第一步
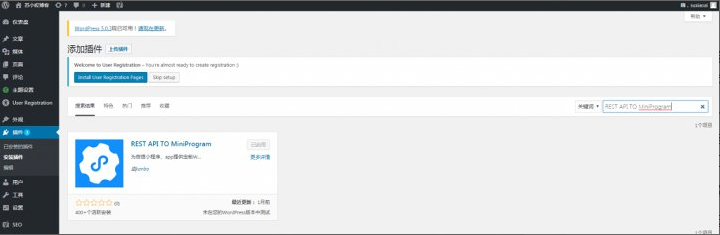
首先我们在WordPress插件—安装插件里面搜索 REST API TO MiniProgram 找到后点击安装就ok了

第二步
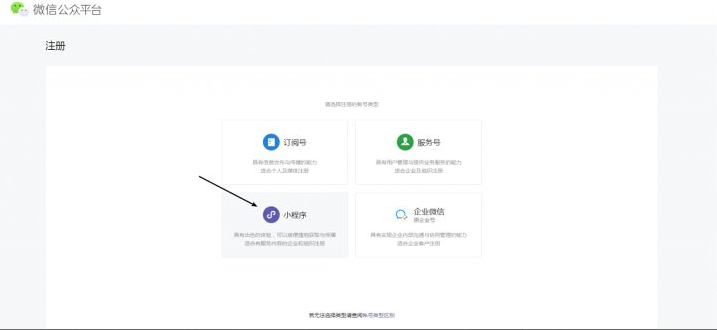
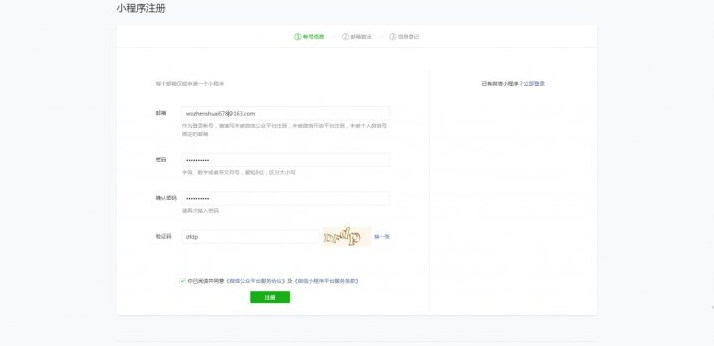
在微信公众平台注册账号(如果有账号直接登录就可以)我们点击注册账号可以看到下面有一些分类,比如服务号、订阅号,小程序等。因为我们是要做一个小程序,所以这里我们选择小程序

选择小程序之后,微信官方就会让你填写你的邮箱、密码(注意邮箱必须是没有被个人微信号绑定的邮箱,未被微信公众平台注册,未被微信开放平台注册 )此时你需要记住你的邮箱,因为你的邮箱就是小程序登陆的账号名字。确定之后你的邮箱会收到一封微信官方发来的邮件,点击下面的链接就会跳转到信息登记界面。

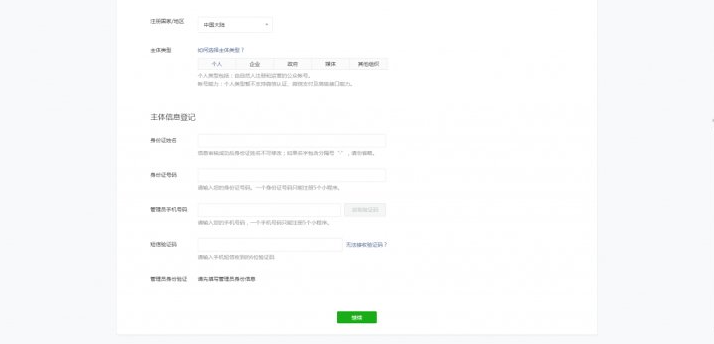
如果你是个人用户主体类型你就选择个人,如果是企业用户主体类型就选择企业(企业主体和个人主体有一定的差别,差别在于个人主体在小程序里无法实现链接跳转,也无法开通商户支付和附近的小程序)我们在填写信息之后点击继续 就可以使用了

