意:始终先备份此文件!

下载wp-config.php文件
找到/* That's all, stop editing! Happy blogging. */ 前面说的那一行 ,添加以下内容(如下所示):
define( 'WP_DEBUG', true );

WP_DEBUG
如果上述代码已存在于您的 wp-config.php 文件中但设置为“false”,只需将其更改为“true”。这将启用调试模式。注意:如果存在,您还会在WordPress管理员中看到警告或错误。
然后,您可以通过在WP_DEBUG行之后添加以下代码来启用调试日志以将所有错误发送到文件(如下所示):
define( 'WP_DEBUG_LOG', true );

WP_DEBUG_LOG
保存您的更改并将其重新上传到您的服务器。然后错误将记录到 debug.log 您 /wp-content/ 文件夹中的文件中。如果由于某种原因你没有看到这个文件,你总是可以创建一个。
您的网站可能被黑客入侵
如果您在跟踪性能问题时遇到困难,很可能是您的网站遭到黑客攻击、感染了恶意软件或遭受了DDoS攻击。这可能会影响您网站的速度,甚至会影响WordPress管理盘表板的响应能力。在这些情况下,我们建议如下:
- 实施代理服务器和WAF,例如Cloudflare或Sucuri。
- 使用上述服务阻止恶意IP地址。
- 您还可以实施地理封锁。有些国家在产生的流量质量方面确实很糟糕。如果您受到攻击,您可能需要暂时或永久封锁整个国家/地区。
使用错误代码(HTTP 状态代码)进行故障排除
HTTP状态代码就像来自Web服务器的简短注释,它被添加到网页的顶部。它不是网页的一部分。相反,它是来自服务器的消息,让您知道当服务器收到查看页面的请求时事情的进展情况。当涉及到故障排除时,这些是无价的!
虽然有40多种不同的状态代码,但以下是我们看到WordPress用户苦苦挣扎的常见状态代码。
429:“请求太多。” 当用户在给定时间内发送过多请求时由服务器生成(速率限制)。这有时可能是由于机器人或脚本试图访问您的网站而发生的。在这种情况下,您可能想尝试更改WordPress登录URL。

429请求过多
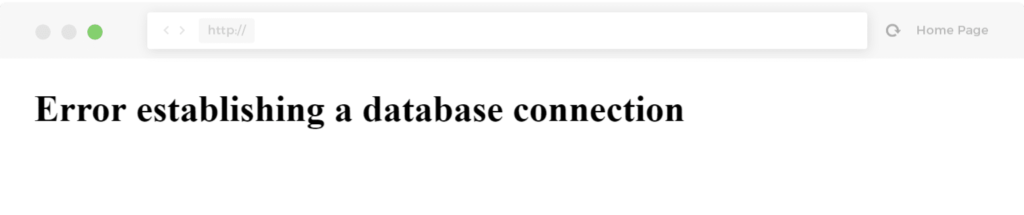
500:“服务器出现错误,请求无法完成。” 一个简单的意思是“内部服务器错误”的通用代码。服务器出现问题,请求的资源未交付。此代码通常由第三方插件、错误的 PHP 甚至与数据库的连接中断生成。查看我们的教程,了解如何修复建立数据库连接的错误以及解决500内部服务器错误的其他方法 。

建立数据库连接时出错
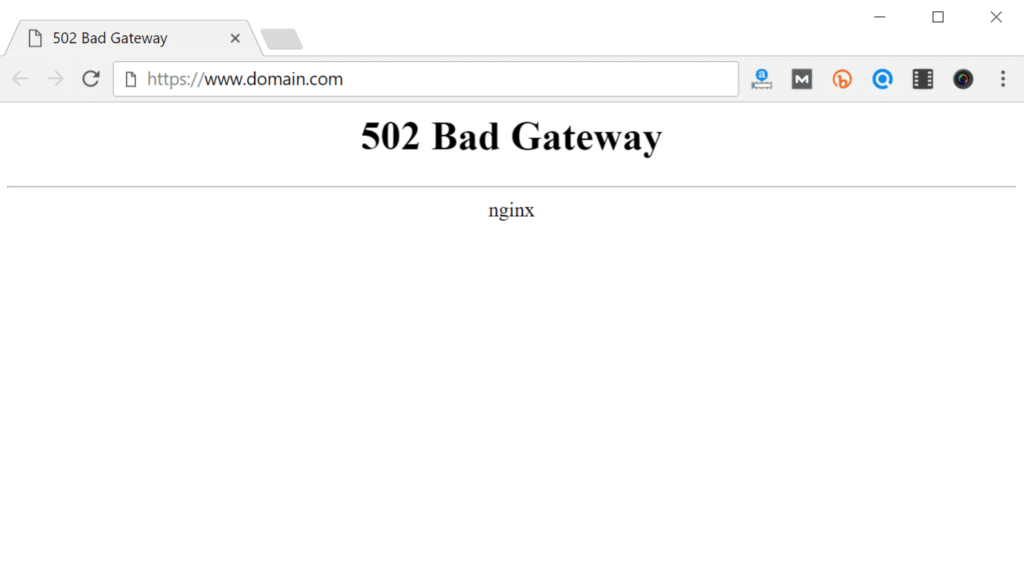
502:“错误网关。”此错误代码通常表示一台服务器收到了来自另一台服务器的无效响应。有时查询或请求会花费太长时间,因此它会被服务器取消或终止,并且与数据库的连接中断。查看我们关于如何修复502 Bad Gateway错误的深入教程 。

浏览器中的502 Bad Gateway
503:“服务器现在无法处理此请求。” 现在无法完成请求。此代码可能由无法处理其他请求的过载服务器返回。
504:“作为网关的服务器超时等待另一台服务器响应。” 当有两台服务器参与处理请求,并且第一台服务器超时等待第二台服务器响应时返回的代码。阅读有关如何修复504错误的更多信息 。

浏览器中的504网关超时错误
后端优化建议
现在我们将深入探讨一些可以通过优化后端来加速 WordPress 的方法。后端通常涉及完全由服务器处理的任何内容,例如PHP、HTTP缓存标头、GZIP压缩等。
创建轻量级404页面
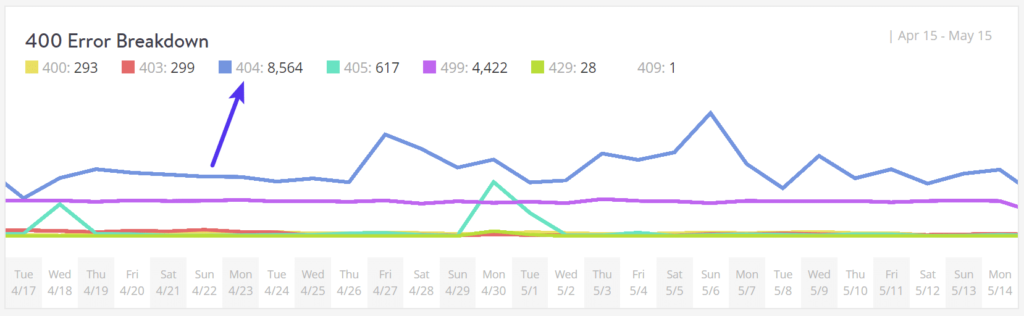
我们亲眼目睹了高度动态的站点通常会产生大量404错误。您的网站生成的内容可能比您想象的要多!

