你想为 WordPress 中的图像添加类似亚马逊的放大功能吗?
添加缩放功能将使用户能够看到他们在普通尺寸图像中看不到的细节。
在本文中,我们将向您展示如何在 WordPress 中轻松地为图像添加放大缩放。

为什么要为图像添加放大倍数?
在您的WordPress 网站上添加放大缩放功能将使访问者可以清楚地查看图像的复杂细节。
如果您有一个摄影网站,那么添加放大功能将允许用户放大您的照片以查看更精细的细节。
同样,如果您经营一家在线商店,那么您的客户将能够放大产品图片。
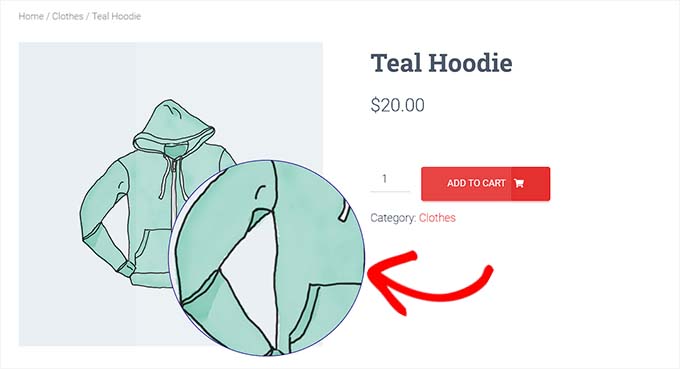
许多大型电子商务网站已经对产品图片使用放大功能。它允许客户检查产品并在您的商店中创造更好的购物体验。
话虽如此,让我们看看如何在 WordPress 中轻松地为图像添加放大缩放。
如何在 WordPress 中为图像添加放大缩放
首先,您需要安装并激活WP Image Zoom插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要从 WordPress 管理侧边栏转到WP Image Zoom » Zoom Settings页面。
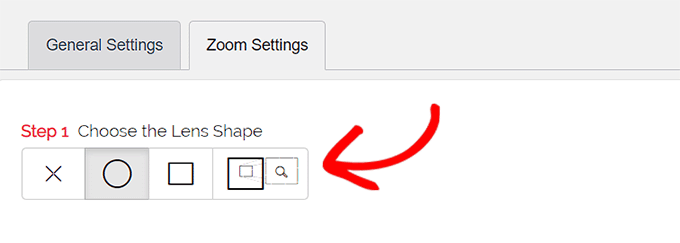
接下来,您需要通过切换到“缩放设置”选项卡来配置缩放效果设置,并选择您要使用的镜头形状。

您可以选择圆形、方形和变焦窗透镜形状。如果您不想使用形状来放大效果,您甚至可以选择“无镜头”(⨯) 选项。
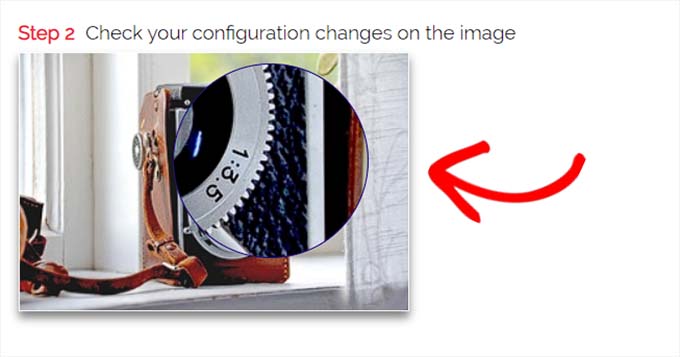
选择您喜欢的镜头后,您需要向下滚动到下一步,您可以在其中预览所选镜头的图像以查看其工作原理。该插件有一个预览图像,您可以使用它来测试您的更改。

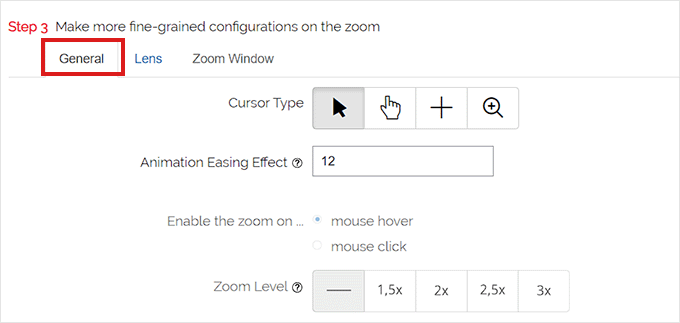
接下来,您需要切换到“常规”选项卡。
在这里,您可以选择光标类型、设置动画效果、在鼠标悬停或单击鼠标时启用缩放,以及定义缩放级别。
如果您想要更多选项,某些功能仅适用于WP Image Zoom插件的专业版。

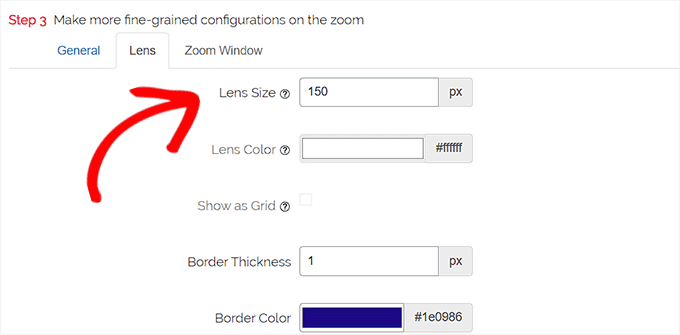
相应地做出选择后,只需转到顶部的“镜头”选项卡。
如果您在第 1 步中选择了“圆形”或“方形”镜片,您现在可以配置镜片尺寸、镜片颜色、镜片边框选项等设置。

