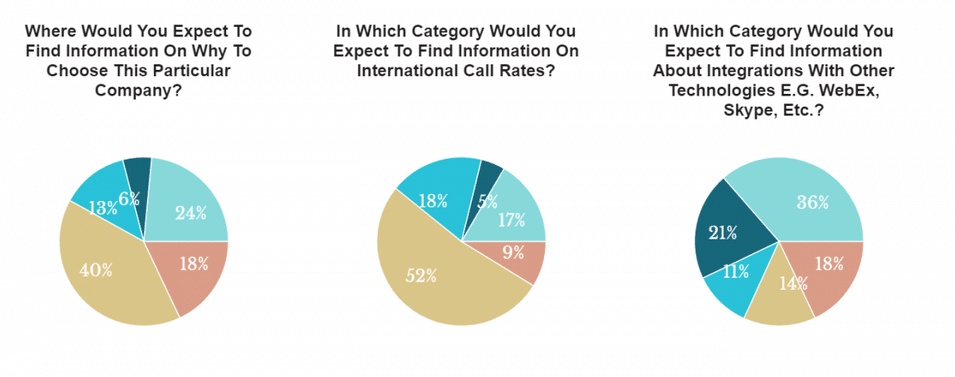
网站导航是许多人在页面和内容之后才想到的。在最近的一项调查中,只有50%的互联网用户能够根据标准的网站导航结构预测相关内容的位置。

在哪里可以找到特定问题的答案
如果一半的访问者找不到他们正在寻找的页面,那就是一个巨大的用户体验问题。
它将导致更高的跳出率、更短的网站停留时间和更低的转化率。
如果您正在管理一家电子商务商店,那么糟糕的导航也会对您的底线和收入产生负面影响。
在这篇文章中,我将介绍从A到Z的网站导航。这意味着,您将学习最佳实践、不同类型的导航,以及您应该如何为您的网站创建完美的导航。
- 什么是网站导航?
- 网络导航的类型
- 网站导航示例
- 什么是好的网站导航?
- 改进网站导航的8条原则
- 2022年网站导航菜单趋势
什么是网站导航?
网站导航是在Internet上导航页面、应用程序和网站的过程。其背后的技术称为超文本或超媒体。
超文本或媒体是基于文本的网页,它使用超链接将它们连接到互联网上的其他页面。超链接是将您的网络浏览器引导至URL的链接。
URL指示浏览器应该从服务器访问哪个文件,它会下载并呈现数据,以便用户可以看到它。
内部链接指向同一域上的不同页面。外部链接指向另一个域上的不同页面,一个完全独立的网站和服务器。
网站导航使用带有内部链接的菜单,使访问者可以轻松找到他们正在寻找的页面。良好的导航是用户友好网站的基本要素。
什么是网站导航菜单?
网站导航菜单是一组链接,通常指向内部页面,被组织成一个菜单。大多数网站,包括我们自己的网站,在其网站的最顶部都有一个菜单。

顶部菜单
这部分在网页设计和开发中被称为网站的“header”。这些菜单中链接到的一些最常见的页面是:
- 产品/服务
- 博客
- 品牌
- 联系我们
当然,菜单也可以包含指向其他页面的链接。
什么是网站的导航结构?
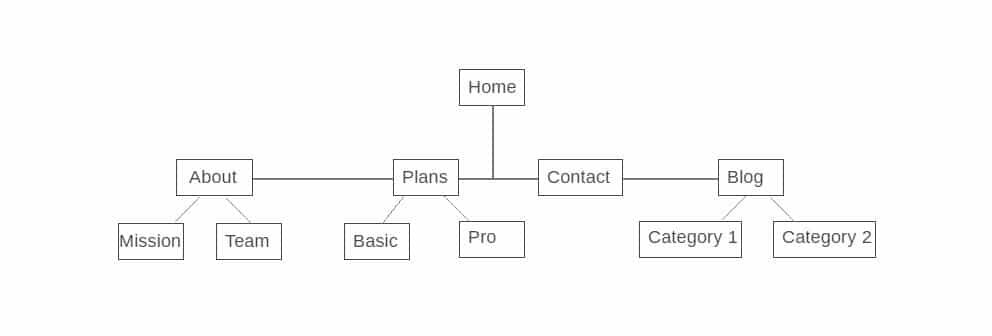
网站的导航结构描述了您网站上不同页面的组织方式和相互连接方式。
例如,某些页面和内容只能通过访问特定页面来访问。 设计师和网页开发人员在制作新网站时经常会规划导航结构。

网站导航结构
在此示例中,关于、计划、联系和博客页面从主菜单链接到。要访问任务和团队页面,您需要先访问“关于 ”页面。
为什么导航在网站上很重要?
在这篇文章的介绍中,您了解到50%的互联网用户无法正确使用标准菜单。想象一下,很少有人会在完全没有导航的情况下找到正确的内容。
通过正确的导航和菜单方法,您可以将百分比降低到50%以下。这将降低您的跳出率,增加您在网站上的平均时间,并带来更多的流量、潜在客户和客户。
网络导航的类型
网站导航主要分为三种类型。他们是:
- 全球网站导航
- 分层网站导航
- 页面网站导航
正确组合后,它们可以帮助您的访问者浏览您的网站并毫无问题地找到他们的目的地。让我们仔细看看每一个。
1.全局网站导航
使用全局网站导航,菜单和链接在网站的所有页面上都是相同的。许多现代菜单都是这样设计的,包括我们在网站的菜单。