404错误
这些错误之所以不好,是因为许多404页面非常占用资源。对于高度动态的WordPress站点,您需要避免使用繁重的404页面。创建一个 简单的404模板 ,尽可能避免进一步查询数据库。当然,花一些时间来修复404错误,因为这不仅会占用大量资源,而且对用户体验也很不利。
除了使用轻量级404页面之外,我们还建议为404页面实施特殊的页面缓存规则。如果我们的Web服务器检测到已创建与缓存的404页面具有相同URL的新页面,我们将自动清除缓存。如果您的WordPress站点没有可缓存的404页面,我们建议您与您的主机一起将此功能添加到您的Web服务器。
增加PHP Worker
PHP Worker可能是一个您从未听说过的术语,但它们是处理限制请求的主机数量(而不是通过CPU或RAM来限制您,这通常是共享主机提供商所做的)。
PHP Worker确定您的站点在给定时间可以处理多少个并发请求。简而言之,您网站的每个未缓存请求都由PHP Worker处理。例如,如果您有4个请求同时到达您的站点,并且您的站点有2个PHP Worker,那么其中两个请求将得到处理,而另外两个将不得不在队列中等待,直到前两个请求完成加工。
请记住,我们之前讨论过,WordPress会员站点的最大问题之一是所有未缓存的请求。这就是PHP worker变得非常重要的原因,因为他们必须为每个请求工作。因此,这些站点通常需要额外的PHP Worker来确保每个请求都得到及时处理并成功完成。
如果你不断地最大化你的PHP Worker,会发生什么?基本上,队列开始推出较旧的请求,这可能会导致您网站上出现500个错误。
使用GZIP压缩
尽管有缓存和图像优化工具,但在网站上启用 GZIP 压缩功能可以进一步提高网站速度。GZIP 是一种压缩技术,通过在传输前压缩网页、样式表和 JavaScript 文件等资源,从而减小其大小。这样可以最大限度地减少数据传输,从而加快加载速度。当浏览器请求页面时,服务器会检查是否支持 GZIP。如果支持,服务器会在发送前压缩文件。收到文件后,浏览器会解压缩并显示内容。GZIP 不仅能加快 WordPress 的速度,还能提高带宽效率和搜索引擎优化。一些缓存插件(如 WP Rocket)会自动启用 GZIP。其他插件,如 WP-Optimize,提供 GZIP 功能,但需要手动激活。
GZIP是一种文件格式,是一种用于文件压缩和解压的软件应用程序。GZIP压缩在服务器端启用,并允许进一步减小HTML、样式表和JavaScript文件的大小。
当Web浏览器访问网站时,它会通过查看content-encoding: gzipHTTP标头是否存在来检查Web服务器是否启用了GZIP 。如果检测到标头,它将提供压缩的和较小的文件。如果没有,它将提供未压缩的文件。如果您没有启用GZIP,您很可能会在Google PageSpeed Insights和GTmetrix等速度测试工具中看到警告和错误 。

内容编码:gzip
启用GZIP压缩有助于减小网页的大小,这可以显着减少下载资源的时间,减少客户端的数据使用量,并缩短首次呈现页面的时间。这在大多数托管服务提供商中现在是非常标准的,但在这一点上没有什么让我们感到惊讶的了。
启用盗链保护
盗链的概念非常简单。您可以 Internet上的某处找到图像,然后直接在您的站点上使用图像的 URL。此图片将显示在您的网站上,但将从原始位置提供。这对盗链者来说非常方便,但实际上是盗窃,因为它在使用盗链网站的资源。这就像我们上车开走我们从邻居车里吸走的汽油一样。
盗链可能会大量消耗目标服务器的资源。想象一下,如果您在共享的WordPress主机上,而赫芬顿邮报突然链接到您的图像。您网站上的每小时查询可能会从几百次增加到几十万次。这甚至可能导致您的主机帐户被暂停。这是一个不仅要使用高性能主机 (可以处理像这样的打嗝),还要启用热链接保护的原因,所以这不会发生。
查看我们关于如何防止盗链的教程。
最小化重定向并在服务器级别添加它们
太多的重定向总是你需要注意的事情。简单的重定向,如单个301重定向、HTTP到HTTPS或www到非www(反之亦然)都可以。很多时候,您网站的某些区域需要这些。但是,每个都会对您网站的性能产生影响。如果您开始将重定向堆叠在一起,那么重要的是要了解它们如何影响您的网站。这适用于页面和帖子重定向、图像重定向等。
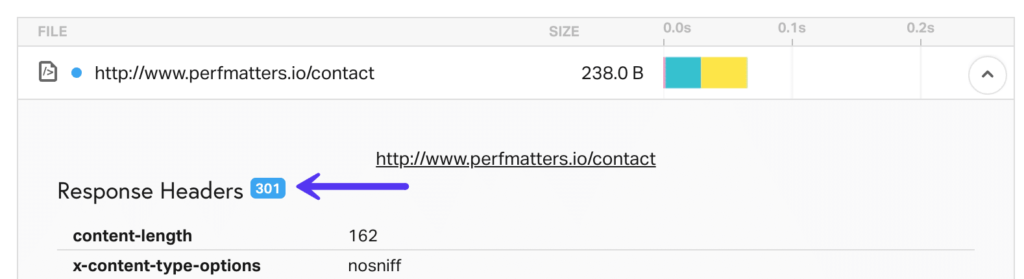
重定向将在响应标头状态上生成301或302。

最小化重定向 – 301
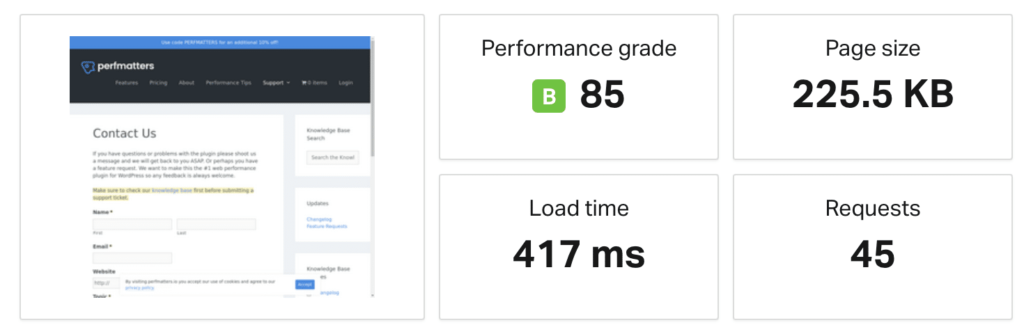
重定向对您的网站有多大影响?让我们做一个小测试。首先,我们 在联系我们页面上运行速度测试: https://perfmatters.io?ref=1172/contact/。如下所示,我们的总加载时间为417毫秒。

