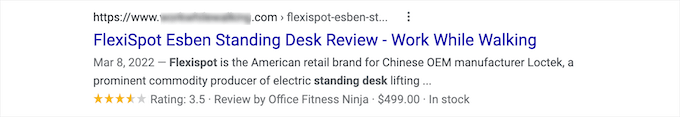
您想在您的 WordPress 网站上添加丰富网页摘要吗?丰富网页摘要允许您为评论、食谱、活动等特殊内容自定义搜索列表。这些搜索列表将脱颖而出,并有助于为您的网站带来更多流量。
在本文中,我们将逐步向您展示如何将丰富网页摘要添加到您的 WordPress 网站。

为什么要在您的 WordPress 网站上使用丰富网页摘要?
丰富网页摘要使用所谓的架构标记向搜索引擎提供有关您的内容的额外信息。
搜索引擎机器人使用此数据在搜索结果中显示有关您的帖子和页面的其他信息。

这有助于使您的帖子和页面在搜索结果中更加突出,从而可以提高您的有机点击率并帮助您增加博客流量。
它还可以帮助您在您的利基市场建立权威,因为您的网站在搜索中变得更加明显。
丰富网页摘要不仅适用于评论网站或食谱。您可以将丰富网页摘要用于事件、产品、人物、视频、音乐、应用程序、文章、博客文章等。
注意:请务必了解,将架构标记添加到您的网站并不能保证 Google 会显示它。对于某些搜索,Google 可能会选择不这样做。但是,添加架构标记有助于 Google 理解您的内容并使其更有可能显示丰富的摘要。
话虽如此,让我们向您展示如何向 WordPress 添加丰富网页摘要。只需使用下面的快速链接直接跳转到您要使用的方法。
- 使用 WordPress 插件在 WordPress 中添加丰富网页摘要(推荐)
- 通过向 WordPress 添加代码在 WordPress 中添加丰富的代码片段
方法 1. 使用 WordPress 插件在 WordPress 中添加丰富网页摘要
向 WordPress 添加丰富网页摘要的最简单方法是使用AIOSEO插件。它是市场上 最好的 WordPress SEO 插件,被超过 3+ 百万个网站使用。

它可以帮助您轻松地针对搜索引擎优化您的网站,而无需聘请 SEO 专家。此外,您只需点击几下即可在您的网站上设置丰富网页摘要。
注意:您需要AIOSEO 的专业版,因为它包括架构标记功能和其他功能,如XML 站点地图、重定向管理器等。您可以使用该插件的免费版本开始使用。
您需要做的第一件事是安装并激活AIOSEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的初学者指南。
激活后,您将立即进入 AIOSEO 设置向导。您需要单击“让我们开始吧”按钮。

如果设置向导没有立即出现,则只需转到All in One SEO » Dashboard。
从这里,您可以单击“启动安装向导”按钮。这将引导您完成为您的网站设置插件的步骤。

当您完成设置向导时,您需要激活“高级丰富代码段 + 架构标记”插件。
只需选中该框,使其变为蓝色,然后单击“保存并继续”按钮。

在最后一个屏幕上,您需要输入您的许可证密钥,然后单击“连接”按钮。
您可以在 AIOSEO 网站上的帐户页面下找到此信息。

有关更多详细信息,请参阅我们关于如何为 WordPress 正确设置 AIOSEO 的最终指南。
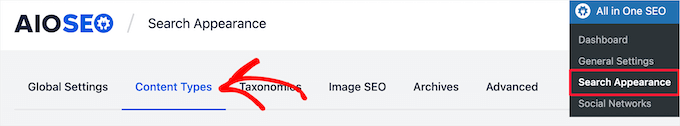
之后,您可以前往WordPress 管理面板中的AIOSEO » 搜索外观,然后单击“内容类型”选项卡。

然后,您可以为您的帖子和页面设置架构标记类型。
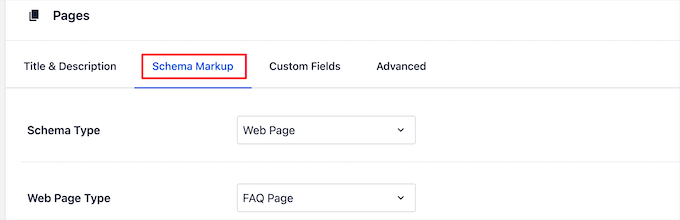
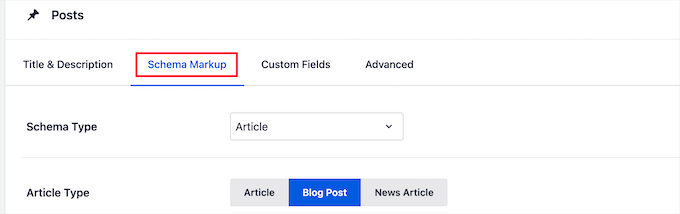
只需单击“架构标记”菜单选项,然后您就可以从下拉列表中选择架构类型。
您将能够看到可以使用该插件创建的不同内容类型。该列表包括:
- 课程
- 产品
- 食谱
- 软件/应用程序
- 常问问题
- 网页
- 轮廓
- 文章
单击任何内容类型都会显示可用的字段。