第三步
在小程序开发—开发设置,下面就会有一个小程序的ID,小程序的密钥是需要点击才能生成并且只显示一次微信官方并不会对密钥进行保存,所以如果忘掉密钥的话当你再次点击查看密钥,发现小程序的密钥又换了。
然后我们在开发—开发设置,可以看到有一个服务器域名,点击开始配置,然后填写你的网站域名(前提是备案过得)

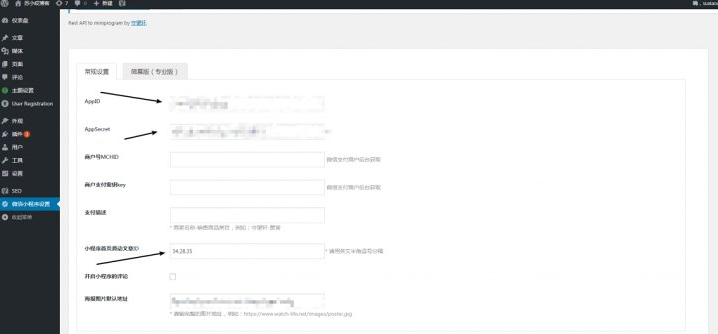
我们在回到WordPress找到微信小程序设置,把微信小程序的ID和密钥填写上去,然后再把文章的ID填写进去

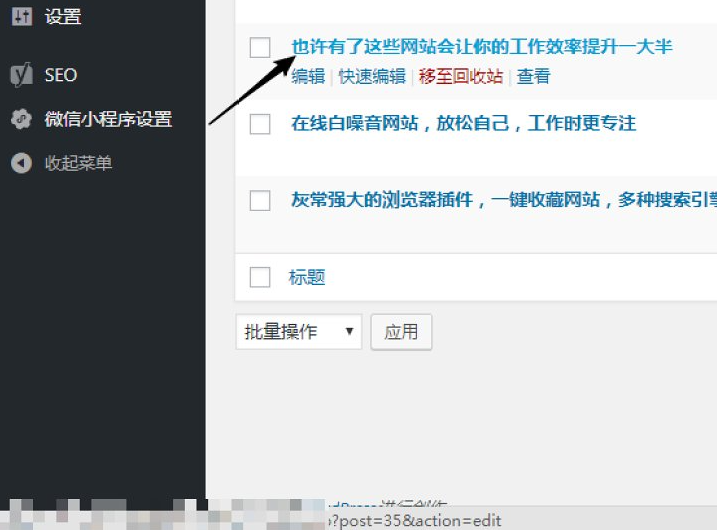
文章的ID如何获取?我们点击所有文章,然后把鼠标的箭头移动到文章的标题上在浏览器的左下角就会显示post=35这个35就是文章的ID

第四步
安装Wordpress版微信小程序:winxin-app-watch-life.net
下载地址:查看链接
首先下载 WordPress版微信小程序 下载好之后我们再去微信公众平台 (查看链接 )
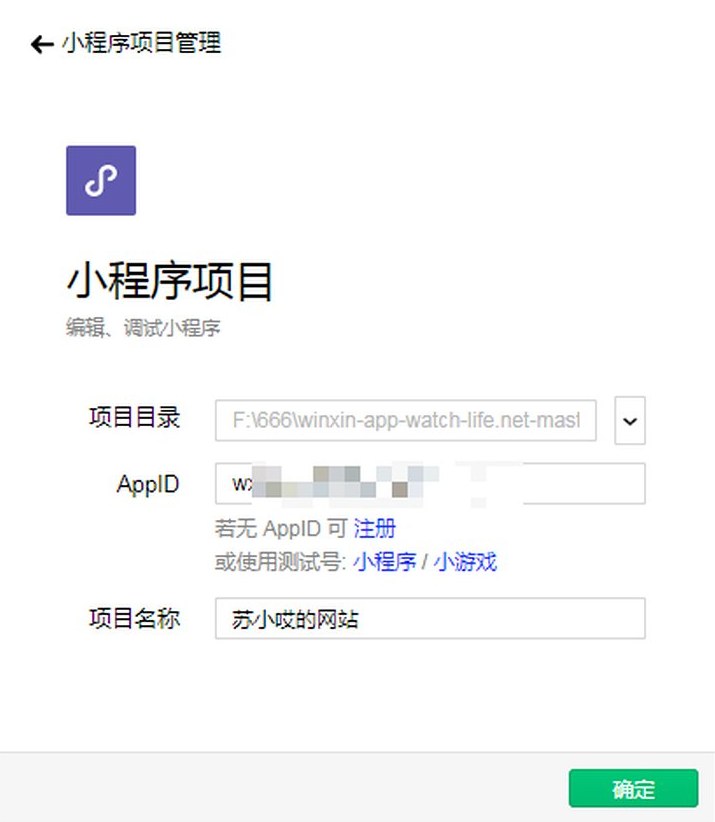
下载开发者工具然后我们安装微信开发者工具,安装成功之后我们打开微信开发者工具,然后点击小程序项目 我们点击项目目录找到刚刚下载的 winxin-app-watch-life.net,然后填写小程序的ID,填写项目名称