没有重定向的网站速度测试
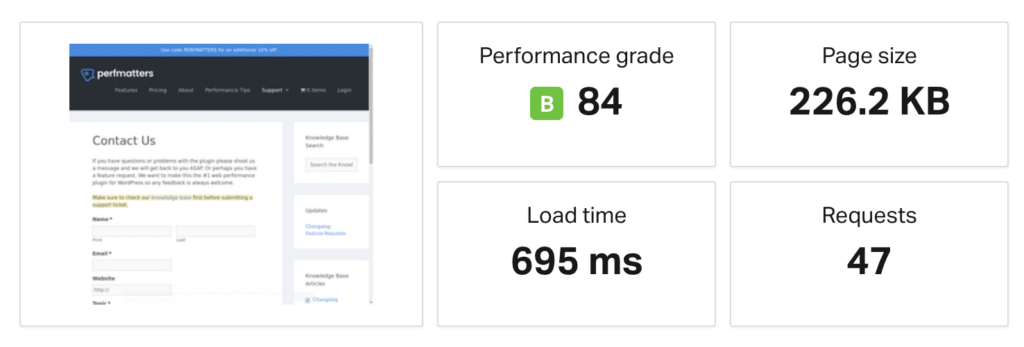
然后我们稍微修改URL并运行另一个速度测试以查看多次重定向的影响。 http://www.perfmatters.io/contact. 如您所见,现在加载同一个页面需要695毫秒。这增加了66%。

具有多个重定向的网站速度测试
使用免费的WordPress插件来实现重定向有时会导致性能问题,因为它们中的大多数使用wp_redirect 函数,这需要额外的代码执行和资源。其中一些还将自动加载的数据添加到wp_options表,这会增加数据库膨胀。在服务器级别添加它们是应该完成的地方。宝塔用户可以使用其他提供的重定向规则工具实现301重定向。

添加301重定向
您还可以使用我们的蜘蛛分析插件,以查看不同搜索引擎蜘蛛爬虫反馈的301、302和304等http状态码连接。

利用蜘蛛爬虫分析统计不同状态码
查看我们关于WordPress重定向的深入文章 ,以及提高性能的最佳实践。
不要让Cron工作失控
CRON作业 (WP-Cron) 用于为您的WordPress站点安排重复性任务。但是,随着时间的推移,这些可能会失控并导致性能问题。您可以使用免费的WP Crontrol插件来检查和处理您网站上发生的所有Cron作业。
我们还看到了WordPress内置Cron处理程序的性能问题:WP-Cron。如果一个站点没有足够的PHP worker,有时会有一个请求进来,WordPress会生成cron,但是cron必须等待worker,因此只是坐在那里。更好的方法是禁用WP-Cron并改用系统cron。这甚至在官方插件手册中也有推荐。
要禁用WP-Cron,请将以下内容添加到您的wp-config.php文件中,就在“That’s all, stop editing! Happy blogging.” 注意:这会禁用它在页面加载时运行,而不是当您直接通过wp-cron.php.
define('DISABLE_WP_CRON', true);

禁用WP-Cron
然后您需要从您的服务器安排wp-cron.php。
添加缓存控制和过期标头(确定缓存长度)
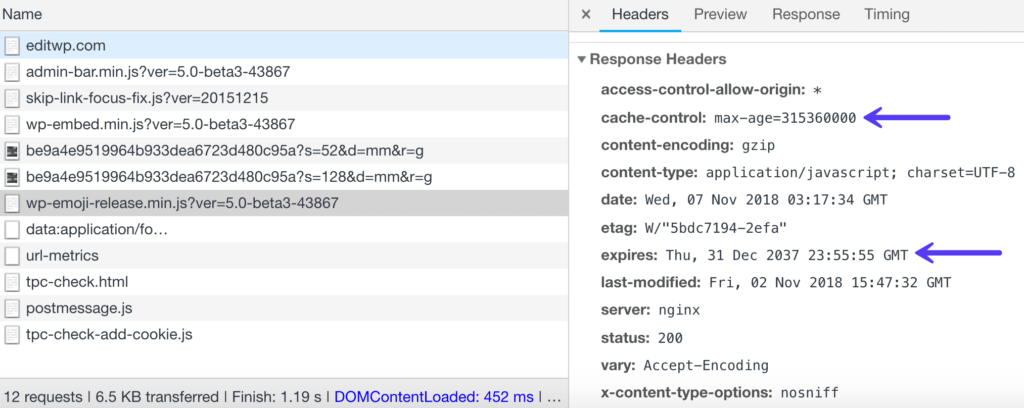
WordPress站点上的每个脚本都需要附加一个HTTP缓存标头(或者应该附加)。这决定了文件上的缓存何时到期。要解决此问题,请确保您的WordPress主机具有正确的 cache-control标头和 expires 标头设置。如果不这样做,您很可能会看到有关需要在速度测试工具中添加过期标头或利用浏览器缓存的警告。
当cache-control标头打开客户端缓存并设置资源的max-age时,expires标头用于指定资源不再有效的特定时间点。虽然两个标头可以一起使用,但您不一定需要添加两个标头。cache-control较新,通常是推荐的方法。

利用浏览器缓存 – 缓存标头
如果您的服务器缺少这些标头,您可以手动添加它们。
在Nginx中添加缓存控制标头
您可以通过将以下内容添加到服务器配置的服务器位置或块来在Nginx中添加cache-control标头。
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
在Nginx中添加过期标头
您可以通过将以下内容添加到您的服务器块来在Nginx中添加expires标头。在此示例中,您可以看到如何根据文件类型指定不同的过期时间。
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}
在Apache中添加缓存控制标头
您可以通过将以下内容添加到文件 .htaccess中来在Apache中添加cache-control标头。代码片段可以添加到文件的顶部或底部(在#BEGIN WordPress之前或#END WordPress之后)。
Header set Cache-Control "max-age=84600, public"
在Apache中添加过期标头
您可以通过将以下内容添加到.htaccess文件中来在Apache中添加expires标头。
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES HEADER CACHING ##
同样重要的是要注意,您只能在服务器上的资源上添加HTTP缓存标头。如果您收到警告,也许您需要在第三方请求上利用浏览器缓存,您无能为力,因为您没有通过他们的服务器发出请求。常见的罪魁祸首包括 Google Analytics脚本和营销像素,如Facebook和Twitter。
如果您尝试使用Google Analytics脚本解决此问题,您可以使用Perfmatters或WP Rocket等插件在本地或CDN上托管它(尽管这不受官方支持) 。
添加Last-Modified和ETag标头(验证缓存)
接下来,我们还有另外两组标题,last-modified和etag.
虽然 cache-control和 expires 标头帮助浏览器确定自上次请求以来文件是否已更改(或者更确切地说,它们验证缓存)。在 last-modified和etag标头都验证并设置缓存的长度,应包括在每一个原始服务器的响应。如果这些设置不正确,您可能会看到一条警告,提示您需要“指定缓存验证器”。

HTTP标头Last-modified和ETag
如果没有找到标头,它每次都会为资源生成一个新的请求,这会增加服务器的负载。 利用缓存头确保 后续请求不必从服务器加载,从而为用户节省带宽并提高性能。
如果您使用的是CDN,它们很可能也会为您添加这些标头。就像使用 cache-control和 expires一样,您不能在外部资源上手动设置这些HTTP标头。
最后修改的标头
最后修改的标头通常自动从服务器发送。这是一个您通常不需要手动添加的标题 。发送它是为了查看自上次请求以来浏览器缓存中的文件是否已被修改。您可以在Pingdom中查看header请求或使用Chrome DevTools查看最后修改的标头的值。
ETag标头
ETag标头也很类似Last-Modified头。它还用于验证文件的缓存。如果您运行的是Apache 2.4或更高版本,则ETag标头已使用FileETag指令自动添加 。就Nginx而言,自2016年以来,ETag标头已默认启用。
您可以使用以下代码在Nginx中手动启用ETag标头。
etag on
添加Vary: Accept-Encoding标头
vary: Accept-Encoding标头应包括在每一个原始服务器的响应,因为它告诉浏览器客户端是否能够处理压缩内容的版本。如果未正确设置,您可能会看到一条警告,提示您需要“Specify Vary: Accept-Encoding Header”。
例如,假设您有一个没有gzip压缩的旧浏览器和一个带有它的现代浏览器。如果您不使用 vary: Accept-Encoding 标头,您的Web服务器或CDN可能会缓存未压缩的版本并错误地将其传送到现代浏览器,这反过来会损害您的WordPress网站的性能。通过使用标头,您可以确保您的 Web服务器和/或CDN提供适当的版本