当您添加新的博客文章时,这些设置将成为默认设置。但是,您也可以在单个帖子的基础上更改这些。
在发布架构标记下方,您还可以控制页面的默认架构。
只需从下拉列表中选择“模式类型”。然后,您将拥有所选模式类型的其他选项。

完成更改后,请在离开页面前单击“保存更改”按钮。
将丰富的代码段信息添加到您的帖子和页面
现在,您可以将架构信息添加到您的个人帖子和页面,以便它们在搜索结果中显示独特的丰富网页摘要。
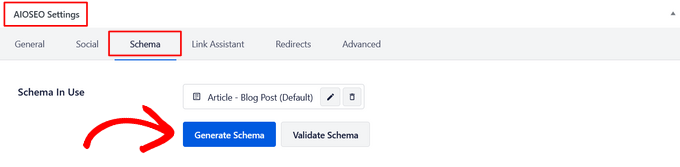
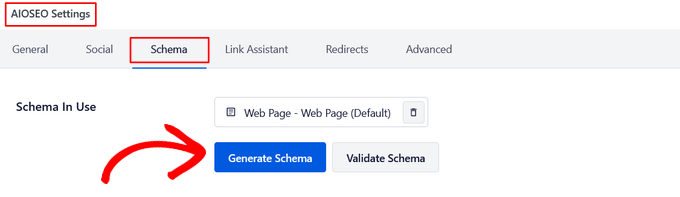
为此,只需打开一篇博客文章并向下滚动到文章编辑器下方。在这里您会看到一个名为“AIOSEO 设置”的元框。
您需要单击“架构”选项卡,然后单击“生成架构”按钮。

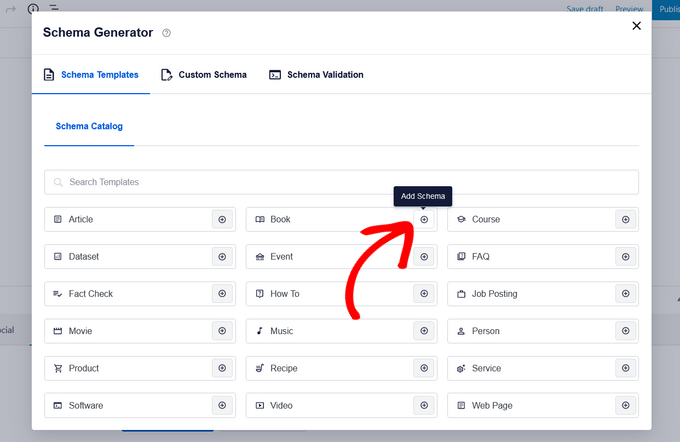
这将打开架构目录。只需单击要添加的架构类型旁边的“添加架构”按钮。

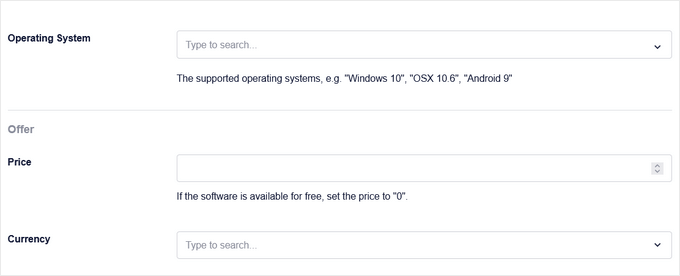
现在,根据您选择的选项,将有不同的字段可供填写。例如,“软件”模式类型包括名称、操作系统、价格、描述、评论等字段。

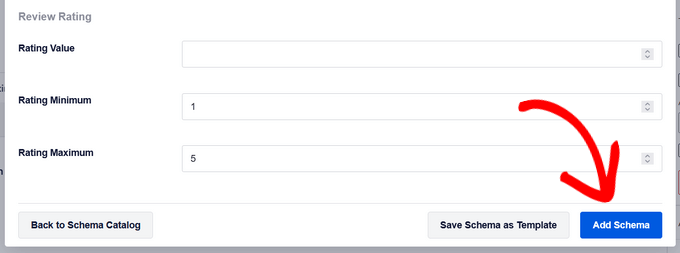
完成后,单击“添加架构”按钮。不要忘记在帖子上单击“更新”或“发布”以保存您的更改。

将架构标记添加到单个 WordPress 页面是类似的。您需要打开要编辑的页面,然后向下滚动到页面编辑器下方的“AIOSEO 设置”元框。
然后,单击“架构”菜单选项,单击“生成架构”按钮,然后从架构目录中选择您的页面架构类型。