全局标题菜单
在屏幕截图中,您可以看到我们简单易懂的标题菜单。它在我们所有的页面上都是一样的,并指向我们一些最重要的页面和内容。
我们的页脚菜单也是全局性的,突出了我们网站的重要部分和一些特色内容。

页脚菜单
全局菜单是大多数开箱即用的CMS解决方案的标准。
每个WordPress主题都允许您为导航菜单提供不同类型和区域。如果您需要更多,您可以使用菜单插件来获得更多可用选项。
2.分层网站导航
分层导航意味着菜单会根据每个页面的上下文而变化。
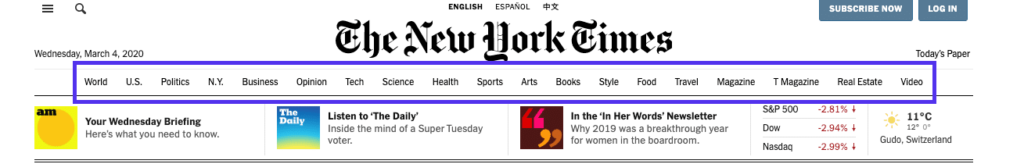
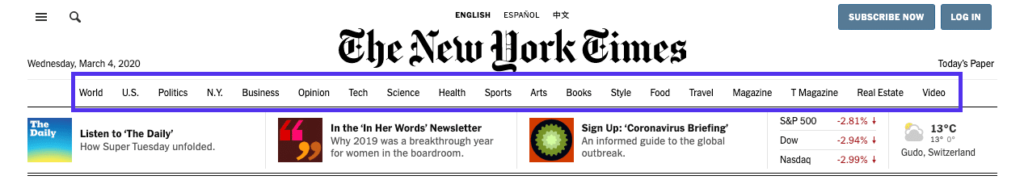
大多数报纸和纯粹基于内容的网站都具有分层导航功能。例如,如果您访问报纸的首页,通常会在标题菜单中看到指向热门新闻类别的链接。

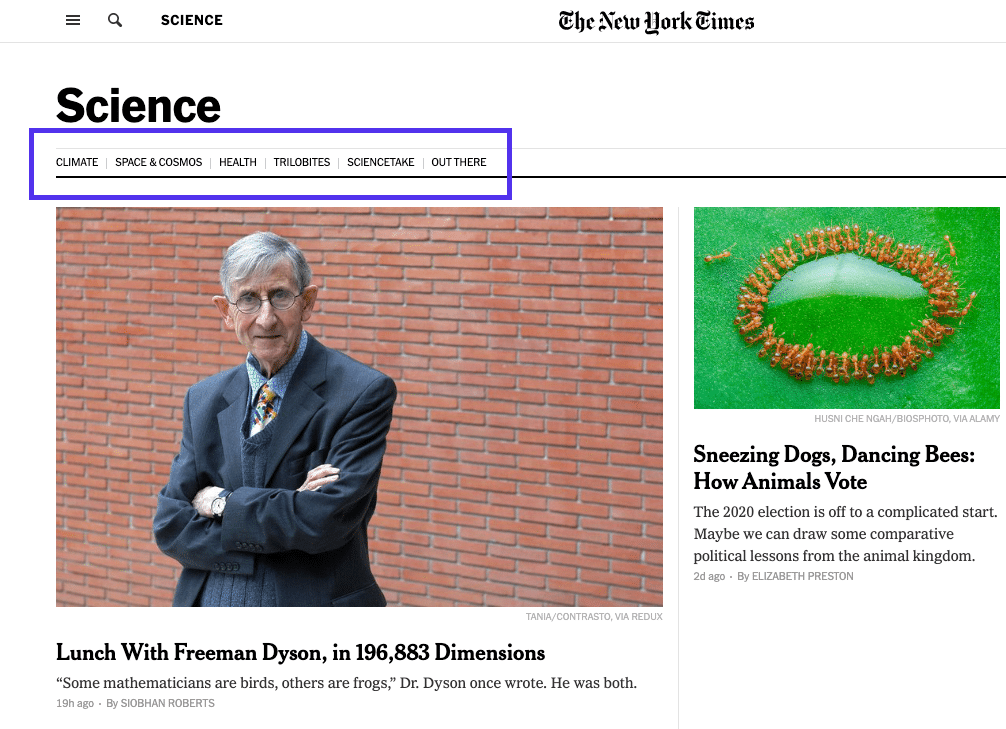
NYT的分层导航示例
如果菜单是全局的,则单击不同类别后它会保持不变。但是因为它是分层的,它会显示新的链接,这些链接会导致我们访问的类别页面的子类别。