HTTP标头Accept-Encoding
如果您使用的是CDN,它们很可能也会为您添加这些标头。就像我们上面讨论的其他缓存标头一样,您不能在外部资源上手动设置此标头。
在Apache中添加Vary:Accept-Encoding标头
您可以通过将以下内容添加到您的.htaccess文件中,在Apache中添加变量:Accept-Encoding标头。
Header append Vary: Accept-Encoding
在Nginx中添加 Vary: Accept-Encoding Header
您可以通过将以下代码添加到配置文件中,在Nginx中添加vary: Accept-Encoding标头。所有Nginx配置文件都位于该 /etc/nginx/ 目录中。主要配置文件是 /etc/nginx/nginx.conf.
gzip_vary on
在wp-config.php中更改WordPress内存限制
正如WordPress Codex中所述,对于WordPress版本2.5,WP_MEMORY_LIMIT选项允许您指定PHP可以消耗的最大内存量。如果您收到诸如“已用尽 xxxxxx 字节的允许内存大小”之类的消息,则可能需要此设置。
默认情况下,WordPress会尝试将分配给PHP的内存增加到单个站点的40MB和多站点的64MB。它们在文件的./wp-includes/default-constants.php第 32 – 44 行(源代码)上定义了内存限制。
然后memory_limit ,您的托管服务提供商也会在服务器上安装PHP 。这是两件不同的事情。一般情况我们应该将memory_limit默认值设置为 256M。如果您遇到内存大小耗尽错误,您可以尝试增加WordPress中的PHP内存限制。
将以下内容添加到您的wp-config.php file,在“That’s all, stop editing! Happy blogging.”之前。
define( 'WP_MEMORY_LIMIT', '256M' );
Jan Reilink也有一篇很棒的博客文章,其中更详细地描述了WordPress内存限制问题。他还提供了您可以使用的代码的变体。您可以将其设置为PHPmemory_limit值,而不是手动设置数量。
define( 'WP_MEMORY_LIMIT', ini_get( 'memory_limit' ) );
前端优化和外部服务的技巧
现在我们将深入探讨一些可以通过优化前端来加速WordPress的方法。前端通常涉及完全由客户端浏览器处理的任何内容,例如CSS、JavasScript、图像等。这还包括分析您在站点上加载的外部服务以及它们如何影响您的整体加载时间。
在前端优化方面,您应该拥有的两个最重要的目标是:
- 减少您的整体网页大小。CSS、JavaScript、图像的大小很重要。4MB网站的加载速度通常比1MB网站慢得多。但是,Paul Calvano有一篇很棒的文章,介绍了页面大小对加载时间的影响,以及确保它不是您跟踪的唯一内容的重要性,因为有时这可能会产生误导。
- 减少HTTP请求和外部服务。 通过HTTP/2 ,现在可以使用单个TCP连接同时发送多个请求和响应。虽然这对性能来说很棒,但减少HTTP请求仍然可以帮助加速您的WordPress网站。这还包括减少外部请求和服务的总数。这些都会增加额外的延迟,例如DNS查找、TLS连接和网络延迟。
速度测试您的WordPress网站以获得基线
在优化网站的前端时,从基线开始总是好的。这通常意味着您需要运行速度测试。有多种方法可以做到这一点,请查看我们的15个很棒的网站速度测试工具列表。

Pingdom网站速度测试
查看我们关于如何使用Pingdom和如何使用GTmetrix的深入教程。在进行速度测试时,请记住以下几点:
1. 选择一种工具并坚持使用
我们是Pingdom、GTmetrix、WebPageTest、PageSpeed Insights和Chrome DevTools的忠实粉丝。但是,您使用哪种速度测试工具并不重要,因为它是您一致的。它们都有不同的测量和量化速度的方法,因此请选择一种工具并在所有测试和优化过程中坚持使用它。甚至谷歌也说选择一个。
2. 不要执着于完美的分数
许多工具(例如Google PageSpeed Insights)都有某种类型的速度或性能分数。重要的是要记住,分数并不总是像您网站的速度和用户感知的性能那么重要。分数可帮助衡量您的表现。但在某些情况下,痴迷于完美的100/100或A分数可能是浪费时间。拥有大量外部脚本和广告的大型网站永远不会获得满分,这完全没问题。
3. 测试地点很重要
您在速度测试时选择的位置非常重要。正如我们在前面部分中讨论的那样,原因是这一切都与您选择的数据中心位置有关。TTFB,网络延迟,都发挥作用了。因此,从靠近数据中心的位置和远离数据中心的位置测试您的站点。这也将帮助您了解CDN对您的WordPress网站的影响有多大。
4. 由于缓存而多次测试
正如我们前面关于缓存的部分所述,如果缓存最近在您的WordPress主机或CDN上被清除或过期,它将在HTTP标头上注册一个“MISS”。这意味着您的网站或资产不是从缓存中提供的。

MISS HTTP标头
要正确查看整个站点的速度,您需要查看从缓存加载的所有内容、初始页面以及所有资产都注册了“HIT”。这有时需要多次运行速度测试。然后你可以取平均值。

HTTP标头HIT
现在让我们进入一些您可以在WordPress网站上进行的前端优化。
删除查询字符串
人们在速度测试工具中看到的一个常见警告或建议是您应该删除查询字符串。这是怎么回事?嗯,基本上它的工作原理是您的CSS和JavaScript文件通常在其URL的末尾有文件版本,例如 . 某些服务器和代理服务器无法缓存查询字符串。因此,通过删除它们,您有时可以改善缓存。https://domain.com/file.min.css?ver=4.5.
你可以使用像Perfmatters这样的高级插件 ,它有一个简单的一键式选项来删除查询字符串。或者您可以手动将以下代码添加到您的主题 functions.php 文件中。更好的选择是使用像Code Snippets这样的免费插件来添加代码。这样您就不必直接编辑主题。
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings')
使用查询字符串
这是使用查询字符串加载的脚本示例。