根据您选择的架构类型,将出现不同的选项。
就像上面一样,完成后,您需要单击“添加架构”按钮并单击页面上的“更新”或“发布”以使您的更改生效。
添加丰富网页摘要信息不会对您的WordPress 博客的前端产生影响。但是,您将向搜索引擎机器人提供额外的数据,以便在搜索结果中与您的帖子和页面一起显示。
方法 2. 通过向 WordPress 添加代码来添加 Rich Snippets
向 WordPress 添加丰富网页摘要的另一种方法是向 WordPress 添加代码。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
丰富的片段或结构化数据标记可以写入三个不同的词汇表。这些词汇表是微数据、RDFa 和 JSON-LD。您可以在您的网站上使用它们中的任何一个。然而,大多数初学者发现 RDFa 对初学者更友好。
这是 WordPress 中用户的关于页面的示例。通常页面的文本看起来像这样:
| 12345678910 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
这可以通过丰富的摘要轻松转换。
如果您熟悉 HTML,那么您可以轻松理解以下示例:
| 123456789101112131415161718 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
对于每种内容类型,都有一些需要定义的特殊属性。
Schema.org 是帮助维护不同内容类型标准的组织。您会在他们的网站上找到包含每种模式内容类型示例的大量文档。
这是另一个包含丰富网页摘要的食谱示例。
| 12345678910111213141516171819202122 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
如果您手动将丰富网页摘要添加到您的 WordPress 帖子中,那么您将需要手动将 HTML 添加到 WordPress。有关更多详细信息,请参阅我们关于如何在 WordPress 代码编辑器中编辑 HTML 的初学者指南。
您可能还需要参考有关结构化数据的 Google 开发人员资源,以了解每种内容类型需要哪些属性。
测试您的丰富网页摘要和架构标记
如果您手动添加丰富网页摘要,则需要确保已将结构化数据正确添加到您的WordPress 网站。
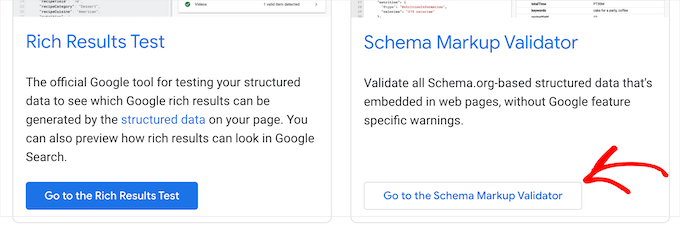
要检查您的丰富网页摘要,只需转到Google 结构化数据测试工具。然后,您可以运行两种不同的测试来测试结构化数据。
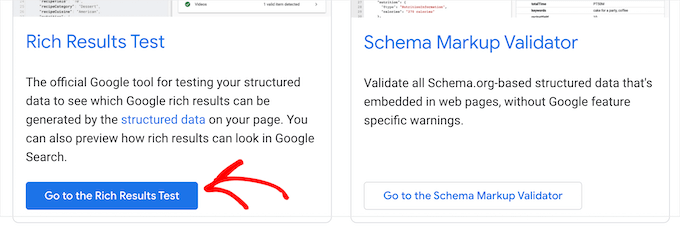
首先,单击“转到 Rich Results 测试”按钮。这将看到可以为您的页面生成哪些丰富的结果。

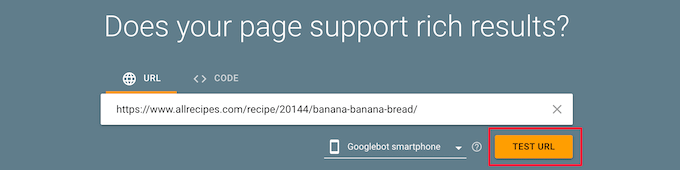
然后,在框中输入您的页面或发布 URL。
接下来,单击“测试 URL”按钮。

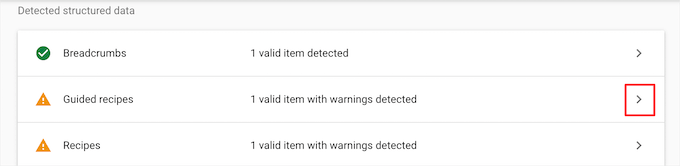
这将自动生成一份报告,以查看当该页面或帖子在搜索结果中列出时可以显示哪些富媒体搜索结果功能。
它会给你任何错误或警告,这样你就可以改进你的结构化数据。您可以单击任何警告旁边的下拉箭头,您将获得有关如何修复它的详细说明。

接下来,您可以返回 Google 结构化数据测试工具页面来测试您的架构标记。
然后,单击“转到架构标记验证器”按钮。

接下来,将您的网址或代码段输入到“测试您的结构化数据”弹出窗口中。
然后,单击“运行测试”按钮。

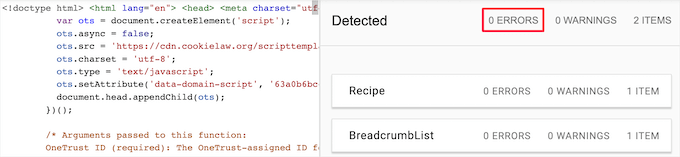
该工具将自动分析您的代码以查看是否有任何错误。
您会希望在页面右侧看到 0 个错误。

我们希望本文能帮助您了解如何在您的 WordPress 网站上使用丰富网页摘要。

 成为VIP
成为VIP