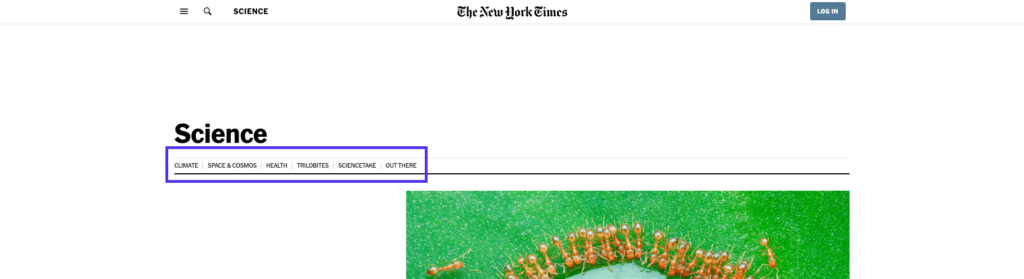
分层导航示例
在纽约时报的科学 页面上,您根本看不到顶级菜单。相反,您会看到指向科学研究和文章的不同子部分的链接。
此更改是此菜单与您在大多数较小站点上找到的常规全局菜单的区别所在。
3. 页面网站导航
与分层导航和全局导航相比,页面网站导航是指包含在内容本身中的内部链接。通常,用户会在层次结构的同一级别或更深的级别获得选项,或者提供导航到其他相关页面的链接。
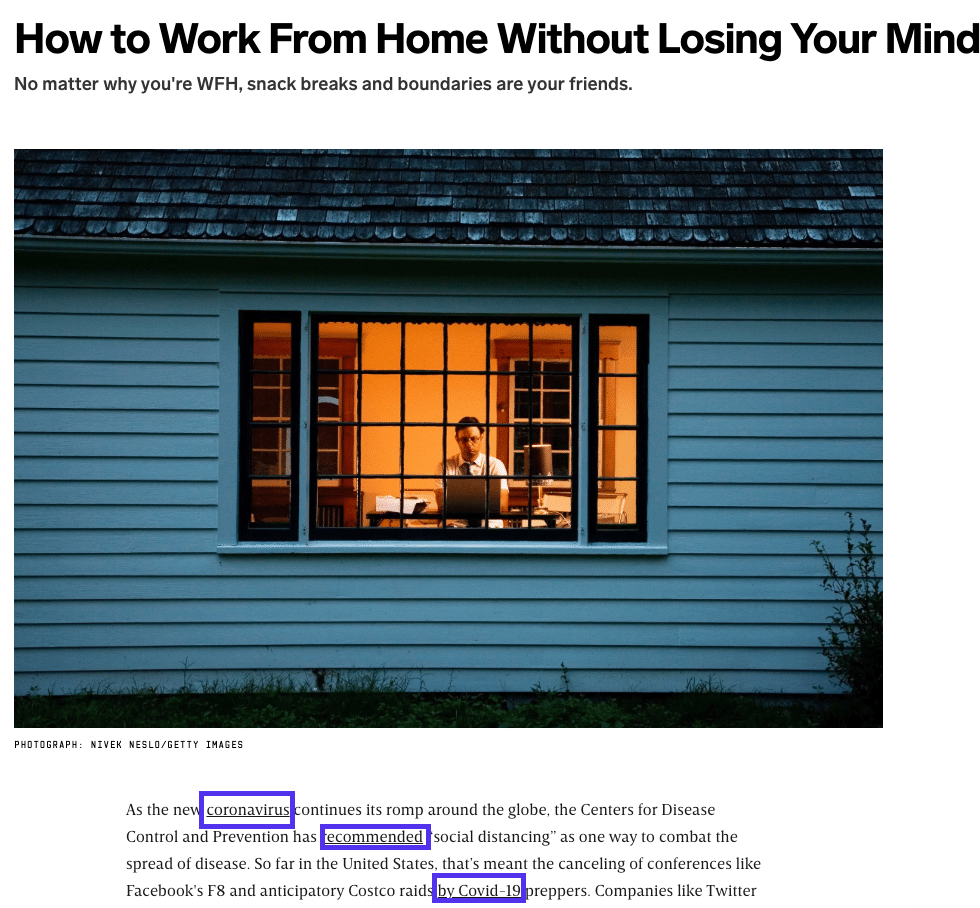
一个很好的例子是杂志网站,它经常使用链接来帮助读者探索某篇文章的更深层次的背景。如果他们提到他们过去报道过的事件,他们将链接到该文章,而不是深入解释它。

页面上链接的相关内容示例
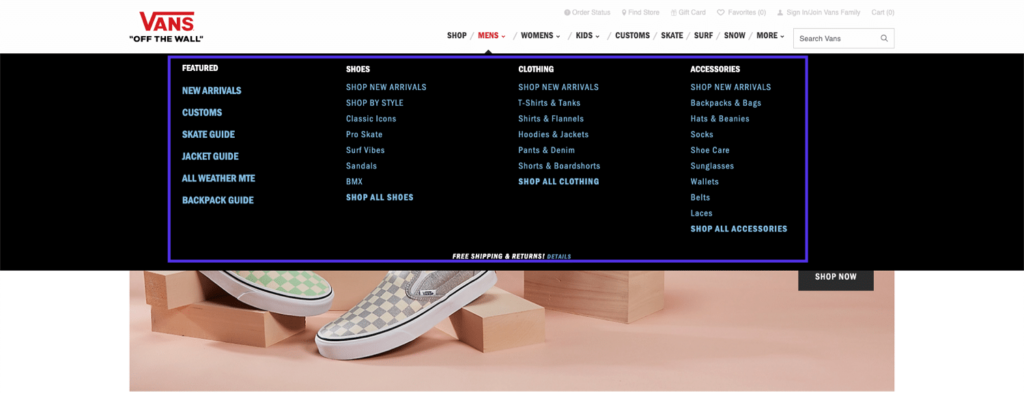
但它不仅仅是为杂志和新闻网站保留的。电子商务商店严重依赖这种类型的导航菜单来展示同一类别的产品。