带查询字符串
没有查询字符串
这是删除查询字符串后的脚本示例。

没有查询字符串
但是,在您立即删除站点上的查询字符串之前,了解使用查询字符串的原因很重要。WordPress开发人员通常使用文件版本控制来解决缓存问题。
例如,如果一个插件开发者推出的更新和变化 style.css ,从 ?ver=4.6 到 ?ver=4.7,这将被视为一个全新的网址,并不会被缓存。如果您删除查询字符串并更新插件,这可能会导致缓存版本继续提供服务。在某些情况下,这可能会破坏站点的外观,直到缓存的资源过期或缓存完全刷新。
此外,一些CDN可以缓存查询字符串。 默认情况下,比如正在用的又拍云,查询字符串已经缓存在您的资产中。
请参阅我们关于如何从静态资源中删除查询字符串的深入教程 。
消除阻止渲染的JavaScript和CSS
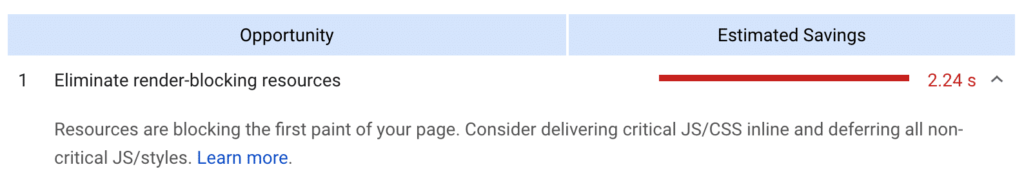
当您有文件阻止页面尽快加载时,可能会出现关于阻止渲染的JavaScript和CSS的警告。特定的JS和CSS有时是有条件的,这意味着它们不需要显示首屏内容。您可以通过使用async和defer属性来防止它们成为渲染阻塞。

消除渲染阻塞资源
要消除阻塞渲染的 JavaScript 和 CSS,您需要执行以下操作:
从关键渲染路径中清除JS
将JavaScript移出关键呈现路径通常是通过向调用JavaScript资源的HTML的 script元素添加defer 或 async属性来完成的。
- async属性告诉浏览器开始下载资源的时候了,而不会减慢HTML解析。一旦资源可用,HTML解析就会暂停,以便可以加载资源。
- defer属性告诉浏览器暂缓下载的资源,直到HTML解析完成。一旦浏览器完成了HTML,它将按照它们在文档中出现的顺序下载并呈现所有延迟的脚本。
优化CSS资源的交付
优化CSS的交付本质上意味着您需要弄清楚如何使其不受渲染阻塞。
- 确定呈现首屏内容所需的样式, 并将这些样式与HTML内联。
- 仅在需要时在设备上有条件地使用CSS。
- 异步加载剩余的CSS。
执行上述所有操作有时可能是一个棘手的过程,并且肯定需要根据您在网站上加载的脚本进行一些调整。这里有几个WordPress插件可以提供帮助:
- Autoptimize
- Async JavaScript
- Hummingbird
有关更详细的解释和演练,我们建议查看我们关于消除阻塞渲染的JavaScript和CSS的文章。
在WordPress中结合外部CSS和JavaScript
使用CDN时通常会看到组合外部CSS警告,因为您将CSS文件托管在外部域上,例如cdn.domain.com。过去,解决此问题的快速方法是连接您的CSS文件,或将它们组合起来,以便在单个请求中加载它们。
但是,如果您使用支持HTTP/2的提供程序通过HTTPS运行,则此警告不再像以前那样重要。使用HTTP/2,现在可以通过单个连接并行加载多个CSS文件。并且超过86%的浏览器支持HTTP/2。
但这并不一定意味着这种优化完全无效。在某些情况下,我们已经看到这仍然可以加快WordPress网站的速度。这取决于文件的大小以及文件的数量。因此,这是我们建议您仍然在您的网站上测试的一项优化。
结合外部CSS和JavaScript文件的最简单方法之一是使用免费的Autooptimize插件。将它们组合起来后,您将看到一个“autoptimize_xxxxx.css”或“autoptimize_xxxxx.js”文件。它还支持从您的CDN加载它们。您也可以使用WP Rocket插件执行此操作。

组合的CSS和Javascript文件
查看我们关于如何在WordPress中结合外部CSS和JavaScript的深入文章。
在HTML、CSS和JavaScript上使用缩小
我们可以通过缩小HTML、CSS和JavaScript资源来减少浏览器必须下载的数据量。缩小是从源代码中删除不必要的字符(如注释和空格)的过程。这些字符在开发中非常有用,但它们对于浏览器呈现页面毫无用处。
非缩小的HTML
这是一个非缩小的HTML代码示例。

非缩小的HTML代码
缩小的HTML
这是一个缩小的HTML代码示例。

缩小的HTML代码
您可以使用免费的Autooptimize插件或WP Rocket来轻松缩小您的文件。
使用无Cookie的域
通常,当您提供图像、JavaScript、CSS等内容时,没有理由 伴随HTTP cookie,因为它会产生额外的开销。一旦服务器为特定域设置了cookie,该域的所有后续HTTP请求都必须包含该cookie。此警告通常出现在具有大量请求的站点上。
我们有一篇关于如何处理来自无cookie域警告的服务静态内容的深入文章 。很多时候您可以忽略此警告,因为HTTP/2等新协议 现在使这一点变得不那么重要。新连接的成本通常比通过同一连接流式传输所有内容的成本更高。
解决此警告的一种简单方法是使用CDN提供程序 ,该提供程序可以忽略cookie以及剥离cookie,这将完全阻止客户端接收Set-Cookie响应标头。 KeyCDN是一家提供此功能的CDN提供商。默认情况下,您可以看到启用了以下两个选项。这是一个简单的替代方案,而不必费心移动和配置您的站点以从单独的子域交付静态资产。

CDN strip cookies
如果您正在运行Cloudflare, 则无法禁用通过其网络提供的资源上的cookie。CloudFlare在您的标头中包含他们自己的安全cookie。同样,这些cookie非常小,对性能的影响也非常小。但是,如果您使用CloudFlare,则无法绕过此警告。
解决此问题的第二种方法是重新配置您的WordPress站点,以从新域或子域提供静态资产。
在WordPress中禁用嵌入
当他们发布WordPress 4.4时,他们将oEmbed功能合并到核心中。这允许用户只需粘贴URL就可以在他们的网站上嵌入YouTube视频、推文和许多其他资源,WordPress会自动将其转换为嵌入内容,并在可视化编辑器中提供实时预览。随着更新,WordPress本身成为oEmbed提供者。
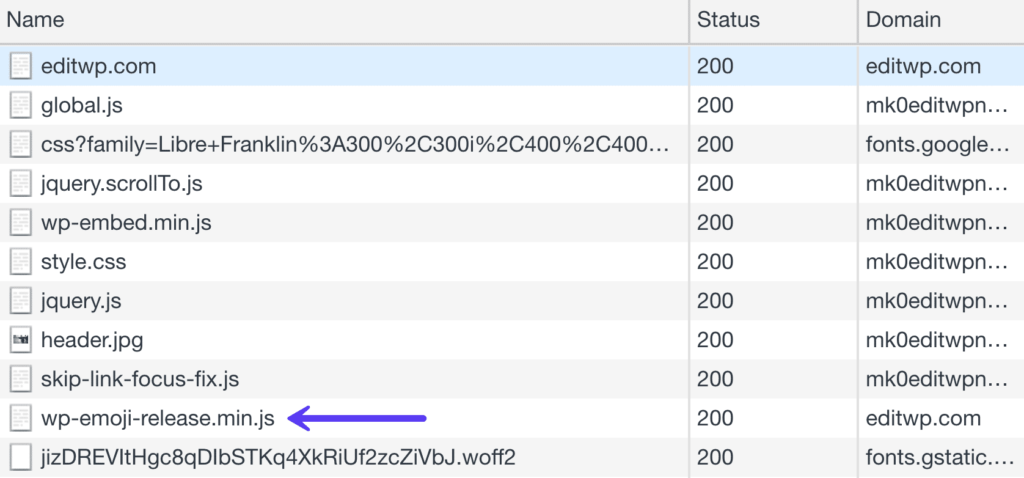
此功能对很多人都很有用,您可能希望保持启用状态。但是,这意味着它还会在您的WordPress站点上生成一个额外的HTTP请求来加载wp-embed.min.js 文件。这会在站点范围内加载。虽然这个文件只有1.7KB,但这些东西会随着时间的推移而增加。请求本身有时比内容下载大小更重要。