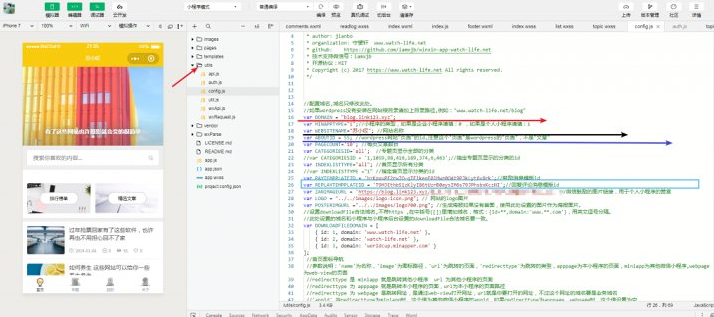
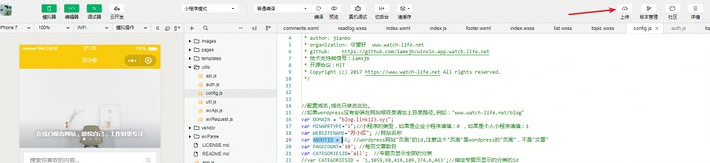
然后打开之后我们找到utils—config.js在右面的内容区可以看到有几个地方是需要我们要修改的,红色箭头标注的地方是网站的域名,需要将你网站的域名填写上 黑色箭头标注的地方是网站的名称,你需要把你网站的名字填写上

紫色的箭头标注的地方(关于我的页面),这里需要把自己的页面ID填写上,把 ABOUTID = 55;这个55数字替换成你的页面ID就可以了。蓝框选定的地方是消息模板,你需要把蓝色框区域里面的红色字符替换成你的消息模板ID就可以了
第五步
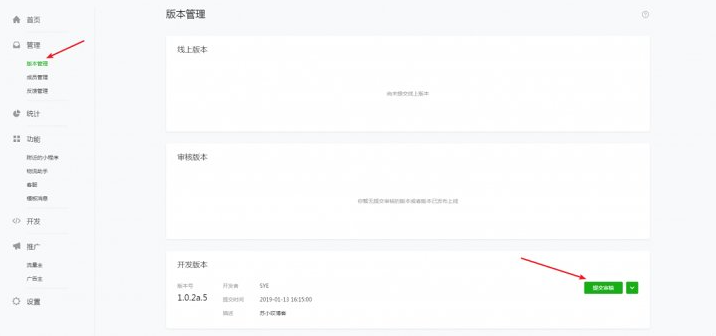
修改完之后记得保存一下,保存完之后,点击左上角的上传,小程序就会上传到你的小程序管理—版本页面,我们登录微信公众平台就可以在 小程序管理—版本页面里看到了,然后我们点击提交审核然后填写一些相关的信息,等小程序审核后就可以正式上线了。


切记提交小程序前,在Wordpress后台——wordpress小程序设置,在里面把小程序**关闭,如果开启小程序**,并且提交小程序,微信官方在审核时,可能会认为你诱导用户,审核会不通过。可以在审核通过后开启小程序的**

 成为VIP
成为VIP