电子商务中的页面导航示例
一般来说,内部链接也是SEO的一个重要方面,更具体地说是WordPress SEO,因此它现在是任何管理网站的人的标准做法。
网站导航示例
让我们深入研究一些例子,而不是喋喋不休地谈论理论。我将介绍一个新闻网站和WordPress主题二〇二〇。
新闻网站:纽约时报

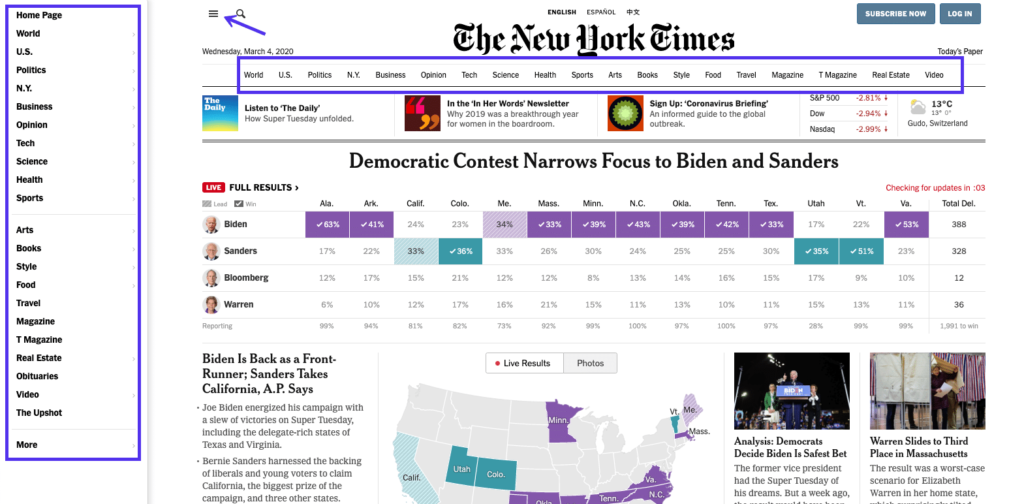
纽约时报主页菜单
乍一看,《纽约时报》可能主要使用其类别的单一全局标题菜单。
但这不是它结束的地方。纽约时报在其数百个类别页面和数百万篇文章中使用所有类型的导航。
使用的导航类型:
- 分层导航
- 全局导航
- 页面导航
让我们看看每个页面的不同标题导航。
主页
在其网站的标题部分,它包括两个菜单,一个位于徽标上方的可扩展全局菜单和一个位于标题下方的分层菜单。本质上,它就像一个标题和子标题菜单设置。

纽约时报主页 – header菜单
如果您展开标题汉堡菜单,它会变成左侧的侧边栏,其中大多数现代分辨率都有很大的边距。
它不会模糊/使用覆盖来隐藏网站上的任何内容。
主页(手机)
让我们检查移动设备上的相同标题部分。大多数互联网用户通过智能手机访问新闻网站,因此移动体验可能比桌面体验更重要。

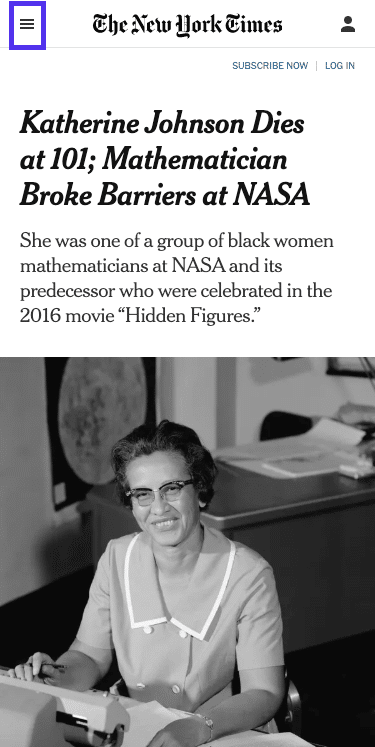
纽约时报主页 – 移动
新闻类别子标题菜单不是手机主页的一部分。相反,您只有可用的可扩展选项。
展开后变成全屏菜单,完全覆盖首页所有内容。