wp-embed.min.js文件
您可以轻松地禁止加载此文件。以下是三个不同的选项:
- 选项1 – Disable Embeds with Plugin
- 选项2 – Disable Embeds with Code
- 选项3 – Move the JavaScript Inline
在WordPress中禁用表情符号
与嵌入类似,在WordPress 4.2中,他们将表情符号的支持添加到旧浏览器的核心中。这样做的一个大问题是它会在您的WordPress站点上生成一个额外的HTTP请求来加载wp-emoji-release.min.js文件。这会在站点范围内加载。虽然此文件只有10.5KB,但如果您不在网站上使用表情符号,则它毫无用处。

wp-emoji-release.min.js
有几种不同的方法可以在WordPress中禁用表情符号。您可以使用免费插件或代码来实现。
- 使用插件禁用Emojis
- 使用代码禁用Emojis
如何加速WordPress评论或禁用它们
网站上繁忙的评论部分可能会导致许多性能问题。想想让评论起作用的资源:
- 查询数据库以提取现有评论。
- 为每个新评论创建数据库条目。
- 评论和评论元数据由访问者的浏览器接收和处理。
- 外部资源,例如Gravatars,被请求、下载和加载(需要单独的DNS查找)。
- 在许多情况下,必须下载和处理大型JavaScript和jQuery资源,才能使评论系统按预期方式工作。
您可以使用以下四种不同的选项来加快WordPress评论速度:
选项 1 – 禁用评论
如果您的网站没有收到很多评论,并且您认为它们没有增加任何价值,最好完全禁用评论。请记住,评论会影响您的 SEO,因为 Google 通常会将这些内容作为页面上的附加内容进行抓取,因此您应该只批准高质量的评论。查看以下三种禁用评论的简单方法:
- 通过WordPress设置禁用评论
- 使用插件禁用评论
- 使用代码禁用评论
选项 2 – 优化原生WordPress评论
您的第二个选择是优化WordPress评论系统。一种方法是减少初始页面加载时加载的评论数量。
- 转到WordPress管理区域中的设置 → 讨论。
- 查找其他评论设置部分。
- 选中分页显示评论的复选框,并为您希望在初始页面加载时显示的评论数量添加一个值。

将评论分页
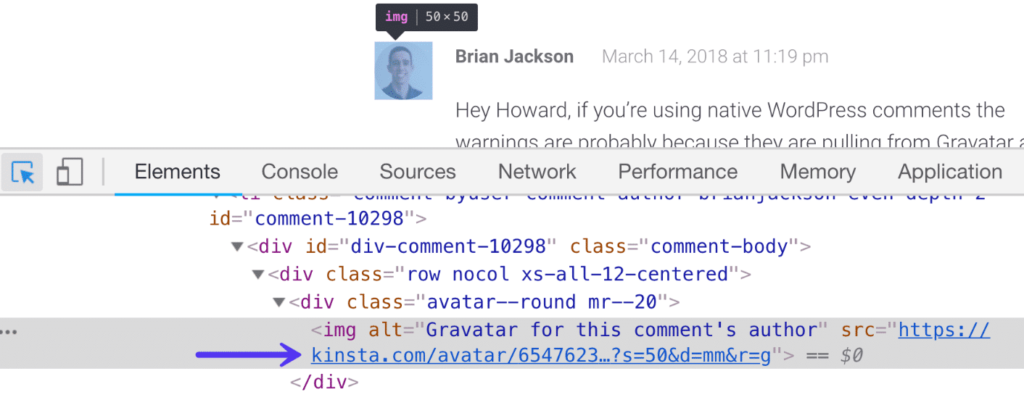
您的另一个选择是在CDN上使用主机Gravatars。
默认情况下,当加载WordPress评论时,每个唯一的Gravatar都需要一个HTTP请求。因此,如果一个页面加载了来自50个不同评论者的评论,则需要50个HTTP请求才能下载所有这些Gravatar。可以想象,这会影响您的页面速度。更不用说我们看到gravatar.com的外部DNS查找有时很慢,在某些情况下甚至超时的事实。
查看如何从CDN加载 Gravatar。

在本地或CDN上托管Gravatar
选项 3 – 使用第三方评论系统
您的第三种选择是使用第三方评论系统。如果您的站点托管在廉价、资源匮乏的共享服务器上,那么使用第三方评论系统可能会加快包含大量评论的页面的速度。这与图像优化的想法相同,卸载工作。

Disqus外部请求
始终确保对您正在尝试的第三方评论系统进行速度测试。虽然大多数这些请求都是异步加载的,但如果您使用Disqus,您仍然会注意到一些额外的加载时间。
选项 4 – 延迟加载评论
您的第四个选择是延迟加载评论,这样它们就不会减慢初始页面呈现的速度。以下是您可能想要查看的几个插件:
- Lazy Load for Comments:此插件允许您延迟加载原生WordPress评论。
- Disqus Conditional Load : 如果你想使用Disqus评论系统,这是延迟加载评论的必备插件。
禁用WordPress的RSS Feed
如果您没有在您的网站上使用WordPress的博客部分,您可以禁用WordPress RSS Feed。虽然这不会对性能产生巨大影响,但一切都会有所帮助。这也是您不必担心的一件事。
查看这两种在WordPress中禁用RSS Feed的不同方法:
- 使用插件禁用RSS Feed
- 使用代码禁用RSS Feed
使用预取和预连接
资源提示和指令,例如prefetch 和preconnect可以是在幕后加速WordPress的好方法。KeyCDN 有一篇优秀的文章和资源提示概述。
预取
DNS预取允许您在用户单击链接之前解析域名(在后台执行DNS查找),这反过来有助于提高性能。这是通过在WordPress站点的header中添加一个 rel=”dns-prefetch”标签来完成的。
使用DNS预取的一些常见事情是您的CDN URL、谷歌字体、谷歌分析等。
大多数现代浏览器也支持预取 。查看我们的教程,了解如何向WordPress标头添加代码。
或者您可以使用Perfmatters之类的插件轻松实现DNS预取。只需单击Perfmatters插件中的“Extras”选项卡并添加域。格式:( //domain.tld 每行一个)