如果您选择了缩放窗口镜头,则需要切换到“缩放窗口”配置选项卡。
在这里,您可以更改缩放窗口的宽度和高度、位置、与主图像的距离、边框颜色等。

接下来,您只需单击“保存更改”即可存储您的设置。
之后,您所要做的就是配置一些常规设置。

配置常规插件设置
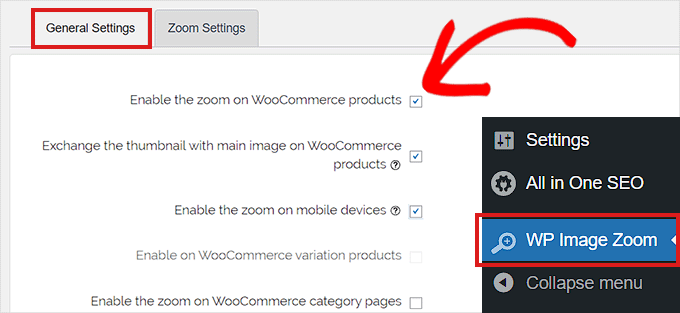
接下来,您需要切换到插件设置下的常规设置选项卡。
从这里,您现在可以启用缩放WooCommerce产品图像、缩略图、移动设备、附件页面、产品类别页面等功能。
您需要做的就是选中这些选项旁边的框。

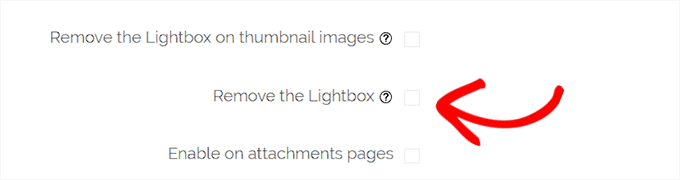
您还可以删除灯箱效果,以便用户可以平滑地缩放图像。
但是,您需要 Pro 版本的插件才能使用此功能。

如果您不打算删除图片的灯箱,则需要向下滚动到“在灯箱内启用”选项并选中它旁边的框。
注意:您可以查看受支持的灯箱,以确保缩放在您网站上的灯箱内正常工作。

调整完设置后,不要忘记单击“保存更改”按钮来存储您的设置。
现在将为 WooCommerce 产品启用放大缩放。
您可以去您的在线商店查看我们的缩放功能。

但是,如果您想为 WordPress 帖子和页面上的图像启用缩放,则需要按照以下步骤操作。
步骤 3. 在块编辑器中为图像启用放大缩放
默认情况下,您的帖子和页面上的图像未启用放大缩放。在将图像添加到您的内容后,您需要手动执行此操作。
首先,您需要在区块编辑器中打开您要编辑的帖子。
接下来,您需要从媒体库或您的计算机将图像上传到该帖子。
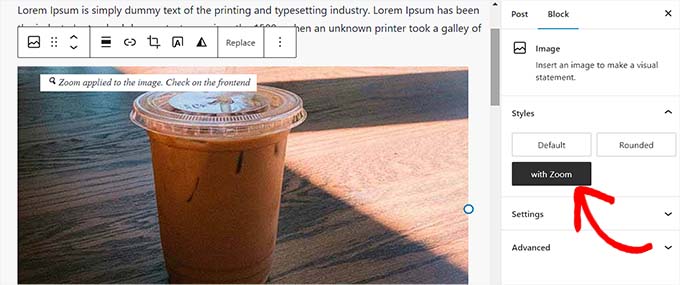
执行此操作后,只需单击图像即可在屏幕右上角打开其“块设置”面板。
从这里,只需转到“样式”选项卡并单击“使用缩放”按钮即可对图像应用放大缩放。

之后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
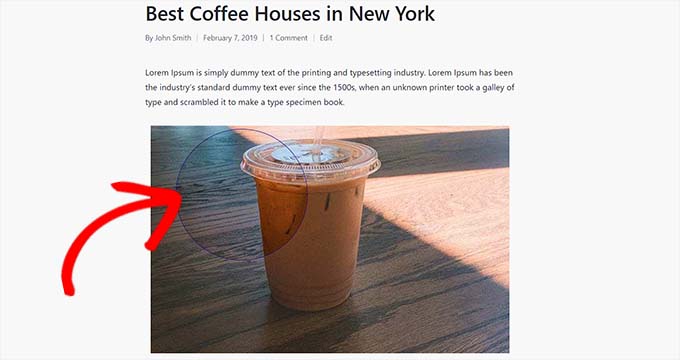
缩放功能在您的网站上将如下所示:

注意:每次要将缩放效果添加到单个图像时,都需要重复此步骤。
我们建议使用高质量图像来使缩放功能看起来很棒。高质量图像通常文件较大,加载时间较长,这会影响您网站的速度和性能。
要解决此问题,您需要在将图像上传到 WordPress 之前针对网络优化图像。

 成为VIP
成为VIP