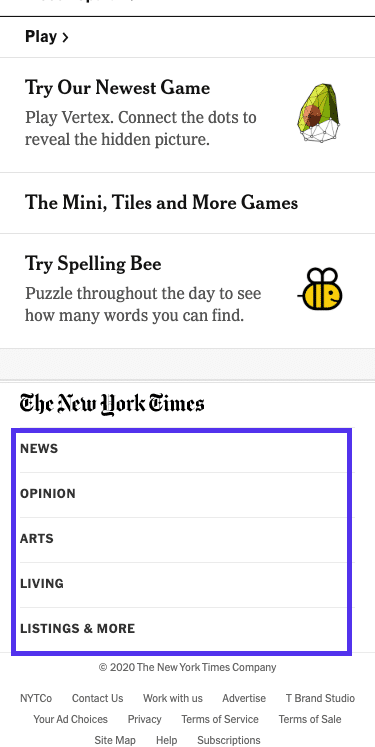
扩展菜单 – 纽约时报主页(移动)
它包括台式计算机主菜单中的每个选项,并且链接按类别整齐地组织。
类别页面
在类别页面的标题汉堡菜单下方,您会看到一个指向更多类别子集的链接。

纽约时报科学页面 – 主菜单
它使只对更广泛主题中的特定领域感兴趣的人更容易找到可能更符合他们兴趣的文章。
类别页面(移动端)
在移动设备上,这些类别页面包含与桌面版本相同的标题汉堡菜单和结构。二级标题菜单根本没有隐藏,使导航和内容发现更容易。

纽约时报科学页面 – 主菜单(移动)
另一个原因可能是许多移动体验是通过搜索或社交媒体开始的,而不是直接访问纽约时报的主页。
单篇
对于单个文章,浮动标题指示您当前所在的部分,但它仅具有可扩展的全局菜单(以及搜索框)。

纽约时报文章——标题菜单
单篇文章(手机)
在移动设备上,保持干净的导航,因为唯一的菜单是标题汉堡菜单。

NYT文章 – 标题菜单(移动)
页脚
NYT页脚菜单在主页、类别页面和单篇文章中是相同的。

纽约时报文章——页脚菜单
页脚(移动端)

纽约时报文章 – 页脚菜单(移动端)
在移动设备上,页脚菜单仅显示五个菜单项,一旦单击,所有菜单项都会展开为子部分。
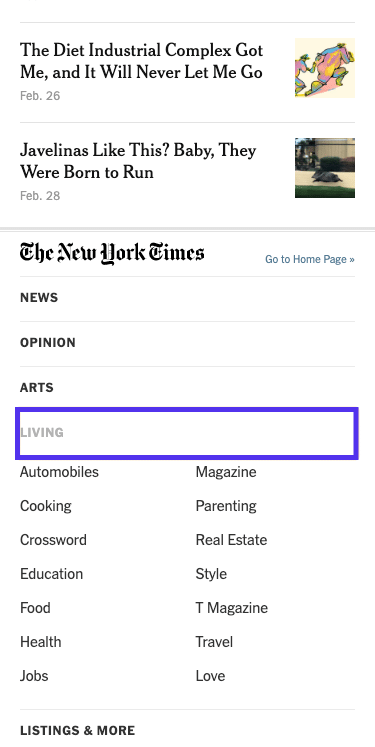
例如,如果您单击艺术部分,您将能够浏览这些子部分:

NYT文章 – 扩展页脚菜单(移动端)
由于该网站使用JavaScript在您向下滚动时动态加载更多内容,因此页脚似乎根本不存在。
这是一个巧妙的技巧,可以帮助您在网站上花费时间并让读者阅读更多文章,但它会使网站更难导航。
内容布局
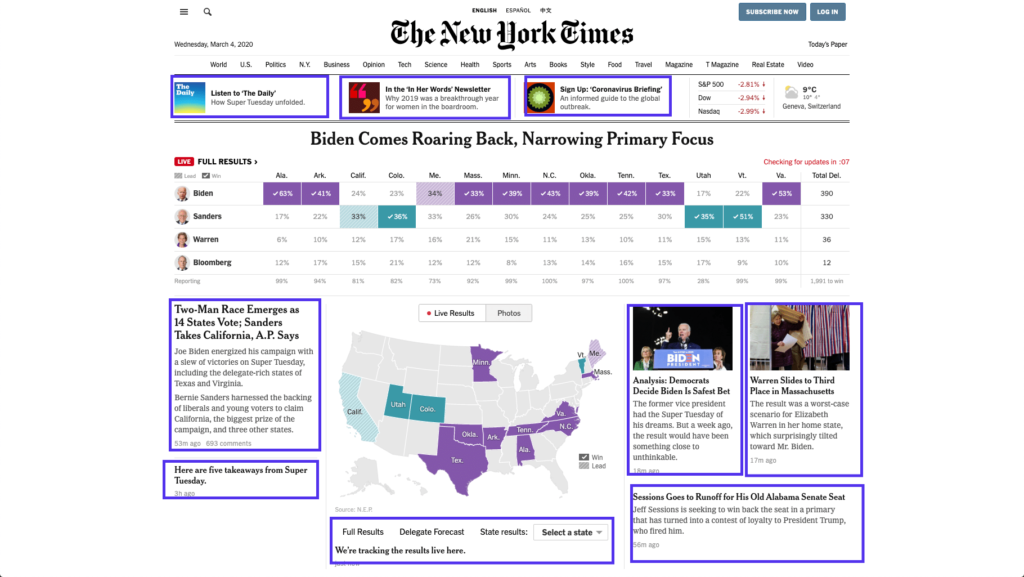
有些人可能会争辩说,在线报纸和博客使用的主要导航工具不仅仅是菜单。正是报纸版面本身为纽约时报和其他类似网站提供了导航支柱。