预取
预连接
Preconnect允许浏览器在HTTP请求之前建立早期连接,消除往返延迟并为用户节省时间。
预连接是优化工具箱中的一个重要工具……它可以消除请求路径中许多代价高昂的往返——在某些情况下,将请求延迟减少数百甚至数千毫秒。– lya Grigorik(来源)
它是通过在WordPress站点的Header中添加一个rel=”preconnect”标签来完成的。
您可能希望利用它的一些示例包括您的CDN URL或Google字体。
大多数现代浏览器都支持预连接 ,但Internet Explorer、Safari、IOS Safari和Opera Mini除外。查看我们的教程,了解如何向WordPress的页头添加代码。
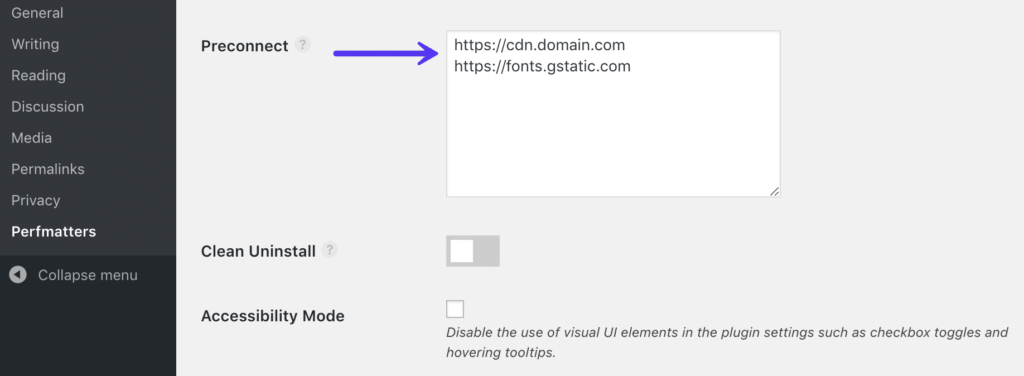
或者您可以使用Perfmatters之类的插件轻松实现预连接。只需单击Perfmatters插件中的“Extras”选项卡并添加域。格式:( scheme://domain.tld 每行一个)。

预连接
基于每页/文章禁用脚本
加速WordPress的另一个非常强大的方法是挖掘加载到您的页面和帖子上的每个请求。您很可能最终会发现在整个站点范围内加载不应该加载的脚本。
您可以使用像Perfmatters 这样的高级插件,它内置了“脚本管理器”功能。这允许您在每个页面/帖子的基础上禁用脚本(CSS和JavaScript),甚至只需单击一下即可在整个站点范围内禁用脚本。
这可以用于以下几个示例:
- 流行的Contact Form 7插件会在每个页面和文章上自行加载。您可以一键轻松地在任何地方禁用它,并仅在您的联系页面上启用。
- 社交媒体共享插件应该只加载到您的文章中。您可以轻松地在任何地方禁用它并仅加载文章类型,甚至自定义文章类型。
- 目录插件 (TOC) 在每个页面和文章上加载。使用脚本管理器,您可以轻松控制要加载的位置。
为什么有些插件以这种方式编码?
您可能想知道为什么所有插件开发人员不只在页面上检测到插件时才加载他们的脚本?嗯,它比那要复杂一些。例如,如果您有一个像Contact Form 7这样的插件,它也有短代码,可以让您将其放置在任何地方。这包括将其放入小部件中。使用 WordPress,与从帖子或页面元数据中查询数据相比,当您将脚本出列时,从它们中查询数据要困难得多。
因此,很多时候这是由于可用性问题。他们破坏插件的可能性越小,他们获得的票证和支持就越少。然而,市场上有很多插件,如果他们愿意的话,有很多方法可以解决这个问题并编写代码以提高性能。不幸的是,有时下载量和用户数量之多,使可用性编码成为优先事项。
游览脚本管理器
我们将向您介绍脚本管理器。在您的工具栏中单击它后,您将看到加载到当前URL的所有脚本,包括JavaScript和CSS文件。然后您有以下选项:
- 状态开启 (默认设置)
- 状态关闭: 随处禁用(然后您可以选择要启用的文章类型以及当前URL)
- 状态关闭: 仅在当前URL上禁用(这对于在您的主页上使用非常有用)
- 状态关闭: 例外(当前URL、文章类型或存档)

Perfmatters脚本管理器
一切都按插件或主题名称分组在一起。这使得一次禁用整个插件变得非常容易。通常,WordPress插件将同时包含JavaScript和CSS文件。一个WordPress主题可能有10个以上的文件。
选择和/或修改设置后,请务必点击底部的“保存”。然后,您可以在网站速度工具中进行测试,以确保脚本不再加载到页面或文章上。请务必先清除缓存!如果您的网站出现任何视觉问题,您始终可以在设置中重新启用它以恢复正常。
在woorkup的速度测试中,他们能够将总加载时间减少20.2%。仅在他们的主页上,他们就能够将HTTP请求的数量从46个减少到30个。他们的页面大小也从506.3 KB缩小到451.6KB。
有关禁用脚本的其他方法,请查看我们关于如何实现指定页面或者文章禁用WordPress插件加载。
分析第三方性能
基本上,您从站点外部调用的任何内容都会对加载时间产生影响。让这个问题变得更糟的是,其中一些只是间歇性地缓慢,这使得识别问题更加困难。
第三方外部服务可以被视为从您自己的服务器外部与您的WordPress站点进行通信的任何内容。以下是我们经常遇到的一些常见示例:
- 社交媒体平台,如Twitter、Facebook和Instagram(小部工具或转换像素)
- 第三方广告网络,如Google Adsense、Media.net、BuySellAds、Amazon Associates
- 网站分析和跟踪脚本,如Google Analytics、Crazy Egg、Hotjar、AdRoll
- A/B测试工具,例如Optimizely、VWO、Unbounce
- WordPress评论系统, 例如Disqus、Jetpack、Facebook 评论
- 备份和安全工具, 例如VaultPress、Sucuri、CodeGuard
- SumoMe、HelloBar等社交分享工具
- CDN网络, 如KeyCDN、Amazon CloudFront、CDN77和StackPath
- 外部托管的Javascript
其中一些第三方跟踪器对性能有多大影响?在我们自己的案例研究中,我们看到第三方脚本将页面加载时间增加了86.08%。
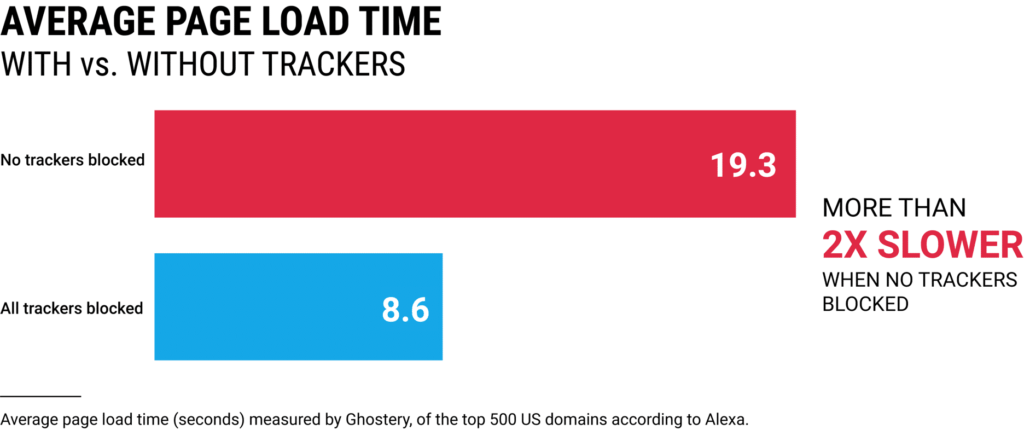
Ghostery还测量了Alexa中排名前500的美国域名,结果令人震惊,尽管对我们来说并不奇怪。当完全没有跟踪器被阻止时,网站速度会慢2倍。这意味着这些第三方跟踪脚本是降低网络页面加载速度的主要因素之一。