纽约时报主页
所有突出显示的元素都是可点击的,并指向纽约时报网站内的不同内部页面。
内容布局是他们在主页和类别页面中实施的网站导航的另一个关键元素。
WordPress主题二〇二〇
另一个默认的WordPress主题,我们将深入了解导航发生了什么变化。
我将检查开发人员决定如何使用这个最新的WordPress实例处理菜单和内部链接是否有任何不同。
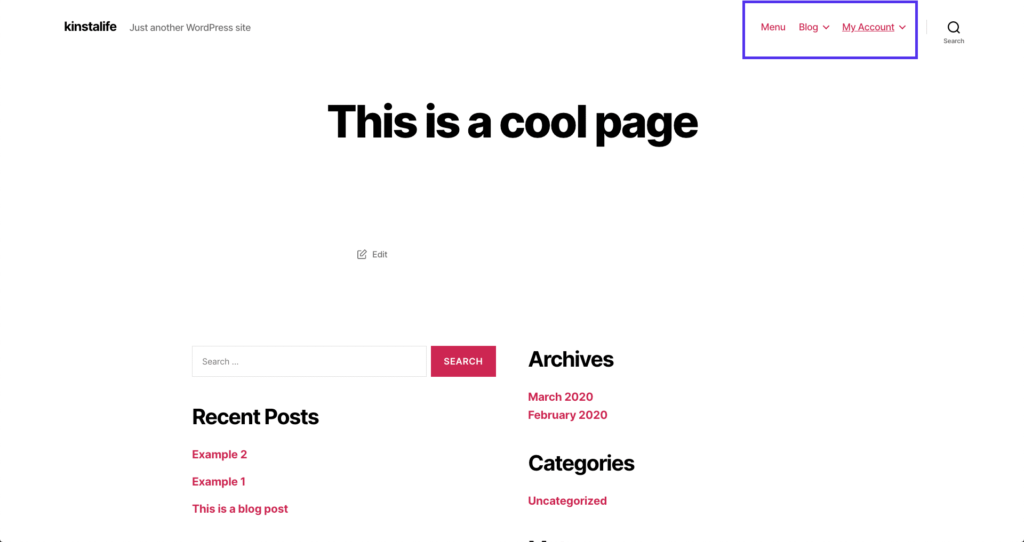
Header菜单
就像任何标准的WordPress主题一样,新的官方版本在标题部分有一个简洁的菜单。您可以选择不同的显示位置,这就是桌面水平菜单选项的外观:

二〇二〇主题中的标题菜单示例
另一方面,桌面扩展菜单选项将增加在右上角的对齐栏中扩展菜单链接的可能性。

二〇二〇主题中的扩展标题菜单示例
主要内容区域用深灰色着色,将用户的注意力吸引到链接上的菜单上。
页脚

二〇二〇主题中的页脚菜单示例
在页脚中,没有用于内部导航的链接,除了一个简单的“到顶部”链接,可将您带回页面顶部。
什么是好的网站导航?
良好的网站导航始终在设计时考虑到用户。它使用清晰、易于理解的语言以及指向最重要页面的链接。
它利用充足的空白、颜色变化或其他设计技术将自己与主要内容清楚地分开。此外,它更易于在所有设备(移动设备和桌面设备)上阅读和使用。
以用户为中心的导航也意味着它是上下文相关的。它考虑了用户的体验和期望。这可能是在线报纸仍然无法摆脱“拥挤”设计的一个原因。
在阅读报纸的背景下,这就是他们的用户和潜在客户所期望的,其中包括他们非常广泛的类别和子类别菜单。
在下一节中,我将介绍如何为您的网站创建良好导航的基础知识。
改进网站导航的8条原则
即使您是一个完整的初学者,您也可以按照以下提示为您的网站确定导航。
1.规划你的页面结构和导航
在您开始为您的网站编写内容之前,请计划好您的页面结构和导航的外观。
规划是为访问者提供满意导航的过程的重要组成部分。您可以使用站点地图创建器来帮助您快速创建您想要的网站体验的模型。
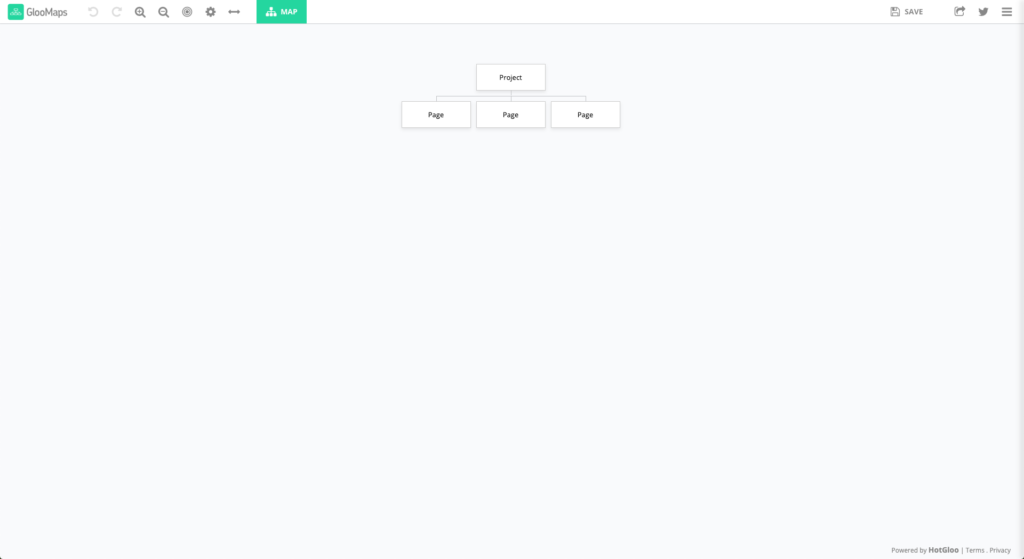
一个好的站点地图工具的例子是GlooMaps。