使用跟踪器加载时间(图片来源:Ghostery)
您必须非常小心您的WordPress网站。只需一个错误的第三方API调用就可能使您的整个站点超时!是的,它不应该那样工作,但在很多情况下,它确实如此。我们见过它的次数多得数不过来。
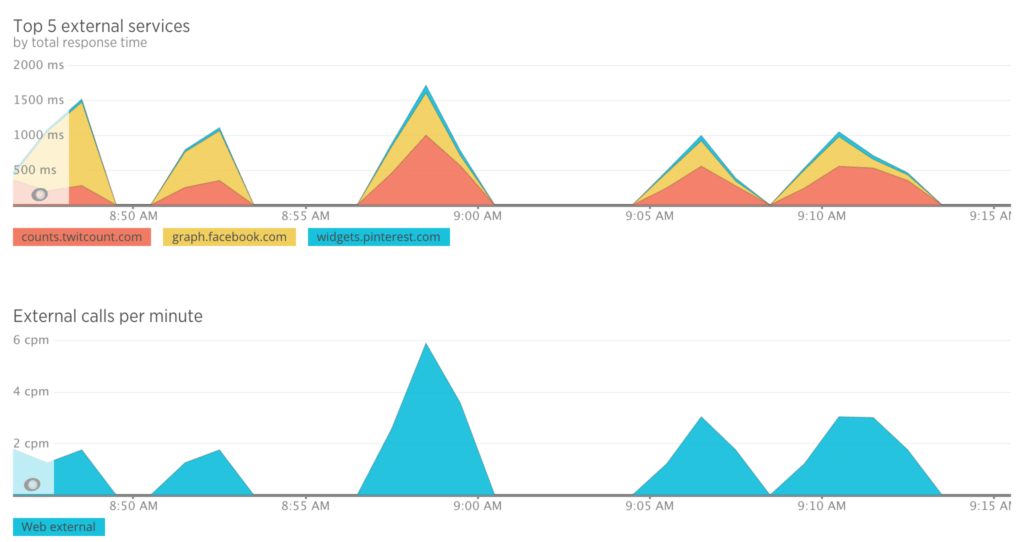
New Relic提供了一种出色且简单的方法来随时间监控您的外部服务。在下面的这个例子中,我们可以看到对twitcount.com、graph.facebook.com和widgets.pinterest.com的外部调用。

社交媒体外部服务响应时间
重要的是,每当您向站点添加新功能或插件时,您都要调查从中加载的外部资源。越少越好!
始终以移动为先进行优化
谷歌于2018年3月26日开始推出其移动优先索引。此前谷歌的抓取、索引和排名系统使用的是桌面版网站。移动优先索引意味着Googlebot现在将使用您的WordPress网站的移动版本进行索引和排名。这有助于改善移动用户的搜索体验。
在针对移动优先优化您的网站时, 速度是需要关注的最重要因素之一。速度在从可用性到跳出率以及确定潜在买家是否会返回您的网站的所有方面都起着重要作用。事实上,速度现在是Google搜索和移动搜索广告的着陆页因素。
糟糕的移动体验将导致大多数用户永远不会回来。根据最新的谷歌页面速度报告,移动网站在2018年的平均加载时间为15秒。 你能想象加载一个页面要等那么久吗?惊人。
用户需要(并且值得)更好的。根据同一份页面速度报告, 53%的移动网站访问者离开的页面加载时间超过3秒。
缓慢的移动体验不会扼杀转化。他们甚至阻止您获得转换潜在客户的机会。随着页面加载时间仅增加几秒钟,有人弹跳的可能性呈指数级攀升。在针对移动设备进行优化时,需要考虑以下几点。
查看您的移动流量
查看您获得的移动流量始终很重要,因为这可能会稍微改变您的优先级。您可以在Google Analytics中的“Audience → Mobile → Overview.”下查看有多少移动设备正在访问您的网站。正如您在本网站上看到的,其中超过67%的流量来自移动设备。好多啊!

Google Analytics中的移动流量
确保您的网站是响应式的
在2019年,您的网站更好地响应!这意味着它利用媒体查询在移动设备上自动缩小规模。如果您还没有这样做,那么您很可能已经落后于竞争对手。我们在本文前面提到的所有WordPress主题都是完全响应式的,并且在所有设备上看起来都很棒。
使用Google的移动友好工具来测试并确保您的网站通过所有要求。

移动友好测试
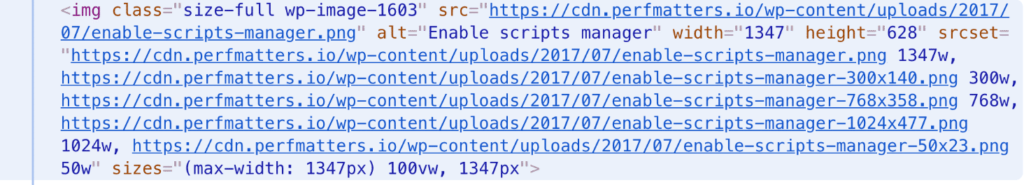
仔细检查以确保srcset正常工作
在过去,上传图像以缩放而不让CSS调整它们的大小非常重要。然而,这不再那么重要,因为WordPress 4.4现在支持响应式图像 (没有被CSS缩小)。WordPress会自动为上传到媒体库的每个图像创建多种尺寸。通过将图像的可用尺寸包含到 srcset 属性中,浏览器现在可以选择下载最合适的尺寸并忽略其他尺寸。请参阅下面的代码示例。

WordPress源代码集
由于存在所有第三方图像插件和自定义,我们已经多次看到它无法正常工作。因此,重要的是要仔细检查您的图像是否正确地为不同的屏幕尺寸添加了不同版本的srcset属性。图像优化现在永远重要。
Google AMP可能是您的解决方案
谷歌AMP (加速移动页面项目)最初于2015年10月启动。该项目依赖于AMP HTML,这是一个完全基于现有网络技术构建的新开放框架,允许网站构建轻量级网页。简而言之,它提供了一种提供当前网页的精简版本的方法。
我们与Google AMP有一种爱恨交织的关系,很多社区也是如此。我们自己对此进行了测试,但没有看到好的结果。然而,这并不意味着你不会。每个网站都不同,Google AMP也在不断改进。
您可以使用以下插件之一在WordPress网站上快速开始使用Google AMP:
- 用于WordPress的AMP
- WP AMP
查看我们关于如何设置Google AMP的深入教程。如果您需要,如何禁用Google AMP。这不仅仅是您可以禁用和完成的事情。
概括
正如您可能知道的那样,我们沉迷于可以加速WordPress的所有不同方式。拥有一个快速的网站有助于提高您的排名,提高搜索引擎的可抓取性,提高转化率,增加网站停留时间,并减少您的反弹创建。更不用说每个人都喜欢访问快速网站的事实!
我们希望这个加速指南对您有所帮助,并且您能够带走一些东西并将它们应用于您的WordPress网站。如果是这样,请花点时间分享一下。
我们错过了什么重要的事情吗?如果是这样,我们很乐意听到它。在下面的评论中告诉我们您的WordPress加速技巧。

 成为VIP
成为VIP