GlooMaps
您可以根据需要免费创建任意数量的文档。每个人都有一个唯一的 URL,然后您可以共享以收集反馈并让其他人对其进行编辑。创建后,您的URL将在14天内可用,除非重新访问。每次新访问都会将链接寿命再延长14天。
GlooMaps不是您可以使用的唯一工具,还有很多类似Octopus、VisualSitemaps、Creately的工具,仅举几例。
2. 遵循既定标准
不要试图重新发明轮子。网站导航更多的是关于可用性而不是创造力。
对于基本的设计元素,例如在哪里放置菜单以及如何指示它是可扩展的,请遵循已知标准。
三个水平条纹,或“汉堡”☰标志,是识别可扩展菜单的最知名图标之一。另一个是创建水平线的三个点。
如果您尝试获得创意并开发自定义图标,那么许多访问者可能不会理解您设计的目的,并且很难找到您的菜单。
3. 使用用户的词汇
不要仅仅链接到相同的旧页面,使用标准的Web开发术语,或过度创造性的副本,使用更接近用户使用、搜索和想要的语言。
这种方法对SEO和可用性都有好处。创建反映用户在线搜索内容的页面。
然后,您可以使用帮助用户在Google上找到您的网站的相同字词和短语链接到这些相同的页面。
4. 使用响应式菜单
由于超过52%的在线流量现在是移动的,因此响应式/移动优先设计已成为绝对必须的。
不要让移动Web浏览器中的菜单超出框架或过于杂乱,确保实现可扩展的移动菜单。
它已成为行业标准是有原因的。带有小文本的水平菜单很难在移动设备上阅读、单击和正确使用。
好消息是,所有最好的WordPress主题默认都带有响应式设计和响应式菜单。除非您从头开始设计您的WordPress网站,否则WordPress已经为您提供了帮助。
5. 利用您的页脚菜单
不断阅读并滚动到您网站底部的读者比普通用户更投入。利用这一点,利用每页底部的空间来突出有价值的内容。
由于页脚不会占用“首屏”空间,因此您可以细化并包括多个类别,甚至突出显示重要的基石页面或文章。
作为一个例子,看看我们如何处理这个页面上的页脚。我们涵盖基本功能页面、我们的公司、分解我们的资源等等。
页脚允许您突出显示“无法容纳”到页眉中的内容。
6.使用颜色和白色空间将导航与其他元素分开
使用颜色、字体和空白将菜单与主要内容和侧边栏分开。明确导航的开始和结束位置。
如果您的网站访问者一开始甚至找不到菜单,您在菜单中使用什么语言或链接到哪些页面都没有关系。
7.避免下拉菜单
对于大多数网站(不是全部),下拉菜单不是必需的或有用的。当用户在菜单中看到一个链接时,假设它是可点击的。除非设计将其与可点击链接分开,否则可能会导致混乱。
主菜单中的链接过多也会对网站的可用性产生负面影响。
实施分层和本地导航代替下拉菜单可以使用户流更顺畅。它还允许用户与多个页面进行交互并在您的网站上花费更多时间,而不是浏览巨大的链接列表。
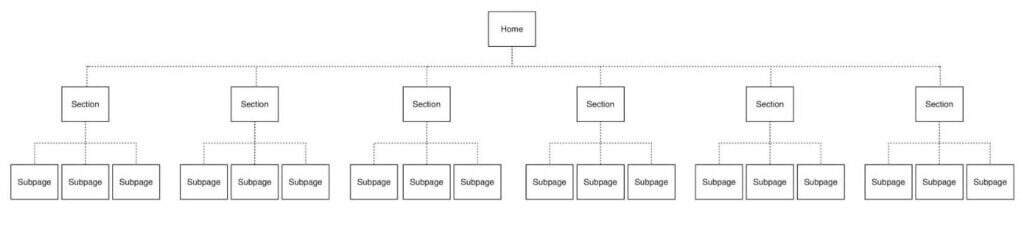
8. 扁平化结构
如果您想让访问者尽可能轻松地浏览您网站的所有页面,请保持尽可能平坦的导航结构。
与其从您的主页链接到少数几个页面,然后用更多的子页面和类别进行扩展,不如让事情变得简单。
确保从您的主页链接到重要类别,并从那里链接到单层子类别或单个文章页面。

扁平化网站结构
有证据表明,以这种方式扁平化结构对SEO有积极影响,并且可以导致Google站点链接。所以不要让你的网站结构变得太乱!
2022年网站导航菜单趋势
尽管近年来更广泛的网页设计趋势包括3D设计元素和将量身定制的照片融入创意设计之类的东西,但菜单并没有令人兴奋的一年。
但这并不意味着一切都没有改变。以下是我们对过去几年中一些最重要的菜单趋势的快速了解。
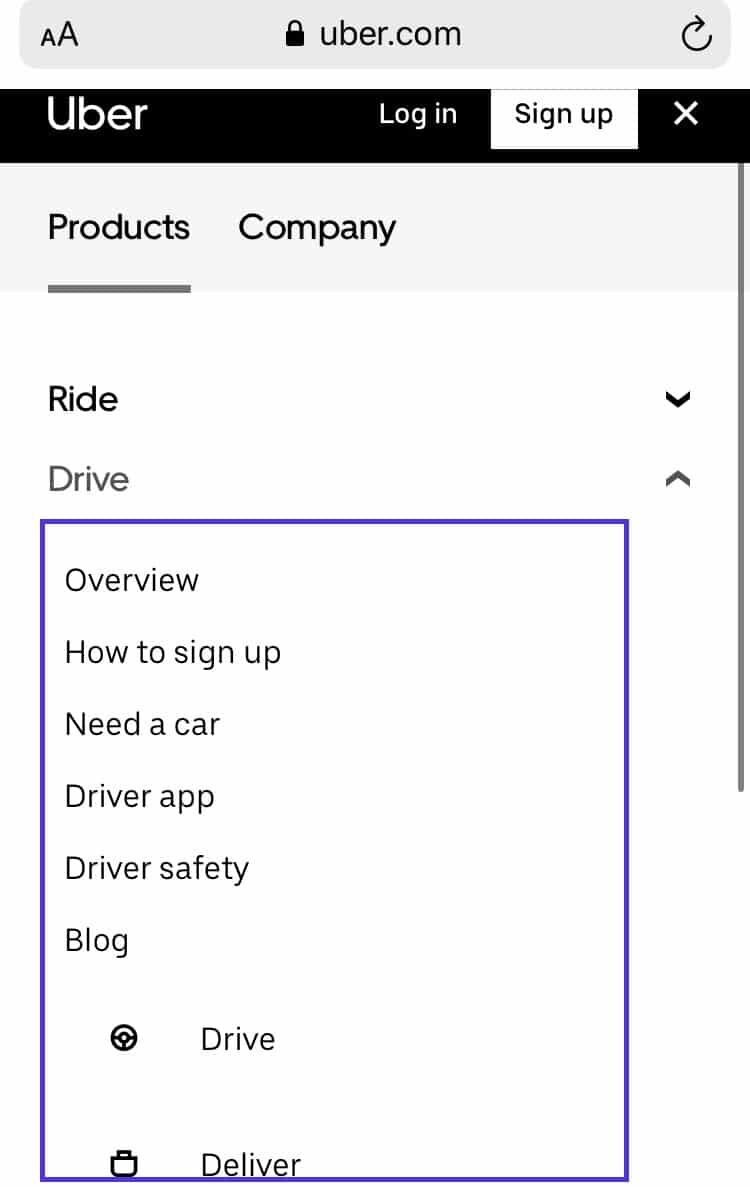
全屏移动菜单中的可扩展类别

优步——移动菜单
优步和其他具有改进的现代设计的大公司已经更新了他们的菜单,使其更实用。
这些企业面临的一个问题是,他们拥有如此多不同的产品和类别,以至于不可能明智地将它们包含在一个菜单中。
这会导致清晰、分类的可扩展移动菜单,而不仅仅是无穷无尽的链接列表。
浮动标题菜单
也许过去几年菜单的普遍趋势是悬浮标题菜单。
悬浮标题菜单是一种菜单,当您向下滚动页面时,它会固定在Web浏览器窗口的顶部。通常它是标题部分的一部分,其中包括一个小徽标,可能还有一个搜索栏。
很难反驳它,因为不断访问菜单会使内部导航变得更加容易。这种类型的菜单包含在许多WordPress主题中,并且趋势没有停止的迹象。
桌面上的叠加下拉菜单
关于网站导航的一些最基本的建议是远离下拉菜单。而且是有原因的。
但这并不意味着它们天生就很糟糕。下拉菜单很难以在计算机屏幕上有意义的方式实现。
通过在主要内容上叠加颜色,他们可以将 100% 的用户注意力集中在菜单上。与在悬停时显示更多链接相比,您还有更好的可扩展类别选项。
这些因素结合在一起,使其成为2019年的增长趋势。事实上,许多创新的网站和模板都包括桌面上的叠加下拉菜单。
小结
这篇文章应该让您清楚地了解什么是网站导航及其一些关键点。
网站导航应始终关注简单、清晰,而不是强烈的色彩和创意设计。由于您网站的导航和菜单需要同时考虑桌面用户和移动用户,因此事情会变得更加棘手,聘请网络开发人员可能是一个不错的选择。
始终尝试遵循网站菜单设计最佳实践,以确保您的访问者和搜索引擎可以轻松浏览您的内容。
可用性和清晰度将继续成为未来的优先事项。因此,如果您能够掌握用户的语言并创建对他们有意义的结构,您将能够使您的菜单适应未来。

 成为VIP
成为VIP